
순서가 있는 자료구조
배열에서의 값 찾기
let hogwarts = ['gryffindor', 'slytherin', 'ravenclaw', 'hufflepuff']
- For 문
for (let v=0; v < hogwarts.length; v++){
console.log(hogwarts[v]);
}
gryffindor
slytherin
ravenclaw
hufflepuff- for ... of
for (let dormitory of hogwarts){
console.log(dormitory);
}
gryffindor
slytherin
ravenclaw
hufflepuff- forEach
hogwarts.forEach(dormitory => console.log(dormitory));
gryffindor
slytherin
ravenclaw
hufflepuff배열 주요 메서드
1. array.push(), array.pop()

-
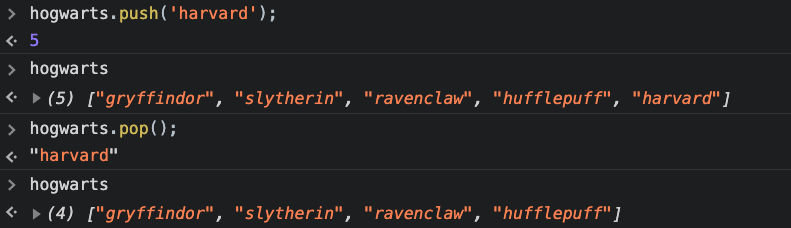
push() 는 기존 배열 안에(맨뒤에) 내용을 추가할 때 사용한다. ()안에는 하나 이상의 요소가 들어간다.
위와 같이 배열에 push를 한 그 자체를 조회하면 push를 진행한 배열의 length가 표기된다. return을 할때 변화시킨 배열을 하는 것이 중요. (slice와 차이점) **push()** 는 원본 배열 자체를 변화시킨다. (이 역시 slice와 차이점) -
pop() 는 기존 배열 안의 내용(맨 뒤의 내용)을 삭제할 때 사용한다. ()안에는 요소가 들어가지 않는다.
위와 같이 배열에 pop를 한 자체를 조회하면 pop메서드로 삭제한 그 내용이 표시된다. 이것 역시 return을 잘 해야 한다. (slice와 차이점) **pop()** 역시 원본 배열 자체를 변화시킨다.(slice와 차이점)
2. array.unshift(), array.shift()

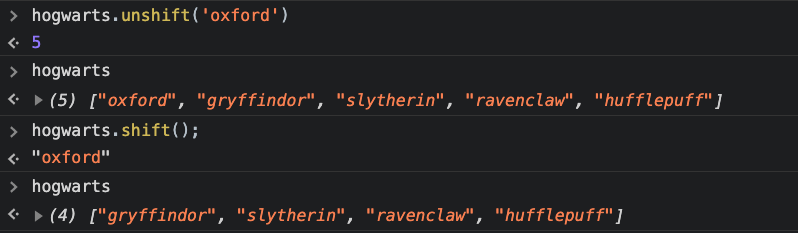
- unshift() 는 기존 배열 맨 앞의 내용에 요소를 추가할 때 사용한다. push()와 마찬가지로 ()안에는 하나 이상의 요소가 들어간다.
위와 같이 배열에 unshift를 한 그 자체를 조회하면 unshift 를 진행한 배열의 length가 표기된다.
return을 할때 변화시킨 배열을 하는 것이 중요. (slice와 차이점)
**unshift()** 는 원본 배열 자체를 변화시킨다. (이 역시 slice와 차이점)- shift() 는 기존 배열 맨 앞의 요소를 삭제할 때 사용한다. pop()와 마찬가지로 ()안에는 하나 이상의 요소가 들어간다.
위와 같이 배열에 shift를 한 그 자체를 조회하면 shift 로 삭제한 그 내용 자체가 표시된다.
return을 할때 변화시킨 배열을 하는 것이 중요. (slice와 차이점)
**shift()** 는 원본 배열 자체를 변화시킨다. (이 역시 slice와 차이점)3. array.splice()

