
아 이놈의 SCOPE. 다 이해했다고 생각했는데 공부를 다시하니 왜 이래 헷갈리는지. 이건 분명 내가 기초공사가 잘못되어 무너진 건물같은 상태라는 것을 뜻하는 것이리라. 다시 기초공사를 단단히 하여 멋진 건물을 세울 수 있도록 해보자.
_Function Scope 와 Block Scope
- Block - 함수 쓰다보면 꼭 써야 하는 그것,
{}중괄호.
정말 많이 본다. 너무 너무 많이. 근데 이 중괄호로 시작하고 끝나는 단위를 Block이라고 한다.
예시)

정말 공부하다보면 어떤 코드를 쳤을때 에러가 짠 하고 뜨면 아~이건 또 왜이래 하는 한숨과 동시에 이 에러가 뭔말이지? 이 순간이 정말 많이 온다.
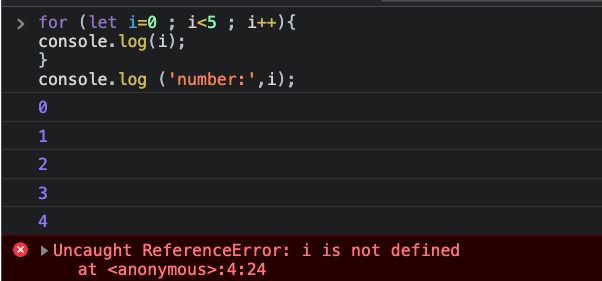
자~ 이 에러는 왜 뜨는 것인가? 보자.
으흠. i 가 없단다. 아니 i가 저 위에 있는데 왜 없다는거야? 할 수 있지만...저 아이(i?)는 사용이 안된다. 이 레퍼런스 에러는 i가 정의되지 않았다고 하는데 그 이유는 let 때문이다. 그럼 let은 여기에서 뭔가요?
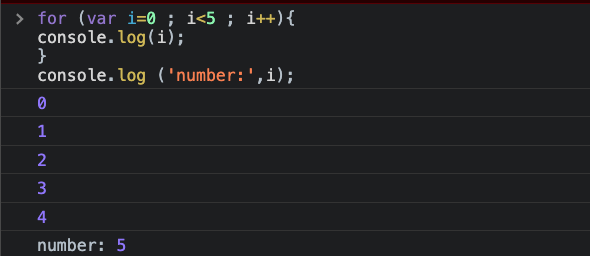
다음 예시를 보자.

뭐지...? 이 아이는 에러가 안뜬다. i는 5라고 출력했다. 차이점은 let 대신에 var를 사용해서이다.
자, 그럼 이제 let과 var는 어떤 차이가 있는 것인가?
Block Scope
대부분의 프로그래밍 언어는 블록 레벨 스코프(Block-level scope)를 따르지만 자바스크립트는 함수 레벨 스코프(Function-level scope)를 따른다.
함수 레벨 스코프(Function-level scope)
함수 내에서 선언된 변수는 함수 내에서만 유효하며 함수 외부에서는 참조할 수 없다. 즉, 함수 내부에서 선언한 변수는 지역 변수이며 함수 외부에서 선언한 변수는 모두 전역 변수이다.
블록 레벨 스코프(Block-level scope)
모든 코드 블록(함수, if 문, for 문, while 문, try/catch 문 등) 내에서 선언된 변수는 코드 블록 내에서만 유효하며 코드 블록 외부에서는 참조할 수 없다. 즉, 코드 블록 내부에서 선언한 변수는 지역 변수이다.

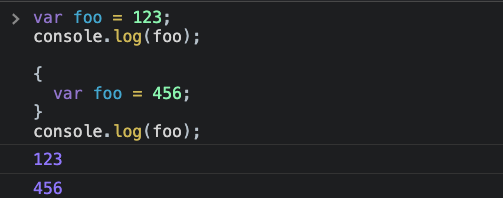
블록 레벨 스코프를 따르지 않는 var 키워드의 특성 상, 코드 블록 내의 변수 foo는 전역 변수이다. 그런데 이미 변수 foo가 선언되어 있다. var 키워드를 사용하여 선언한 변수는 중복 선언이 허용되기 때문에 문제는 없는데 블록 내의 변수 foo는 전역 변수이기 때문에 foo의 값 123을 새로운 값 456으로 재할당하여 덮어쓴다.
_여기서 주목! var는 블록 스코프를 따르지 않는다. 즉 블록 안에 있어도 영향을 받지 않는다. 블록 안에 있는 변수도 지역변수가 아닌 전역변수이다.

