<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Javascript Test</title>
<script type="module" src="./main.js"></script>
</head>
<body>
<div id="testDiv">Hello JS !</div>
<div id="countDiv">0</div>
<button id="btnCount">click!</button>
</body>
</html>
let globalNumber = 0;
const countDiv = document.querySelector('#countDiv');
const btnCount = document.querySelector('#btnCount');
const testIfGlobalVariableChange = (number) => (event) => {
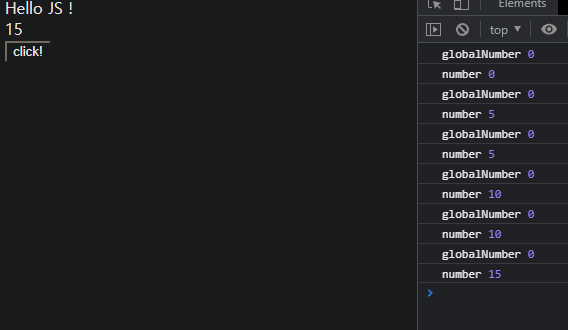
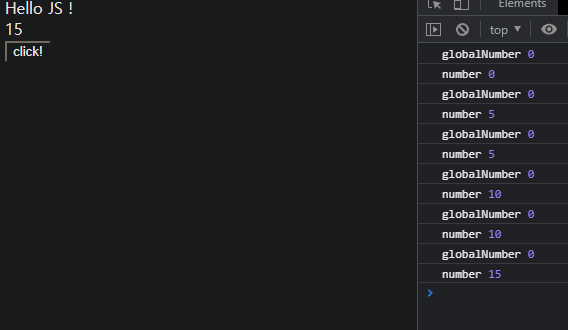
console.log('globalNumber', globalNumber);
console.log('number', number);
number += 5;
console.log('globalNumber', globalNumber);
console.log('number', number);
countDiv.innerHTML = number;
};
btnCount.addEventListener('click', testIfGlobalVariableChange(globalNumber));

- 함수의 parameter로 변수를 받아서 그것의 값을 변경해도 전달한 원래의 변수는 값이 변화되지 않는다.
- 그런데 신기한점은 함수내에서 변수를 선언하지 않았고 단지 전달만 받은 변수가 계속 살아서 값이 누적될 수 있다.