로그인 페이지를 할 때 조금 더 세밀한 유효성 검사를 하기위해 정규식을 이용한 유효성 검사를 하기로 하였다.
정규식을 사용하려면 정규식 메서드를 꼭 사용해야 한다.
- exec() : 문자열에서 일치하는 부분을 찾음. 일치한 문자열 및 기억한 모든 부분 문자열을 배열로 반환하거나 일치하는 부분이 없을 경우 null을 return
- test() : 문자열에 일치하는 부분이 있는지 확인하고, true 혹은 false를 return
- match() : 모든 일치를 담은 배열을 반환, 일치가 없으면 null return
- search() : 문자열에서 일치하는 부분을 탐색함. 일치하는 부분의 인덱스를 리턴하거나, 일치가 없는 경우 -1을 반환
- split() : 문자열에서 일치하는 부분을 찾고, 그 부분을 대체 문자열로 대체
const pwCondition = /^[A-Za-z0-9]{6,20}$/;
const idCondition =
/^[0-9a-zA-Z]([-_\.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_\.]?[0-9a-zA-Z])*\.[a-zA-Z]{2,3}$/i; const idIdValid = idCondition.test(form.id);
const pwPwValid = pwCondition.test(form.password); test메서드를 사용했기 때문에 true/false값이 리턴 될 것이고
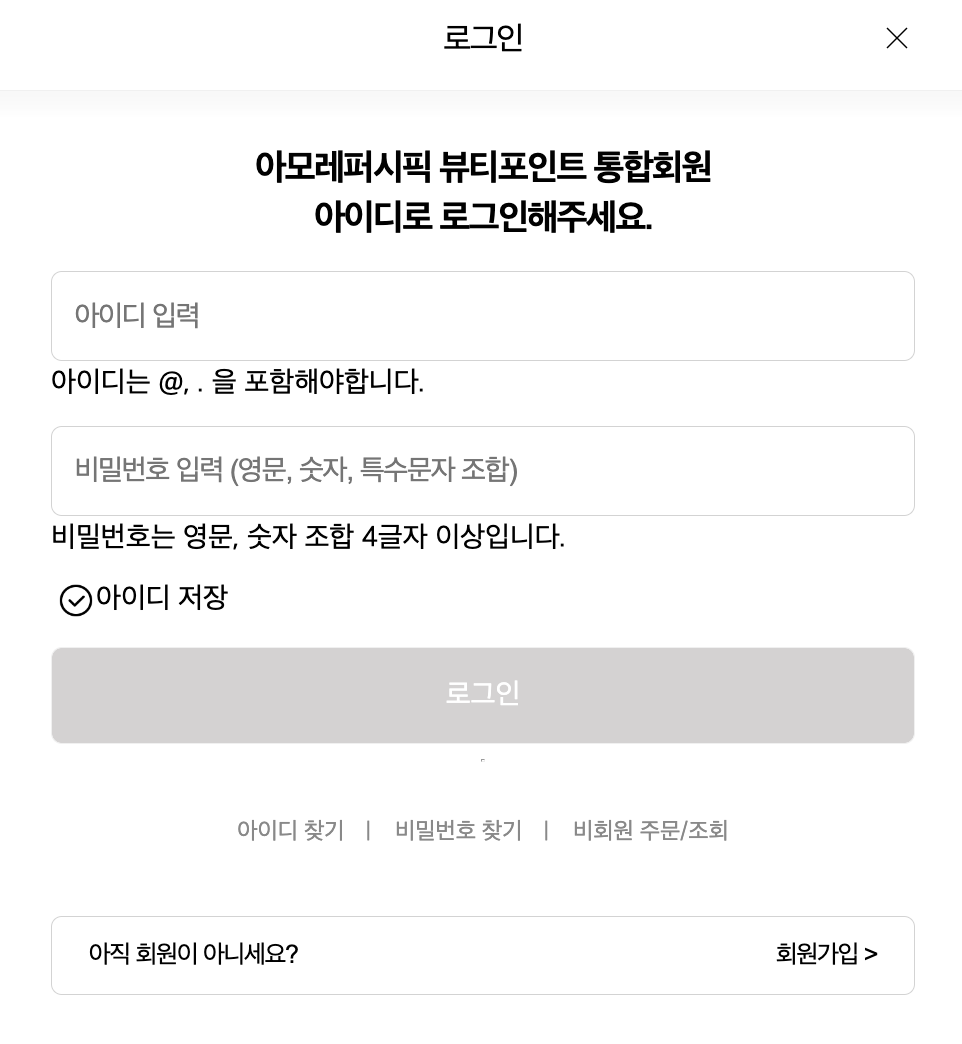
Input 밑부분에 idIdValid / pwPwValid가 true가 아니라면 id나 pw가 맞지 않다는 안내문구를 띄울 수 있도록 구현하였다.
<form action="" className="login-box" onSubmit={handleClick}>
<input
type="text"
className="login-id"
name="id"
placeholder="아이디 입력"
value={form.id || ''}
onChange={onLogin}
/>
{!idIdValid && '아이디는 @, . 을 포함해야합니다.'}
<input
type="password"
className="login-pw"
name="password"
placeholder="비밀번호 입력 (영문, 숫자 조합)"
value={form.password || ''}
onChange={onLogin}
/>
{!pwPwValid && '비밀번호는 영문, 숫자 조합 6글자 이상입니다.'}
<div className="save-id">
<img src="/images/checked.png" className="save-id-pic" />
<span className="save-id-li">아이디 저장</span>
</div>
<div className="login-btn-box">
<button
type="text"
className="login-btn"
onClick={handleClick}
disabled={!(idIdValid && pwPwValid)}
>
로그인
</button>
</div>
</form>