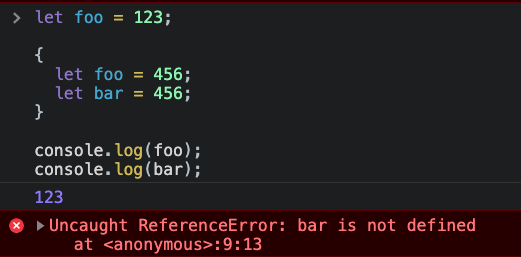
let 키워드로 선언된 변수는 블록 레벨 스코프를 따른다. 위 예제에서 코드 블록 내에 선언된 변수 foo는 블록 레벨 스코프를 갖는 지역 변수이다. 전역에서 선언된 변수 foo와는 다른 별개의 변수이다. 또한 변수 bar도 블록 레벨 스코프를 갖는 지역 변수이다. 따라서 전역에서는 변수 bar를 참조할 수 없다.
또 다른 키워드 const
const의 가장 큰 특징은 재할당이 되지 않는다는 점이다.

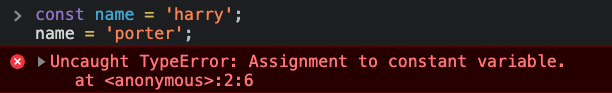
자, 첫번째 예시를 보면
값을 다시 넣으려고 하면 저렇게 에러가 발생한다. 값을 재정의 할 수 없다. 노 할당. 할당안돼~

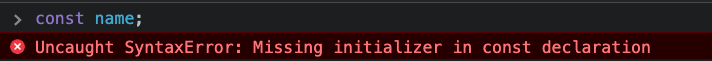
또한 두번째 예시를 보면
const는 선언과 동시에 할당이 이루어져야 한다. 아니면 역시 저렇게 에러~
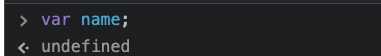
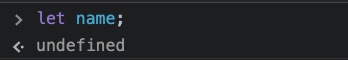
그럼 궁금하네... 다른 것들은?


오~ 나머지 친구들은 선언은 되네. 값이 없을 뿐...
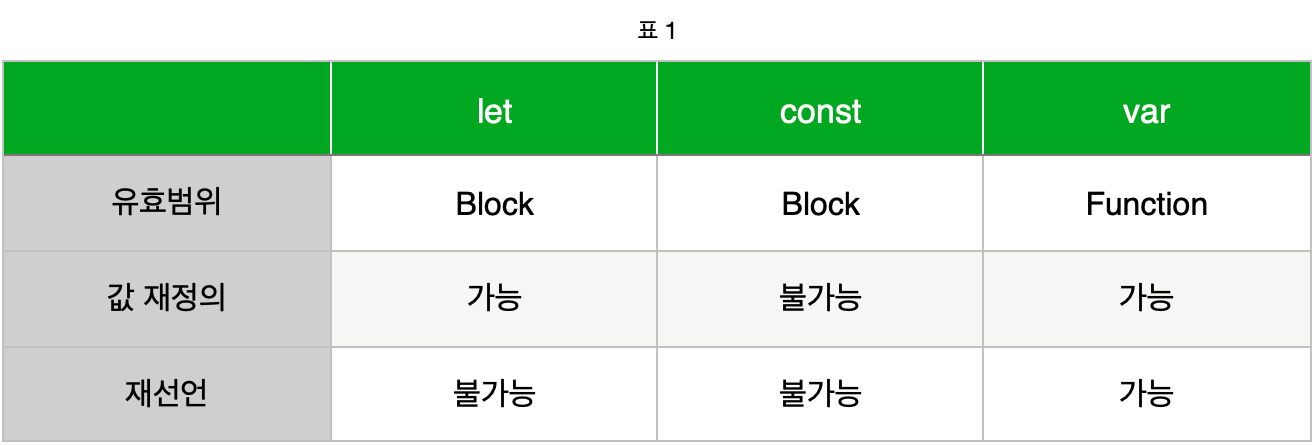
자~ 정리해보자.

Function Scope 와 Block Scope를 구분하는 요소는 키워드의 차이점!
가급적이면 let 또는 const를 사용하는 것으로 알아두면 된다.
공부하다 좋은 정보가 있어 참조하여 사용했습니다.
