
정리
- 많은 글들에서 setState vs. ref에 사용에대한 반대되는 주장들이 있어서 어떻겟이 옳은 방법인지 선택하기 힘들게 한다.
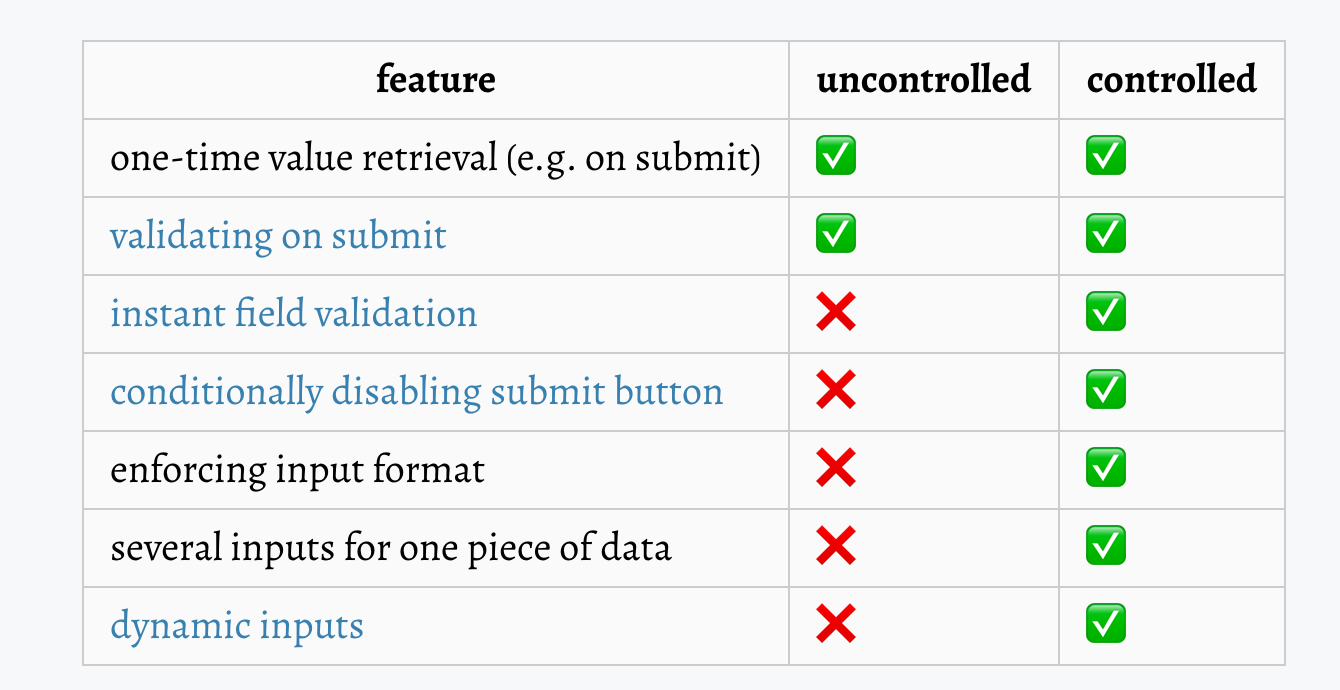
- 두 방식은 장점이 있다. 간단한 폼을 만들 때는 비제어도 유용하다. 하지만 제어 방식의 장점 또한 있다.
- 비제어는 pull방식으로 필요할 때 데이터를 가져와야 된다. 하지만 제어방식은 push방식으로 change가 일어 날 떄마다 callback으로 props={value}가 변화된다. 그래서 date와 ui의 sync를 보장할 수 있다.
