Javascript
1.[Javascript] SheetJS: Excel 다운로드

HTML의 테이블을 엑셀 파일로 다운로드하는 기능을 구현했다.일하면서 DataTables 라이브러리를 통해 UI의 테이블을 엑셀 다운로드해보았는데, 이번에는 SheetJS를 사용해보았다.Javascript로 클라이언트 단에서 엑셀 다운로드를 구현하는데 이때 사용하는 라
2.[JavaScript] 내장함수(1) - encodeURI, encodeURIComponent

console.log(encodeURI(urlTest));//결과: https://www.velog.io/%ED%85%8C%EC%8A%A4%ED%8A%B8console.log(encodeURIComponent(urlTest));//결과: https%3A%2F%
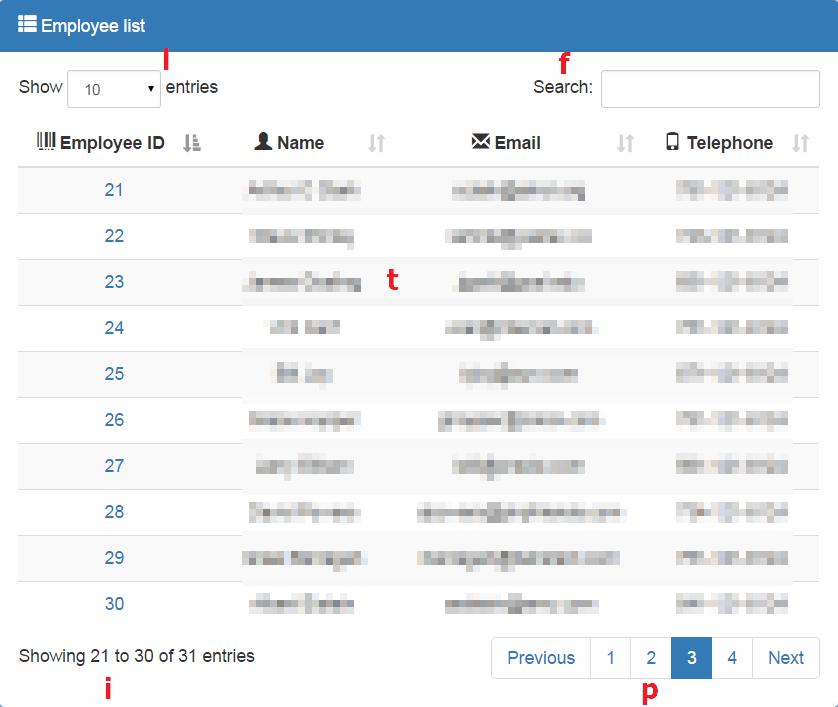
3.[JavaScript] Datatables - Dom 설정

DataTables는 데이터를 테이블로 쉽게 구현할 수 있도록 도와주는 라이브러리.DataTables의 dom을 이용하여 테이블 레이아웃을 설정할 수 있다.| '<" } );} );
4.[JavaScript] 내장함수(2) - decodeURI, decodeURIComponent

<span style="color:encodeURI()로 인코딩한 문자열을 디코딩하는 함수https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/encodeURIhttps
5.[JavaScript] Promise.all

자바스크립트 비동기 처리에 사용되는 객체.여러 개의 프로미스를 처리할 때 사용!모든 프로미스가 이행될 때까지 기다렸다가 그 결과값을 담은 배열을 반환하는 메서드.복수의 URL에 동시에 요청을 보내고, 모든 요청의 응답이 완료되길 기다려야 할 때 사용한다.여러개의 프로미
6.[JavaScript] replace 및 정규식

변수.replace(”찾을 문자열”, “변경할 문자열”);문자열 변수의 특정 문자를 제거하거나 모든 공백을 없앨 때 사용..replace()는 찾을 문자열 1개만 치환되기 때문에 자바의 .replaceAll()처럼 사용하기 위해서는 정규식을 사용.Example✨ 정규표
7.[JavaScript] filter()

Array를 다루는 중 여러 메소드를 접했다. 이번에는 그 중 filter라는 메소드에 대해 살펴본다.filter()는 조건을 주고 callback함수를 통해 해당 조건이 참인 요소를 모아 새로운 배열로 반환하는 메서드이다.기존 배열은 건드리지 않으면서 요소들을 순회하
8.[Javascript] e.preventDefault()

e = eventEvent 인터페이스는 DOM 내에 위치한 이벤트를 나타낸다.사용자의 액션에 의해 발생하는 이벤트에는 다양한 종류가 있으며,Event 인터페이스에서 제공하는 메서드 중에서 preventDefault() 에 대해 알아보았다.어떤 이벤트를 명시적으로 처리하