주로 리스트를 렌더링하고 CRUD 하는 데 Array를 사용했었다
이번에 강의를 통해 Object hash map 형태로 객체를 만들어서 렌더링 할땐 Object.entries 로 할 수 있고
데이터를 삭제할 땐 delete 연산자를 이용해서 삭제할 수 있다는 것을 알게 되었다
지금까지 Array.prototype.filter 메서드를 사용했지만 이 두 방식에서 속도차이를 비교해봐야겠다고 생각했다
TL;DR;
결론부터 말하면 Array 메서드(filter, map) 방식이 더 빠르다


코드
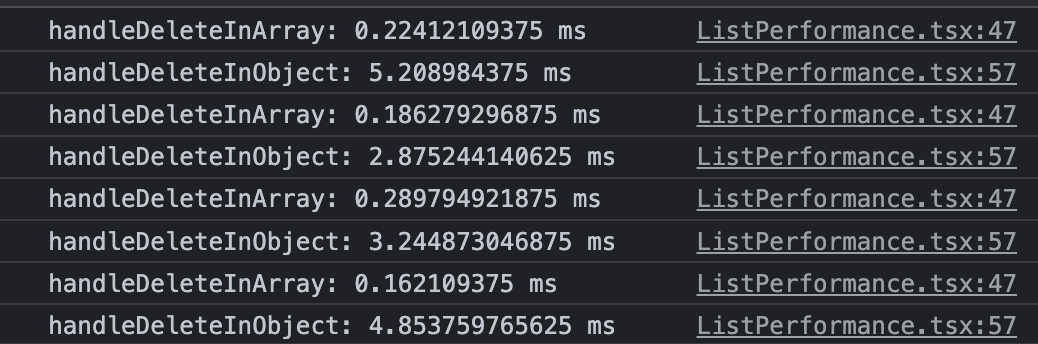
버튼 클릭 이벤트 함수에 삭제하는 로직을 넣고 비교해봤다
const handleDeleteInArray = useCallback(
(id: string) => {
console.time('handleDeleteInArray');
setList(list.filter((item) => item.id !== id));
console.timeEnd('handleDeleteInArray');
},
[list],
);
const handleDeleteInObject = useCallback(
(id: string) => {
console.time('handleDeleteInObject');
const tempList = { ...listObject };
delete tempList[id];
setListObject(tempList);
console.timeEnd('handleDeleteInObject');
},
[listObject],
);filter가 순서대로 검색하고
Object는 해쉬맵으로 더 빨리 접근할 것이라 생각했지만
delete 연산자가 성능이 매우 느린 것 같았다
사실 성능 테스트까지 하기 귀찮아서 안해보려했으나 직접 비교한 글을 찾지 못 했고
delete 연산자를 쓰면 100배정도 느리다는 글을 봤었다
- https://levelup.gitconnected.com/5-facts-about-delete-operator-in-javascript-c16fd2588cd
