
HTML은?
- 웹 페이지의 틀을 만드는 마크업 언어(Markup language)
- Tag들의 집합
- 구조를 표현하는 언어
HTML의 구조와 문법
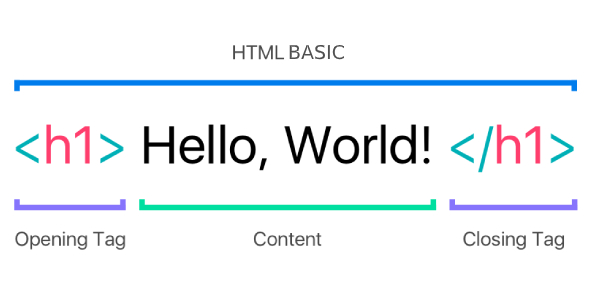
- Opening Tag, Closing Tag, Self-Closing Tag

TAG는 HTML의 구조와 형태를 표현하는 명령어이다.
보통의 경우는 여는 태그와 닫는 태그로 구성되어지는데, 닫는 태그가 따로 없는 태그도 존재한다.
-
여는 태그(Opening tag): 요소를 감싸는 첫부분
-
닫는 태그(Closing tag): 슬래시(/)가 있는 것을 제외하면 여는 태그(opening tag)와 같다.
-
내용(Content): 요소의 내용이며, 이 경우 단순한 텍스트이다.
-
요소(Element): 여는 태그, 닫는 태그, 내용을 통틀어 요소(element)라고 한다.
닫는 태그가 따로 없는 Self-Closing Tag의 예시
<img src="my_image.jpg" alt="My image" width="100" height="100" />- semantic Tag


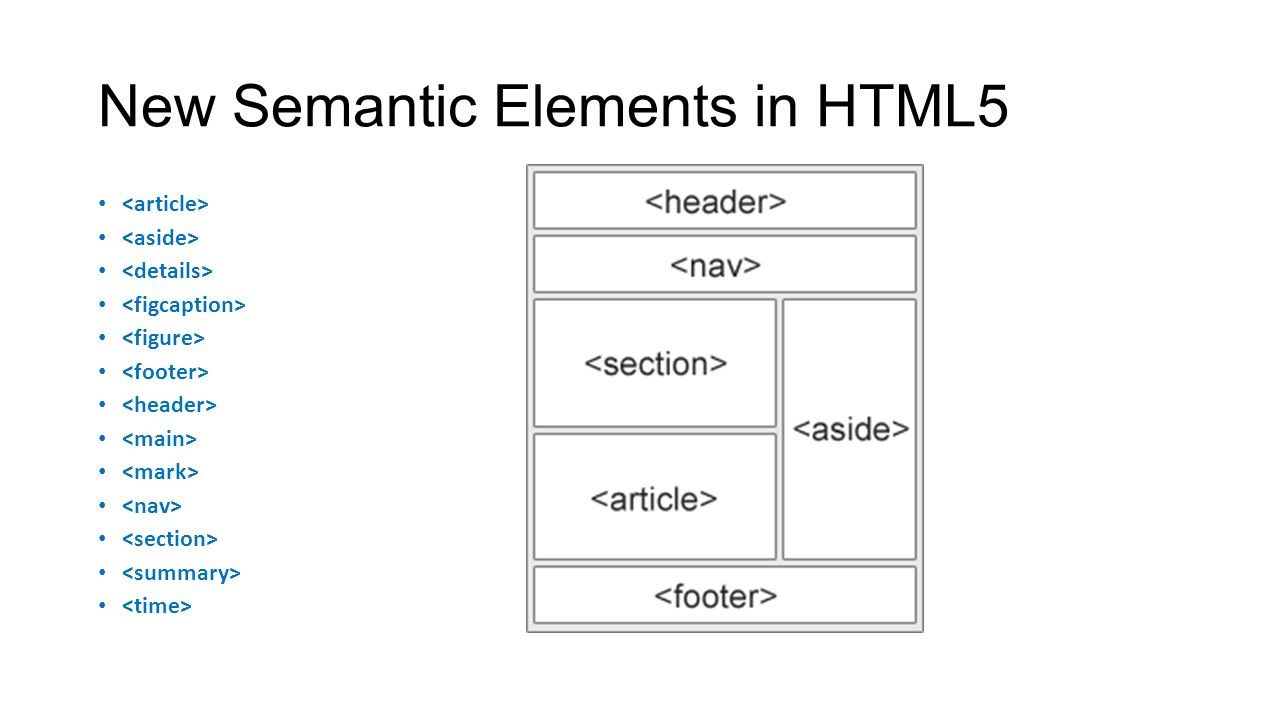
시맨틱(Semantic) 태그란?
시맨틱(Semantic)은 "의미의, 의미론적인"이라는 뜻.
즉, HTML5에 도입된 시맨틱 태그는 개발자와 브라우저에게 의미있는 태그를 제공하게 된다.
예를 들어, <div> 태그는 non-semantic 태그라고 할 수 있고,
<table>, <article> 등의 태그는 semantic 태그라고 볼 수 있다.
일반적으로 <div> 태그만 보고는 이 태그 안에 들어간 내용의 의미를 알 수가 없다.
반면, <table>, <article> 등의 태그는 대략이라도 태그 안에 들어갈 내용의 의미를 유추할 수 있다.
<table> 태그 안에는 표가 들어갈 것이고, <article> 태그 안에는 어떤 형태의 글이든
글이 들어갈 것이라는 것 정도는 유추 할수 있다.
좀 더 자세히 살펴보면,
이전의 html에서 header나 footer를 표현하기 위해 아래와 같이 <div> 태그를 사용하여
개발자들이 자유롭게 class명이나 id를 정의하였다면,
<div class="header"> <div id="footer">
HTML5에서는 아래와 같이 미리 정의된 태그를 사용하게 된다.
<header> <footer>
- Span vs Div

