
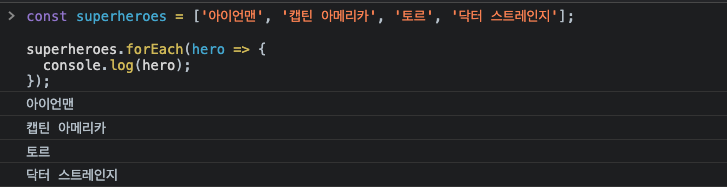
forEach
forEach는 가장 쉬운 배열 내장함수이다. 기존에 우리가 배웠던 for 문을 대체 시킬 수 있다.
arr.forEach(callback(currentvalue[, index[, array]])[, thisArg])
-
callback
각 요소에 대해 실행할 함수. 다음 세 가지 매개변수를 받습니다. -
currentValue
처리할 현재 요소. -
index Optional
처리할 현재 요소의 인덱스. -
array Optional
forEach()를 호출한 배열. -
thisArg Optional
callback을 실행할 때 this로 사용할 값.

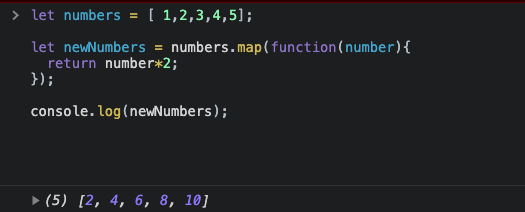
map
특정 논리(함수)에 맞는 값을 구해 새로운 배열로 리턴한다. (기존 배열은 건드리지 않는다.)
arr.map(callback(currentValue[, index[, array]])[, thisArg])
-
callback
새로운 배열 요소를 생성하는 함수. 다음 세 가지 인수를 가집니다. -
currentValue
처리할 현재 요소. -
index Optional
처리할 현재 요소의 인덱스. -
array Optional
map()을 호출한 배열. -
thisArg Optional
callback을 실행할 때 this로 사용되는 값.

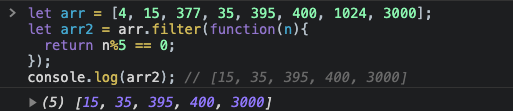
filter
특정 조건의 사실 여부를 이용하여 true일때의 값만 모아 새로운 배열로 리턴한다.(기존 것은 건드리지 않고)
arr.filter(callback(element[, index[, array]])[, thisArg])
-
callback
각 요소를 시험할 함수. true를 반환하면 요소를 유지하고, false를 반환하면 버립니다.
다음 세 가지 매개변수를 받습니다. -
element
처리할 현재 요소. -
index Optional
처리할 현재 요소의 인덱스. -
array Optional
filter를 호출한 배열. -
thisArg Optional
callback을 실행할 때 this로 사용하는 값.

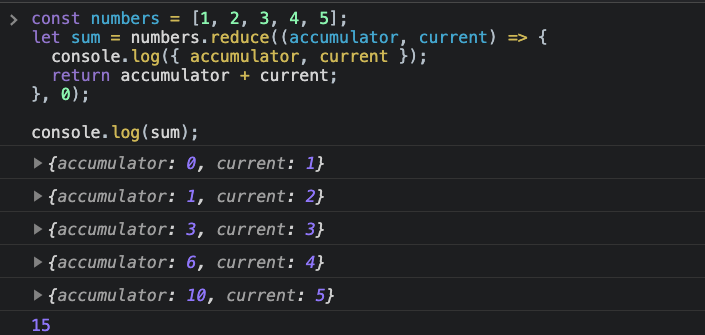
reduce
array.reduce(callback(accumulator, currentValue[, index[, array]] )[, initialValue])
-
callback
배열의 각 요소에 대해 실행할 함수. 다음 네 가지 인수를 받습니다. -
accumulator
누산기accmulator는 콜백의 반환값을 누적합니다. 콜백의 이전 반환값 또는, 콜백의 첫 번째 호출이면서 initialValue를 제공한 경우에는 initialValue의 값입니다. -
currentValue
처리할 현재 요소. -
currentIndex Optional
처리할 현재 요소의 인덱스. initialValue를 제공한 경우 0, 아니면 1부터 시작합니다. -
array Optional
reduce()를 호출한 배열. -
initialValue Optional
callback의 최초 호출에서 첫 번째 인수에 제공하는 값. 초기값을 제공하지 않으면 배열의 첫 번째 요소를 사용합니다. 빈 배열에서 초기값 없이 reduce()를 호출하면 오류가 발생합니다.

참조
https://learnjs.vlpt.us/basics/09-array-functions.html