- https://medium.com/@laziel/javascript-%EA%B0%9D%EC%B2%B4%EC%9D%98-%EC%86%8D%EC%84%B1%EC%9D%84-%EC%A0%9C%EA%B1%B0%ED%95%A0-%EB%95%8C-delete-%EC%97%B0%EC%82%B0%EC%9E%90%EB%B3%B4%EB%8B%A4-undefined-%EB%82%98-null-%EA%B0%92%EC%9C%BC%EB%A1%9C-%EB%A7%8C%EB%93%9C%EB%8A%94-%EA%B2%83%EC%9D%B4-%EB%82%AB%EB%8B%A4-2db597f64514
그래서 대안으로 delete 연산자를 사용하는 대신 undefined 또는 null로 지정하고 사용하라고 권장하지만
기존에 사용하던 Arrary의 filter 메서드를 이용하는 것이 더 코드를 짜기도 알아보기도 수정하기에도 더 좋을 것 같다는 생각이 들었다
더 나아가기
우연히 해당 이슈에 대해 질문할 수 있는 기회를 얻었다
좋은 아이디어를 제안해주셨는데 id만 있는 Array와 Object로 나눠서 관리하면
Array에서 id값만 삭제해서 관리할 수 있다는 의견이었다
이 경우 자료를 찾아서 업데이트 하는 것의 성능은 올라 갈 것이고
삭제하는 경우는 기존 Array 메서드와 동일한 성능을 갖게 될 것이다
라고 생각했었다 실험을 해보기 전까진
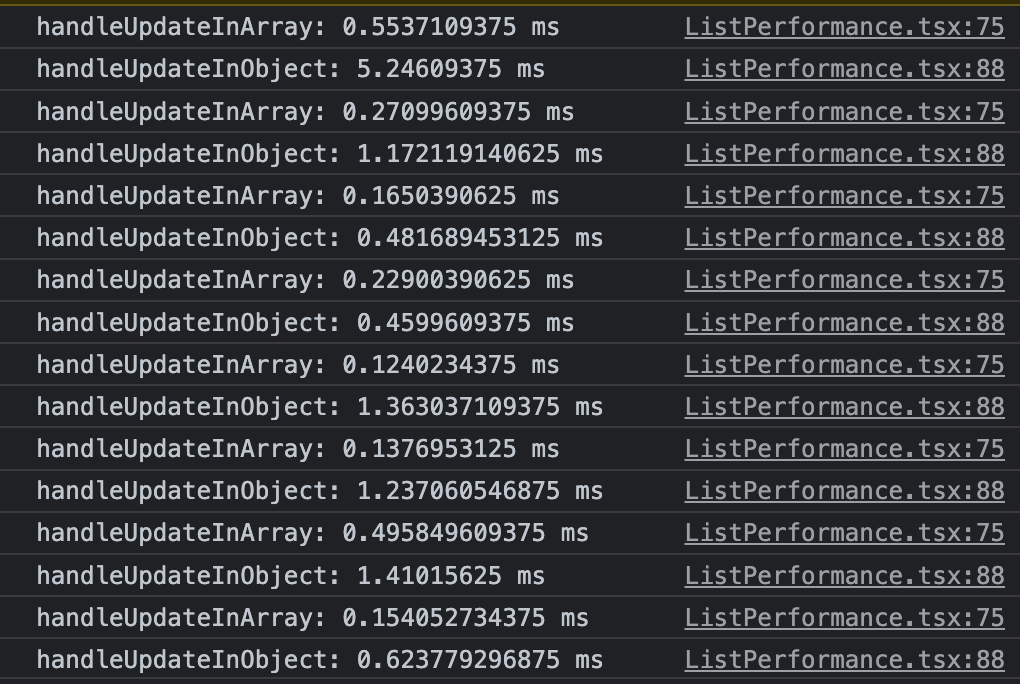
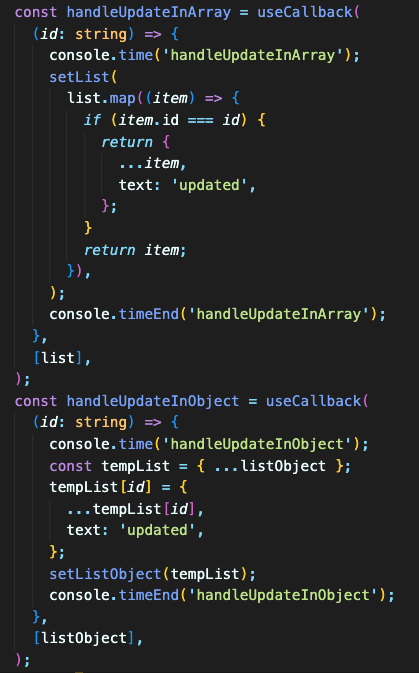
업데이트도 Array 메서드가 더 빠르다는 충격적인 결과가 나왔다
- map은 전부 다 검사하기 때문에 for문을 사용했다면 더 빨랐을 것이다



Array map은 0.12 ~ 0.55(ms) 정도의 업데이트 성능을 보여주었지만
Object hash 는 0.45 ~ 5.24(ms) 정도의 업데이트 성능을 보여주었다
표본이 1000개라서 적다고 생각할 수 있지만
클라이언트(브라우저)에서 1000개의 카드 또는 게시글 등을 렌더링한다고 생각하면 충분한 표본이라고 생각된다
추측되는 원인은 캐시적중률이다
컴퓨터는 데이터를 가져올 때 메모리에서 해당 데이터주소의 주변 데이터를 같이 가져온다
그래서 Array가 시간 복잡도가 더 크더라도 캐시적중률에서 차이가 나기때문에 더 빠른 결과가 나온 것으로 추측된다
