CSS에 반응형 웹을 만들 때 좋은 함수이다

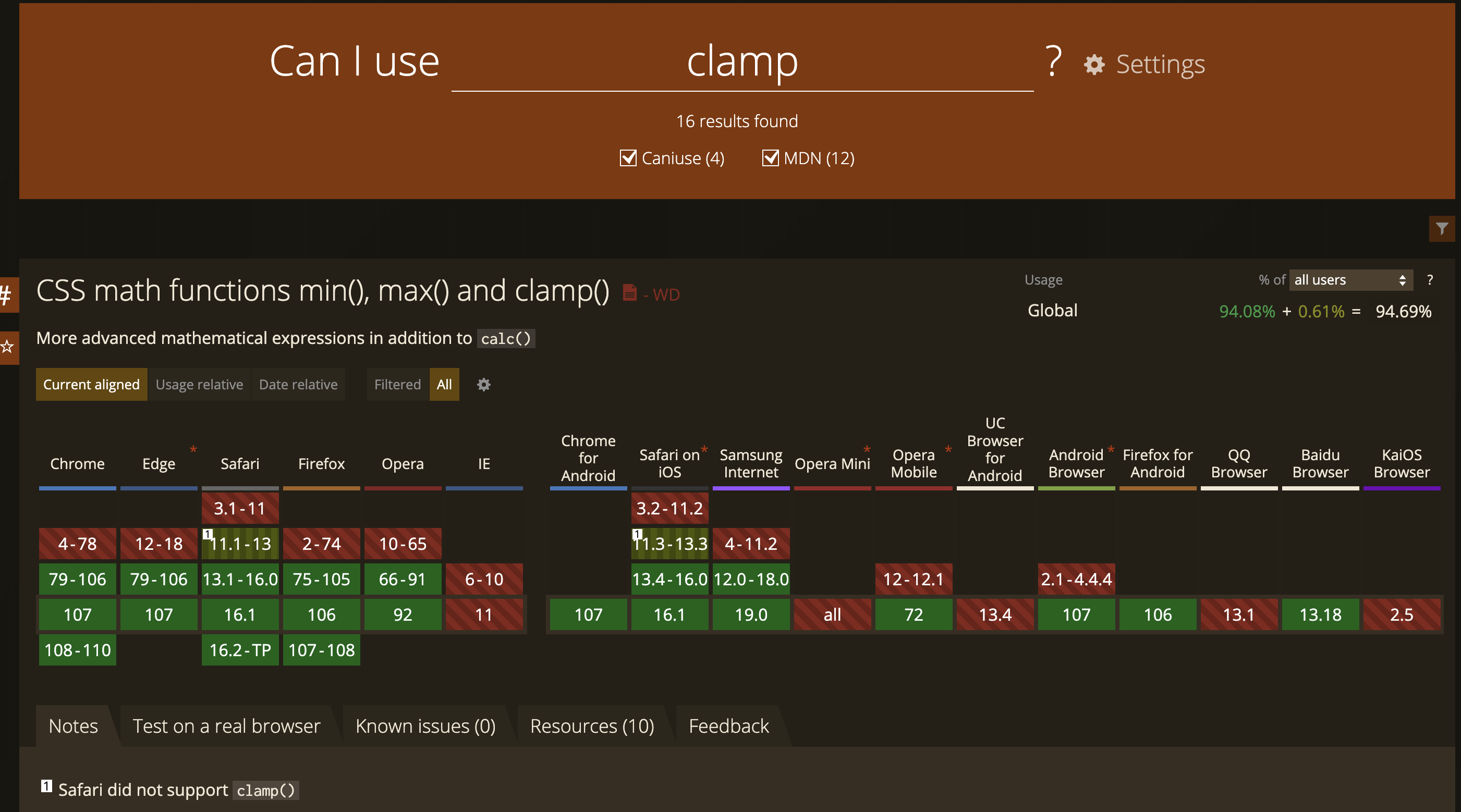
대부분의 브라우저에서 지원이 되고 사파리에선 지원이 안된다고 나와있지만 테스트 해보니 지원이 된다
기본 사용 예
font-size: clamp(1rem, 2.5vw, 2rem);
- 최소 값, 원하는 비율, 최대값 순서로 전달해서 사용하면 된다
응용
import styled from '@emotion/styled'
const DEFAULT_SIZE = 1920;
const MIN_DEVICE_SIZE = 768;
export const changePXtoVW = (px: number) => {
return `clamp(${Math.round((MIN_DEVICE_SIZE * px) / DEFAULT_SIZE)}px, ${(px / DEFAULT_SIZE) * 100}vw, ${px}px)`;
};
const Title = styled.h1`
font-size: ${changePXtoVW(56)};
`;
-
이번에 figma 디자인이 1920으로 되어 있어서 개발하기 불편했다
-
각 기기별 디자인을 새로 주지 않아서 vw로 치환해서 개발을 하다가 작은 화면에선 너무 작아지는 것을 보고 clamp를 응용하기로 하였다
-
최대값 : 가장 큰 사이즈로 디자인이 되어있다면 해당 디자인에 나와있는 픽셀이 최대값이 될 것이다
-
중간값: 비율은 해당 디자인에서 비율
-
최소값: 최소 기기 사이즈/최대 사이즈 * 해당 픽셀
e.g.
768 : 1920 = x : 56
x = 768/1920 * 56 = 22.4
Math.round(22.4) === 22