프론트엔드 상태에 관한 정리 글
프론트엔드 개발에서 짜증나는건 상태관리 부분이다.
몇 가지 좋은 글이 많아서 요약겸 정리를 하면 좋을 것 같다 생각이 든다.
리액트 상태 관리의 과거, 미래, 현재
- https://leerob.io/blog/react-state-management
- 리액트 상태 관리의 역사를 다루는 글
상태분류
- 상태의 분류법을 여기서 처음 봄
- 상태 분류 : UI 상태, 서버 캐시 상태, 폼 상태, URL 상태, 상태 머신 5가지로 분류함
- UI 상태 – 애플리케이션의 대화 형 부분을 제어하는데 사용되는 상태입니다 (예 : 다크 모드 토글, 모달).
- 서버 캐시 상태 – 빠른 액세스를 위해 클라이언트 측에 캐시하는 서버의 상태입니다 (예 : API 호출, 결과 저장, 여러 위치에서 사용).
- 양식 상태 – 양식의 다양한 상태 (예 :로드, 제출, 비활성화, 유효성 검사, 재시도).
- 제어
- 비제어
- URL 상태 – 브라우저에서 관리하는 상태 (예 : 제품 필터링, 쿼리 매개 변수에 저장, 필터링 된 동일한 제품을보기 위해 페이지 새로 고침)
- State Machine – 시간 경과에 따른 상태의 명시적인 모델 (예 : 신호등이 녹색 → 노란색 → 빨간색으로 표시되지만 녹색 → 빨간색은 아님).
타임라인
-
2013 – 소개
-
2014 – Flux (많은 라이브러리들)
-
2015 – Redux
-
2016 – MobX
-
2018 – Context
-
2019 – Hooks 도입 (+ React Query, SWR)
-
2019 – Zustand
-
2019 – xState
-
2020 – Jotai, Recoil, Valtio
-
2021 – useSelectedContext
-
flux 패턴을 redux로 만듬, 관측형에 대한 니즈로 mobx탄생, 한 동안 서버캐싱과 UI 상태를 두 가지 중 하나로 관리
-
