일초 간격으로 숫자 출력하기
from에 명시한 숫자부터 to에 명시한 숫자까지 출력해주는 함수 printNumbers(from, to)를 만들어보세요. 숫자는 일 초 간격으로 출력되어야 합니다.
두 가지 방법을 사용해 함수를 만드셔야 합니다.
1.setInterval을 이용한 방법
2. 중첩 setTimeout을 이용한 방법
답안은 좀 별로라고 생각이 듬
function printNumbers(from, to) {
let current = from;
setTimeout(function go() {
alert(current);
if (current < to) {
setTimeout(go, 1000);
}
current++;
}, 1000);
}
// usage:
printNumbers(5, 10);
// 지연없이 실행
function printNumbers(from, to) {
let current = from;
function go() {
alert(current);
if (current == to) {
clearInterval(timerId);
}
current++;
}
go();
let timerId = setInterval(go, 1000);
}
printNumbers(5, 10);내 방식이 훨씬 깔금한듯
function printNumbers(from, to) {
setTimeout(function go(current) {
console.log(current);
if (current < to) {
setTimeout(go, 1000,current+1);
}
}, 1000,from);
}
// 지연없이 실행
arrow

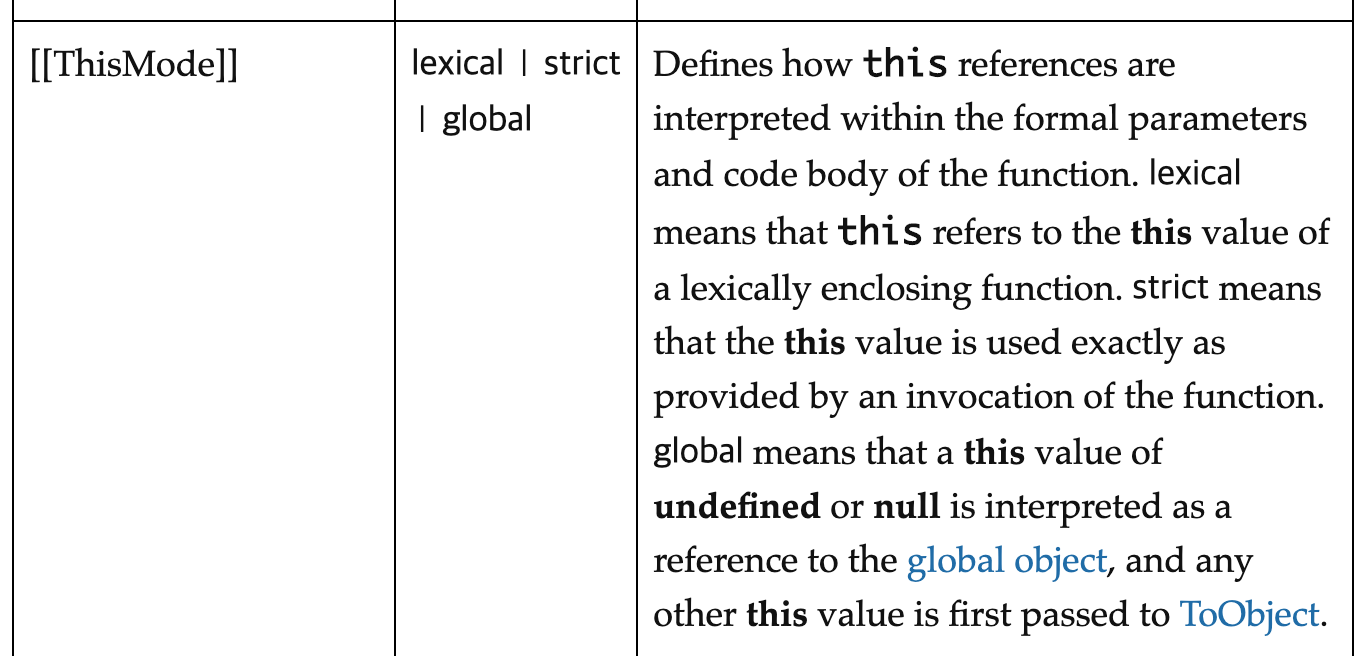
- this mode는 3가지 lexcial, strict, global
- lextcal mode는 lexically 스코프를 가짐
- stirct mode this는 아래글을 좀더 참조하자.
- https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Strict_mode
this의 값이 null 또는 undefined인 경우 전역 객체로 변환하지 않습니다
- https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Strict_mode
출처: https://beomy.tistory.com/13 [beomy]