여태까지 react 또는 자바스크립트로 동적으로 컴포넌트를 렌더링 할 때
(조건) && 컴포넌트
(조건) ? 컴포넌트 : ''
위 두가지 형태를 많이 사용했었다
하지만 ||로도 가능하다는 것을 알게 되었다.

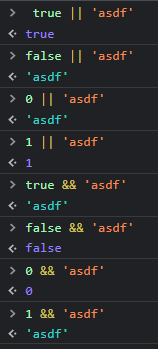
앞||뒤의 경우앞이 true 이면 바로 true를 return해서뒤는 실행되지 않는다
// && 로 조건에 따른 컴포넌트 출력 구현
{!!querySkills.current.length &&
React.Children.toArray(
querySkills.current.map((val) => (
<SkillTagBtn type="button" selected onClick={() => handleSkillClick(val)}>
{val.name}
<CloseIcon />
</SkillTagBtn>
))
)}
// || 로 조건에 따른 컴포넌트 출력 구현
!querySkills.current.length ||
React.Children.toArray(
querySkills.current.map((val) => (
<SkillTagBtn type="button" selected onClick={() => handleSkillClick(val)}>
{val.name}
<CloseIcon />
</SkillTagBtn>
))
)}