머신러닝 프로젝트 SA
개요
포켓몬 데이터 셋을 활용하여 업로드된 이미지와 닮은 포켓몬 찾아주기
조원
김명준 : 머신러닝
박진영 : 프론트
이가을 : 프론트
이상호 : 백엔드
이성 : 백엔드
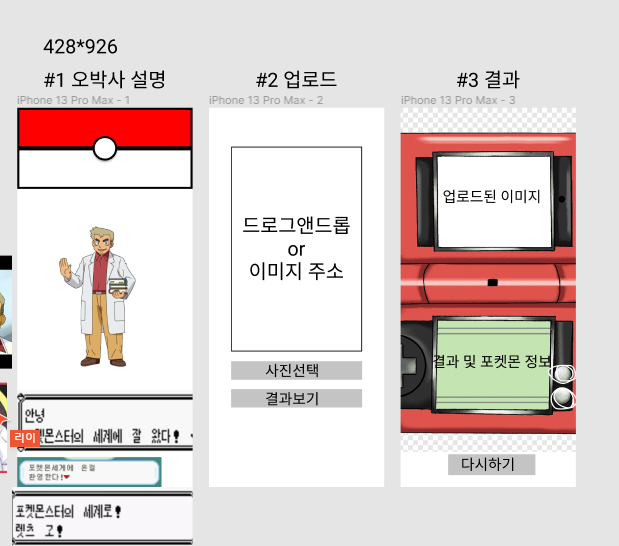
와이드 프레임

기능
| NO. | 기능 | 요청방식 | url | request(프론트에서 ajax 사용시 data에 넣을 것) | response (백엔드에서 jsonify 사용시 넣을것) | 비고 |
|---|---|---|---|---|---|---|
| 1 | 1페이지 렌더링 | GET | / | (”index.html”) | ||
| 2 | 2페이지 렌더링 | GET | /upload | (”upload.html”) | ||
| 2-1 | 사진 업로드 | POST | /api/upload | form_data"file_give" = file | {'result':'사진 업로드 완료'} | |
| 2-2 | 드로그앤드롭 | JS only | ||||
| 3 | 3페이지 렌더링 | GET | /pokedex | (”pokedex.html”,result=result, info=info) | ||
| 3-1 | 예측 결과 및 정보 | GET | / | |||
| 3-2 | (옵션)진화전/후 포켓몬 정보 | GET | ||||