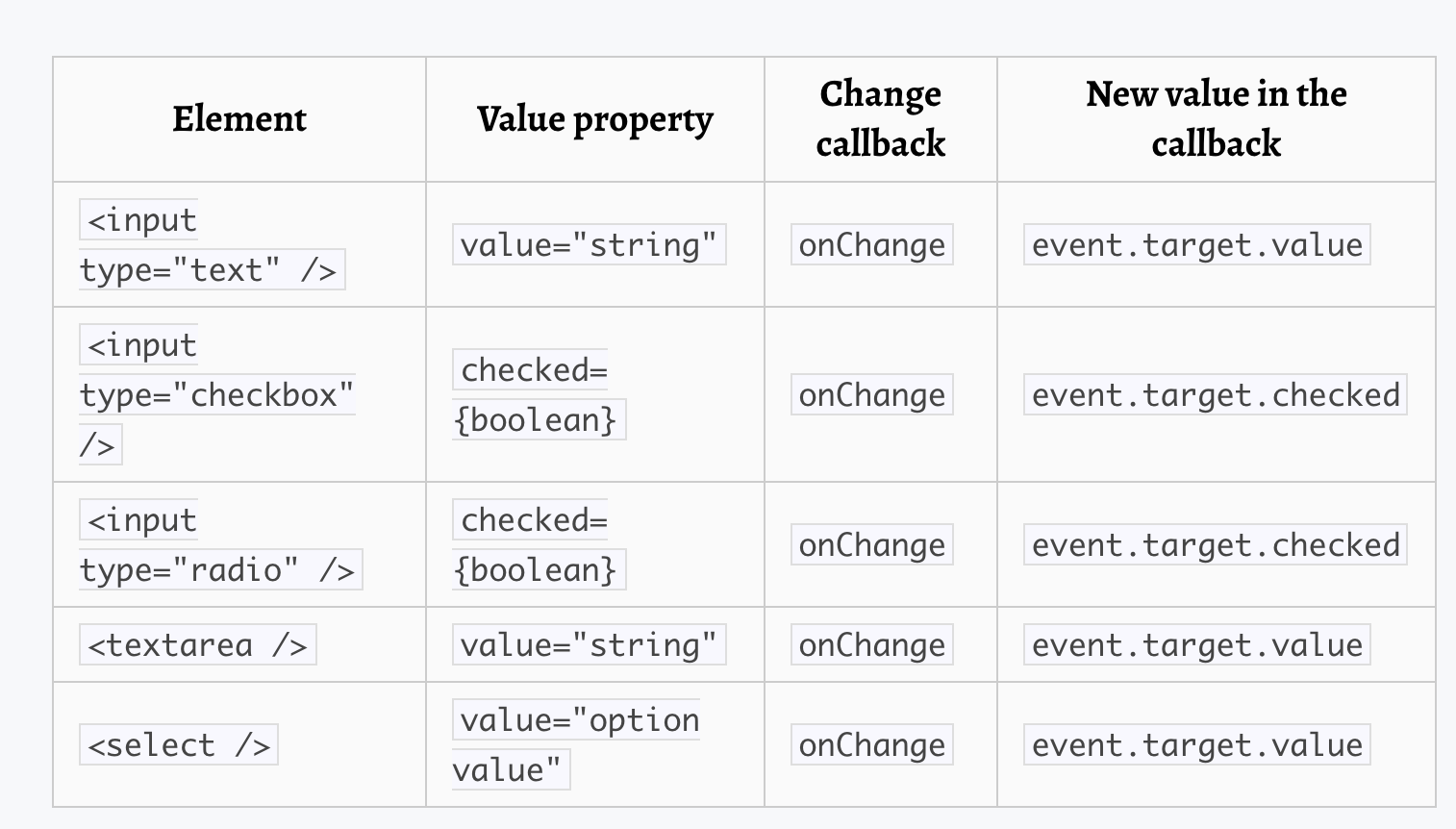
- 제어 방식의 설정되는 값들의 타입은 다르다. text,textarea,select는 string, target.value를 가지고 checkbox, radio는 boolean, target.checked를 가진다.
마구잡이
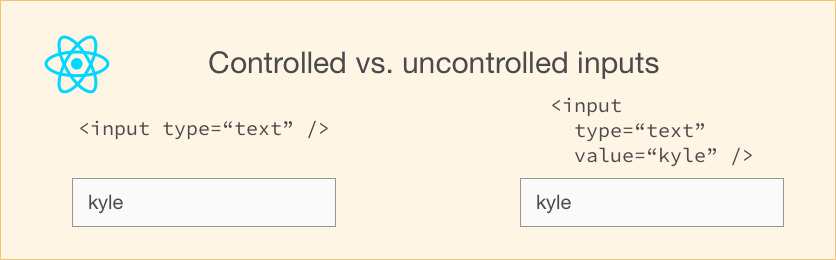
비제어 폼
class Form extends Component {
handleSubmitClick = () => {
const name = this._name.value;
// do something with `name`
}
render() {
return (
<div>
<input type="text" ref={input => this._name = input} />
<button onClick={this.handleSubmitClick}>Sign up</button>
</div>
);
}
}input에는 어떤 값을 입력했는지에 알고 있기 때문에 ref로 값을 다룰 수 있다. 이렇게 하면 너가 데이터가 필요할 때 당겨와야 한다. 예를 들면 submit의 경우가 있다.
이러한 방식은 간단한 방식을 만들 때는 유효하지만, 별로 강력하지 않습니다.
제어된 폼
제어된 폼에선 값을 props로 같고있으면서, callback handler를 변화시에 호출합니다.
This flow kind of ‘pushes’ the value changes to the form component,
이러한 플로우는 push종류의 방식입니다. 폼 컴포넌트의 값이 변하면 항상 상태 또한 변화합니다. 이건 데이터와 ui가 항상 싱크가 맞춰진다는 의미입니다.
각 폼들은 설정되는 다른 props을 가집니다.

각 방식은 장단점이 있다. 만약 복잡하지 않은 폼을 만들 때는 제어되지 않은 폼도 유용하다.