
display: -webkit-box 속성은 해당 영역을 box 형태로 관리된다.
-webkit-line-clamp 속성은 영역 내의 컨텐츠의 최대 라인수를 결정한다.
-webkit-box-orient: vertical 속성은 영역 박스의 내의 정렬을 수직으로 만든다.
const TitleContainer = styled.p`
display: -webkit-box;
word-break: break-all;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
text-overflow: ellipsis;
overflow: hidden;
`;
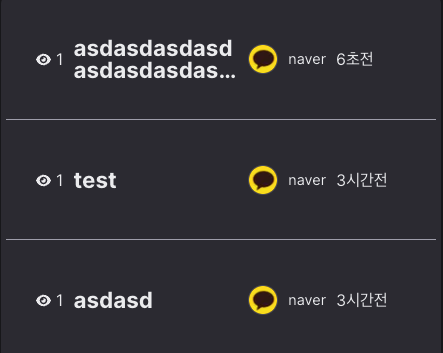
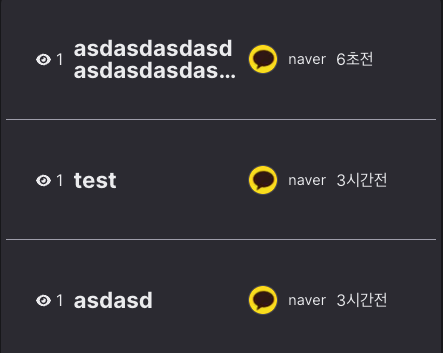
이런식으로 넘치는 타이틀을 ...으로 처리하였다.
