
Articles
- Explaining Value vs. Reference in Javascript — Arnav Aggarwal 100%
- Primitive Types & Reference Types in JavaScript — Bran van der Meer 100%
- Value Types, Reference Types and Scope in JavaScript — Ben Aston 100%
- Back to roots: JavaScript Value vs Reference — Miro Koczka 100%
- Grasp “By Value” and “By Reference” in JavaScript — Léna Faure 100%
- JavaScript Reference and Copy Variables — Vítor Capretz 100%
- JavaScript Primitive vs Reference Values 100%
- JavaScript by Reference vs. by Value — nrabinowitz 100%
- JavaScript Interview Prep: Primitive vs. Reference Types — Mike Cronin 100%
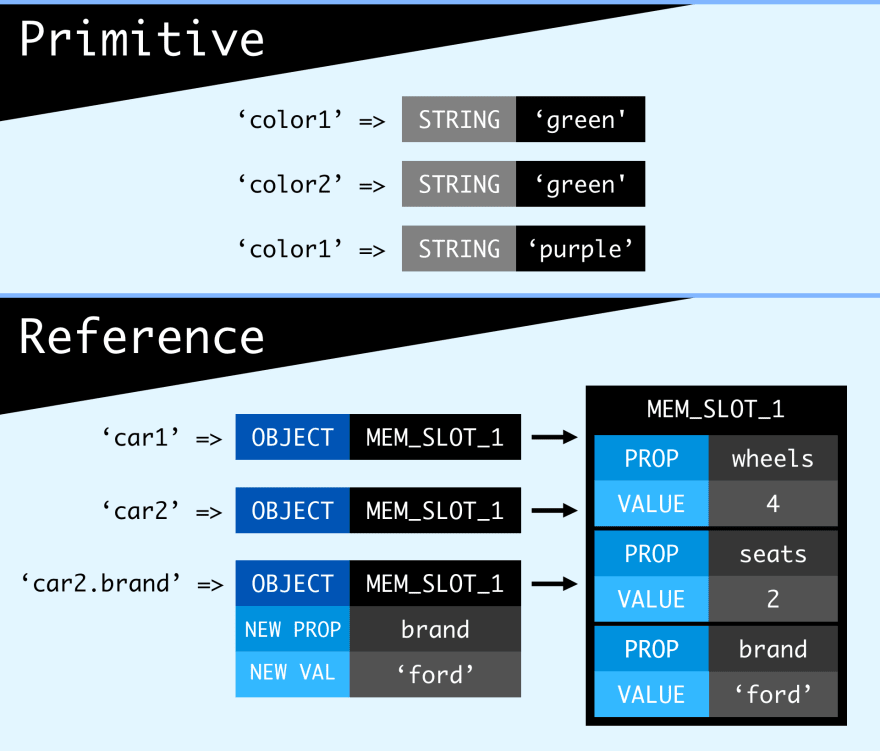
Primitve & Objects
Primitive
Primitve values are immutable. So, variable storing primitve value allocates fixed amount of memory. And we say that those variables are accessed by value.
Object
Objects are mutable. For performance reasons, reference(address) of that object is stored in variable. The real objects are stored in heap. We say that those variables are accessed by references.
Copying variable
One rule: in-memory value is copied.
- primitve value: actual value is stored in memory
-> actual value is copied
As actual values are copied, copied variables has no relationships.
let x = 10;
let y = 'abc';
let a = x; // a = 10, but no relationship with x
let b = y; // b = 'abc', but no relationship with y
x = 5;
console.log(a); // 10- object: reference of object is stored in memory
-> reference of the object is stored.
object = {first:"second"};
let object2 = object // object2 and object has same reference that points
//to same object
Reassigning variable
One rule: reassigning variable -> variable points to new primitve or object
a = 4;
a = 5;As primitve values are immutable, 4 didn't changed to 5. 4 has been replaced with 5.
let object = {first: 'second'}; // object stores a reference <#001>
object = {third: 'fourth'}; // reference <#001> replaced to <#002>Let's say that {first:'second'}'s address is #001 and {third: 'fourth'}'s address is #002.
Then first variable object stores #001. And when it has been assigned with new object, #001 is replaced to #002.
In above case, data stored in address #001 has losts its reference to object. Then Javascript engine performs garbage collection, which finds unneccessary memory and deletes it.
However, modifying the property of object works little different.
const reference = {first: 'second'}; // address #001
reference.third = "fourth";
console.log(reference) // {first:'second', thrid: 'fourth'};Modifying the property of the assigned object changes the underlying object, not assigning new object. Reference stored in the reference has not replaced.
Passing variable to parameter
Passing variable as a parameter of function is same as copying variable;
- primitive type: actual value is passed.
- object: reference of object is passed.
Pure funciton
Pure funciton is a function that doesn't affect anything outside the scope. Array.map, Array.filer are written as pure function.
If function only takes primitve vaule as parameter, and doesn't uses any variable outside scope, it's pure funciton.
If object is passed to parameter and modified inside the function, change it makes may persist in outer scope.
function impure(object) {
object.age = 20;
}
John = {name: 'John',
gender: 'male'};
impure(John);
console.log(John.age) // 20;However, we should be careful to distinguish modifying property and reassigning variable. Reassigning doesn't affect the underlying object.
function reassigning(object){
object = {name: 'Alex',
gender: 'male'};
}
John = {name: 'John',
gender: 'male'};
reassigning(John);
console.log(John); //{name: 'John', gender: 'male'};In above example, first, reference stored in John is copied and stored in object. Next, new reference is stored in object in the reassigning function. This doesn't affects John. After the function is returned, variabe object is garbage collected.
spread operator
There can be situation where we want to keep the originality of object and apply the function on copied one. In this case, we can use spread operator. It works as follows.
let car2 = {...car1};Then, new reference is stored in car2 with same properties of car1. So modifying car2 doesn't affects car1.
== & ===
When equality operators are used in reference-type variables, they check if the references are the same.
let arr1 = ['Hi'];
let arr2 = ['Hi'];
console.log(arr1 === arr2); // false
console.log([10] === [10]); // falseTo check if the properties of the object are same,
let arr1 = ['Hi'];
let arr1str = JSON.stringify(arr1);
let arr2 = ['Hi'];
let arr2str = JSON.stringify(arr2);
console.log(arr1str === arr2str); // trueWe have changed it to string, which is primitive data type.
