
Articles
- How To Understand and Modify the DOM in JavaScript — Tania Rascia 100%
- What’s the Document Object Model, and why you should know how to use it — Leonardo Maldonado 100%
- DOM Tree 100%
- How to traverse the DOM in Javascript — Vojislav Grujić 100%
- Render Tree Construction — Ilya Grigorik 100%
- What exactly is the DOM? explain differences with similar concepts * 100%
Window Object
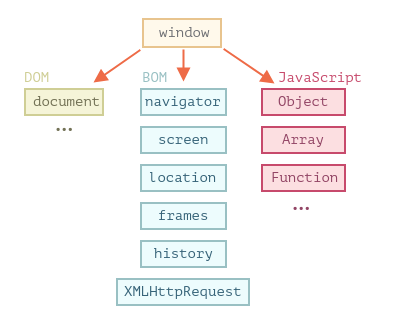
Window object is the global ojbect when we run Javascript in web browser. Every objects are stored under window object. There are DOM, BOM, and Javascript under window object.

Document Object Model (DOM)
Represents all page content as objects, so that we can access and modify with Javascript. document object is the main entry point of page.
Browser Object Model (BOM)
Represents additional objects provide by browser.
Process of Render Tree
-
Combine DOM & CSSOM.
-
Exclude invisible nodes.
(<script>,<meta>, nodes withdisplay: none;) -
Layout; Comput exact position and size of each objects.
-
Paint; Renders pixels to the screen.
DOM
Everything in HTML source code in included in DOM and represented as an node(object).
-
element node : HTML tags
-
text node
-
comment node
Manipulating DOM
Methods
Methods connects between nodes and events.
-
querySelector()
Returns first element that has specific CSS selector passed. -
querySelectorAll()
Returns all elements that has specific CSS selector passed. -
creatElement()
Creates new element. -
setAttribute()
Set new attributes for element.
Events
Allows us to interact with page.
- addEventListner()
Trasversing DOM
We can walk through nodes of DOM using specific methods.
General methods
-
childNodes
Returns nodelist of child nodes of given elements. Nodelist are live list of nodes, so if we add or remove elements, it automatically updates. -
firstChild
Returns first child of given element -
nodeName
Returns name of element ex) "div" -
nodeVale
Specific for text & comment nodes, returns value of given node.
Element specified methods
Following methods only considers element nodes, which can be useful in certain circumstances.
-
children
Returns nodelist of child element nodes of given element -
parentNode
Returns parent element node of given element. It is read-only property, which cannot be assigned. -
firstElementChild
Element node version offirstChild -
closest
Returns closest ancestor element node which has given CSS selector
DOM VS ?
DOM vs HTML source code
1. DOM is modified by client-side Javascript
document.body.style.background = "green";If we write above snippet in console, the background color changes to green. It means that DOM has changed. But if we check the HTML source code, it hasn't changed. If we refresh the page, change disappears.
2. Browser automatically fixes error in source code
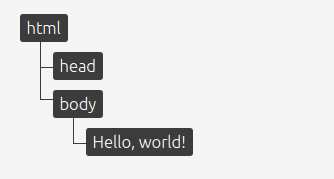
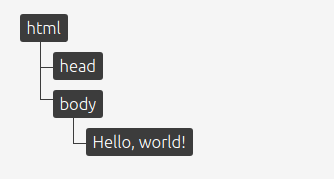
<html>
Hello.world!
</html>Above snippet is wrong, because it doesn't have head & body tag. However, DOM automatically fixes it like this.

DOM vs Render Tree
As I mentioned above, render tree is combination of DOM & CSSOM. Also, it excludes element visually hidden, while DOM includes it.
DOM vs What in DevTools
These two are quite similar, but minor difference is that DevTools include additional information plus DOM like CSS pseudo-elements.
