
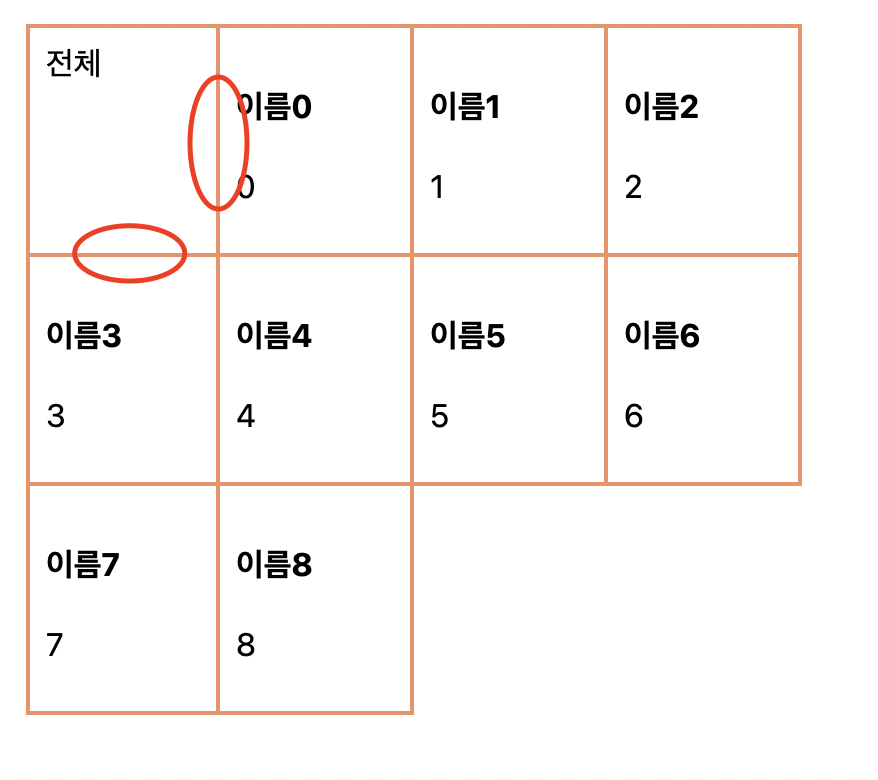
위와같이 표를 그리는데 개수만 채워지고 없는 곳은 테두리가 없는 테이블을 그려야되는 기획이있었다.
결론부터 말하자면 위 사진에 빨간색 동그라미 친 부분을 각 칸에서 공통적으로 나타나게 하고
첫번째 줄의 border-top
각 줄마다 첫번째 아이템의 border-left를 표시하게 하면 된다.
처음엔 사진에서 빨간색으로 표시한 부분이 아닌 위에 테두리와 왼쪽테두리를 공통적으로 그리고 나머지를 조건에 맞게 그렸는데 그럴 경우 아랫줄에서 테두리가 어긋나는 현상이 있어서 반드시 위와같이 border bottom, right을 공통으로 가져가고 나머지를 조건에 맞게 표시해야한다.
소스코드 : https://github.com/TaehwanGo/playground/blob/master/nextjs-typescript/src/pages/table.tsx