:: span : 스타일링 목적으로 요소를 그룹화하는 데 사용
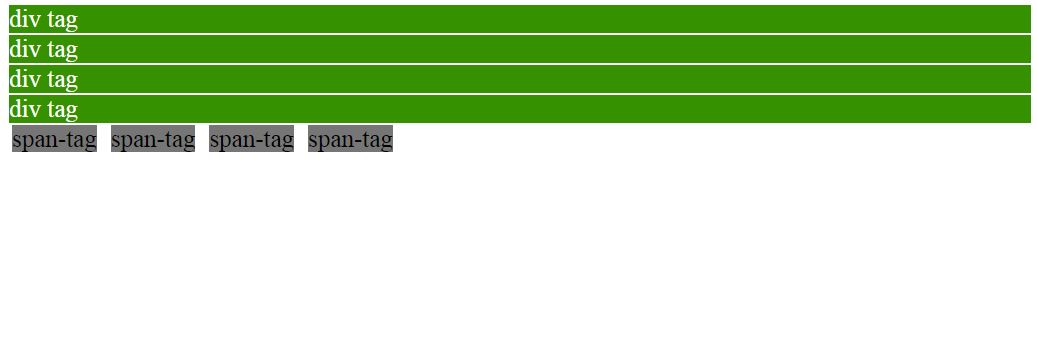
- 첫번째 차이점 : 줄바꿈 여부 ⇒ span은 줄바꿈이 되지 않지만 div는 단락구분이라서 자동 줄바꿈이 된다.
- 두번째 차이점 : 이게 핵심이긴 한데 영역의 차이이다.
span의 특징은 inline 특성을 가지고 있어서 자기자신 만의 영역을 갖고 div는 block 특성을 가지기에 한 줄 통째로의 영역을 가진다.
<div> div tag </div>
<div> div tag </div>
<div> div tag </div>
<div> div tag </div>
<span> span-tag </span>
<span> span-tag </span>
<span> span-tag </span>
<span> span-tag </span>