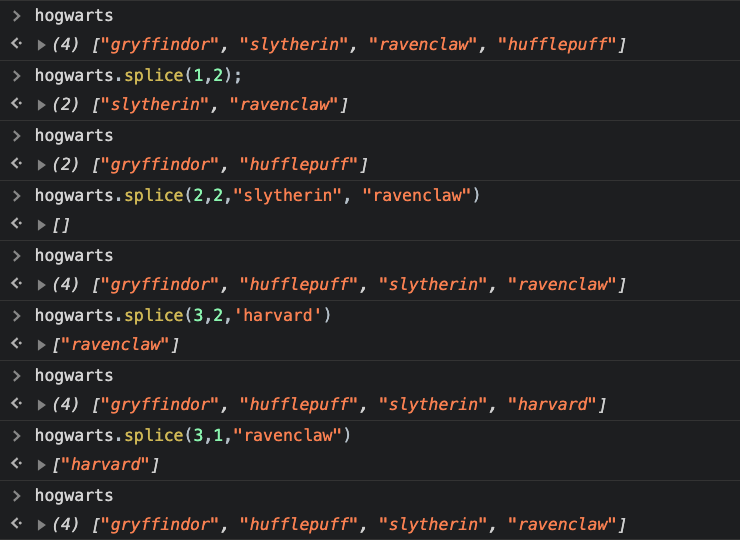
- splice() 는 배열의 일부분을 삭제하거나 요소를 교체, 추가할 때 사용한다.
- splice 역시 원본 배열을 변경시킨다.
- 자체를 리턴하면 삭제한 내용이 나온다.
splice (시작 인덱스, 실행할 요소의 갯수, 추가할 요소)
hogwarts
(4) ["gryffindor", "slytherin", "ravenclaw", "hufflepuff"]hogwarts라는 원본 배열이 있다. 여기서 splice 메서드로 위와 같이
"slytherin", "ravenclaw" // 두 요소를 삭제 : splice(1,2) => 인덱스 1에서 두 개 지운다.hogwarts
(2) ["gryffindor", "hufflepuff"] // 원본 배열은 이렇게 바뀐다.위와 같이 바뀐 hogwarts 배열에서
hogwarts.splice(2,2,"slytherin", "ravenclaw") // 삭제함과 동시에 추가
[]그러나 인덱스 2는 비어 있기 때문에 빈배열이 출력. 그리고 원본배열은 변환된다.
hogwarts
(4) ["gryffindor", "hufflepuff", "slytherin", "ravenclaw"]
// 인덱스 2 자리에 추가한 요소가 붙는다.4. array.slice()

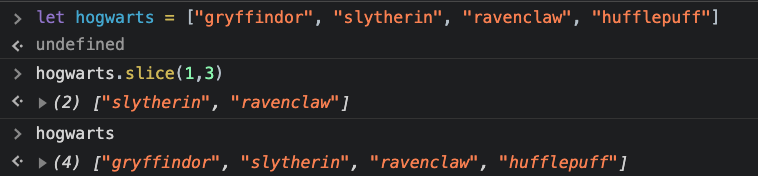
- slice() 는 위의 메서드들과 다르다. 앞서 나온 메서드와 달리 이 아이는 기존의 배열을 건드리지 않는다. 기존 배열을 복사해서 복사한 배열을 잘라서 쓴다.
slice(시작 인덱스, 끝 인덱스) ⇒ slice는 시작인덱스부터 끝 인덱스 전까지 자른다.
끝 인덱스는 생략이 가능하며 생략시에는 시작인덱스부터 배열의 맨 마지막까지 자른다.
let hogwarts = ["gryffindor", "slytherin", "ravenclaw", "hufflepuff"]hogwarts.slice(1,3)
(2) ["slytherin", "ravenclaw"] // 기존 배열을 복사해서 자른다.hogwarts
(4) ["gryffindor", "slytherin", "ravenclaw", "hufflepuff"] // 기존 배열은 그대로.