context로 props-drlling을 해결하기 위해 나옴
-
hooks의 탄생 이후로 서버캐싱 라이브러리인 react-query, swr이 나옴
-
전역 상태 캐싱을 편하게 하기 위한 여러 라이브러리들 탄생(jotai, recoil, valtio)
-
context를 좀 더 캐싱하기 쉽게 useSelectedContext 탄생함
현재
- 요즘엔 많이 고도화되고 분리되었다.
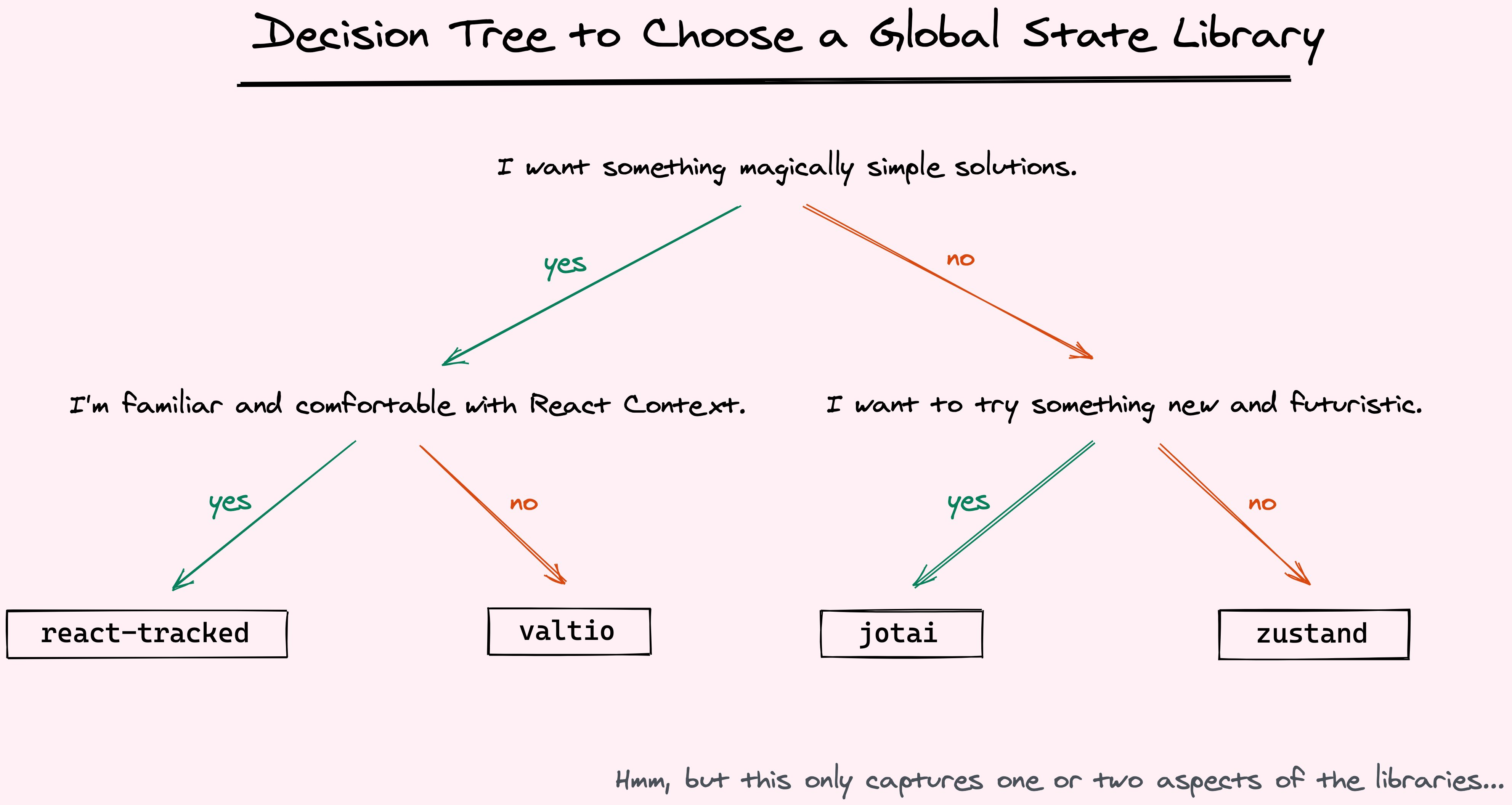
- Valtio 는 프록시를 사용해서 mutation 스타일의 api를 제공한다.
- Jotai는 계산된 값과 비동기 액션에 최적화되어 있다.
- Zustand는 모듈 상태에 집중한 아주 작고 얇은 라이브러리다
- Recoil는 date-flow 그래프를 사용한 실험적인 라이브러리다.

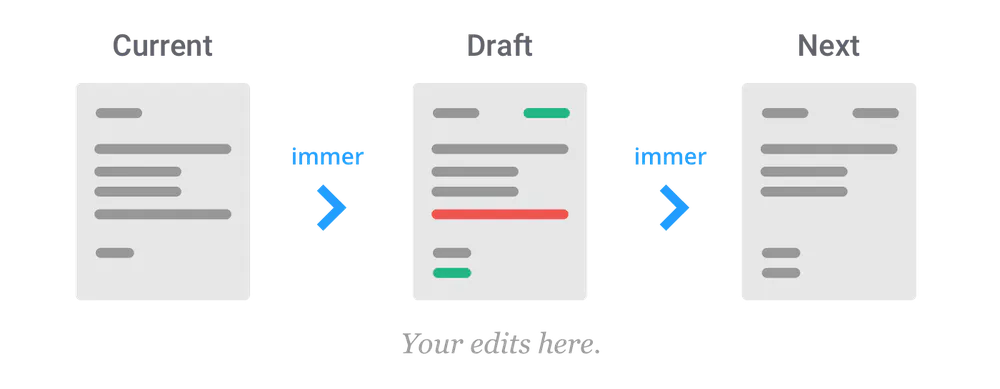
immer

- jotai, redux도 immer를 사용하면 결국 프록시를 사용하는거 아닌가 싶음
미래
- useSelectedContext를 리액트에 도입할 예정
- 비슷한 라이브러리는 use-context-selector가 있고, 이미 jotai랑 formik3에서 사용 중
개취
- 서버 캐싱은 react-query, 간단한 상태공유는 jotai가 좋은듯
Jotai vs. Recoil: What are the differences?
- https://blog.logrocket.com/jotai-vs-recoil-what-are-the-differences/
- atom 상태관리 라이브러리에 대한 내용
- recoil, jotai 모두 react 트리 내부에 상태를 저장한다, flux는 아님
상태관리라이브러리 분류법
- flux => redux, zustand
- atomic => jotai, recoil
- proxy => mobx, valtio, overmind