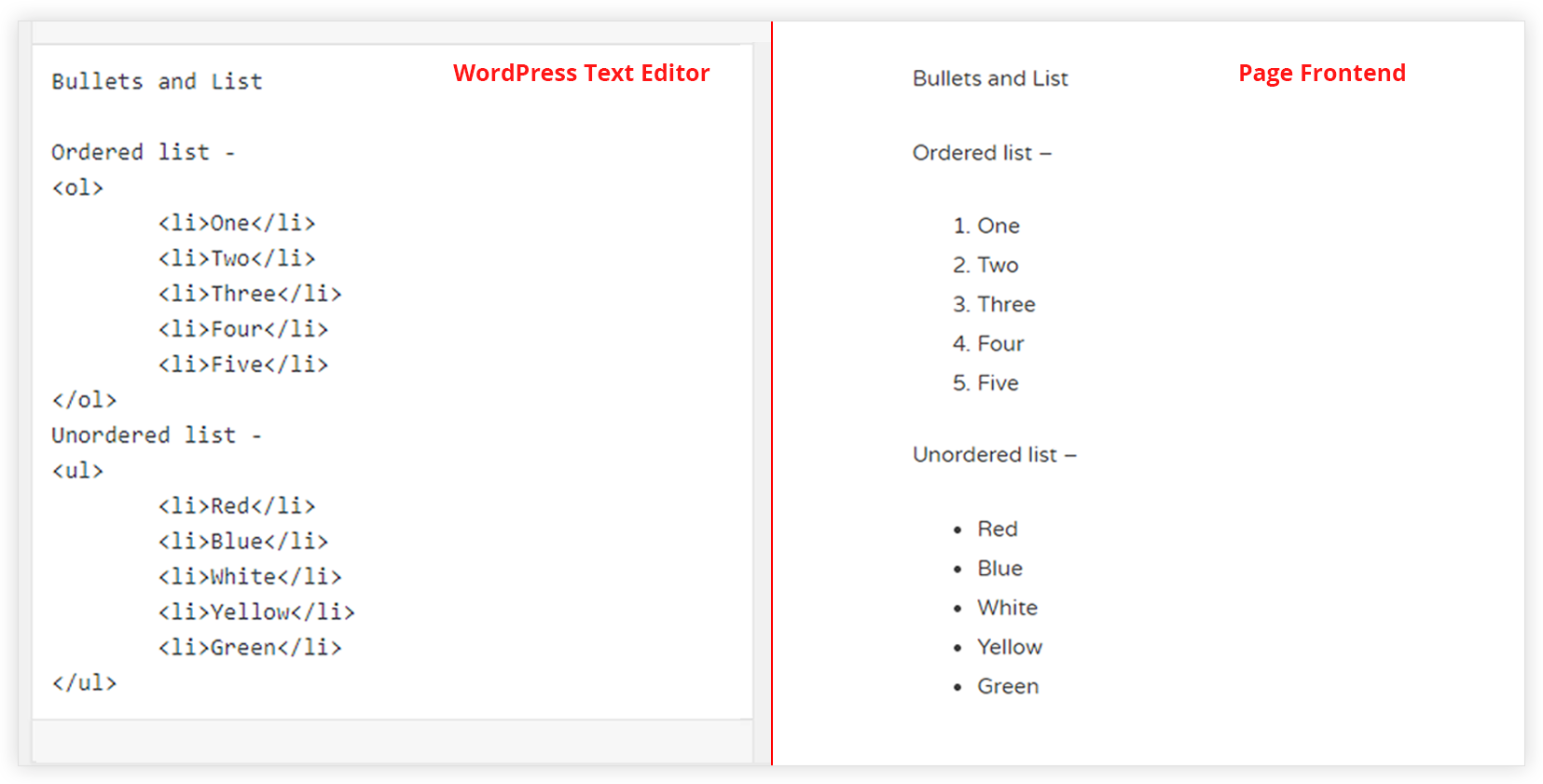
- UL vs OL
-
UL means "unordered list". OL means "ordered list".
용어 그대로다. 순서가 있는 리스트는 OL, 순서가 따로 없는 것은 UL이다.

참조
https://hianna.tistory.com/278
https://www.geeksforgeeks.org/span-tag-html/
https://wpastra.com/docs/design-bullets-lists/
