최근까지 package.json에 있는
"dev": "NODE_OPTIONS='--inspect' next dev"
스크립트를 NODE_OPTIONS='--inspect' 없이 사용했었다.
이번에 이 환경변수를 설정하는 것이 어떤 의미가 있는지 알아보자.
NODE_OPTIONS='--inspect'를 사용하지 않은 경우
// script : "next dev"
> next dev
ready - started server on 0.0.0.0:3000, url: http://localhost:3000
info - Loaded env from C:\github\inflearn-clone-front\.env.local
info - Using webpack 5. Reason: Enabled by default https://nextjs.org/docs/messages/webpack5
event - compiled successfullyNODE_OPTIONS='--inspect'를 사용한 경우
// script : "cross-env NODE_OPTIONS='--inspect' next dev"
> cross-env NODE_OPTIONS='--inspect' next dev
Debugger listening on ws://127.0.0.1:9229/d7d18bf3-9479-4a22-86b8-0c4c3f0c2e05
For help, see: https://nodejs.org/en/docs/inspector
ready - started server on 0.0.0.0:3000, url: http://localhost:3000
info - Loaded env from C:\github\inflearn-clone-front\.env.local
info - Using webpack 5. Reason: Enabled by default https://nextjs.org/docs/messages/webpack5
event - compiled successfully127.0.0.1:9229/d7d18bf3-9479-4a22-86b8-0c4c3f0c2e05

- 브라우저에 위 URL을 쳐보면
WebSockets request was expected이라고 나온다.
ws://127.0.0.1:9229/d7d18bf3-9479-4a22-86b8-0c4c3f0c2e05

- 아무것도 나오지 않는다.
Node.js
Enable Inspector : NODE_OPTIONS='--inspect'를 사용
--inspect 스위치로 시작하면 Node.js 프로세스가 디버깅 클라이언트를 수신 대기합니다. 기본적으로 호스트 및 포트 127.0.0.1:9229에서 수신 대기합니다. 각 프로세스에는 고유한 UUID도 할당됩니다.
Inspector 클라이언트는 연결할 호스트 주소, 포트 및 UUID를 알고 지정해야 합니다. 전체 URL은 ws://127.0.0.1:9229/0f2c936f-b1cd-4ac9-aab3-f63b0f33d55e와 같습니다.
Node.js는 SIGUSR1 신호를 받으면 디버깅 메시지 수신도 시작합니다. (SIGUSR1은 Windows에서 사용할 수 없습니다.) Node.js 7 이하에서는 레거시 디버거 API를 활성화합니다. Node.js 8 이상에서는 Inspector API를 활성화합니다.
앱 실행 시 터미널에 Debugger attached.라는 문구가 추가 된다
보안 시사점
디버거가 공용 IP 주소 또는 0.0.0.0에 바인딩된 경우 IP 주소에 연결할 수 있는 모든 클라이언트는 제한 없이 디버거에 연결할 수 있으며 임의의 코드를 실행할 수 있습니다.
기본적으로 node --inspect는 127.0.0.1에 바인딩됩니다. 디버거에 대한 외부 연결을 허용하려면 공개 IP 주소 또는 0.0.0.0 등을 명시적으로 제공해야 합니다.
보안 노출을 방지하기 위해 적절한 방화벽과 액세스 제어를 설정하는 것이 좋습니다.
Next.js Debugging
- Chrome DevTools 또는 VSCode debugger를 이용한 전체 소스 맵 지원으로 Next.js 프론트엔드 및 백엔드 코드를 디버깅하는 방법
Step 1: Start Next.js in debug mode
Next.js는 Node.js 애플리케이션이므로 디버그 모드에서 시작하려면 --inspect 플래그를 기본 Node.js 프로세스에 전달하기만 하면 됩니다.
Step 2: Connect to the debugger
.vscode/launch.json 파일을 만들고
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "attach",
"name": "Attach to application",
"skipFiles": ["<node_internals>/**"],
"port": 9229
}
]
}을 그 파일 안에 추가한 뒤 npm run dev로 실행하면 디버그 모드에 진입할 수 있다.
Now hit F5 or select Debug: Start Debugging from the Command Palette and you can start your debugging session.
- 터미널에서 F5

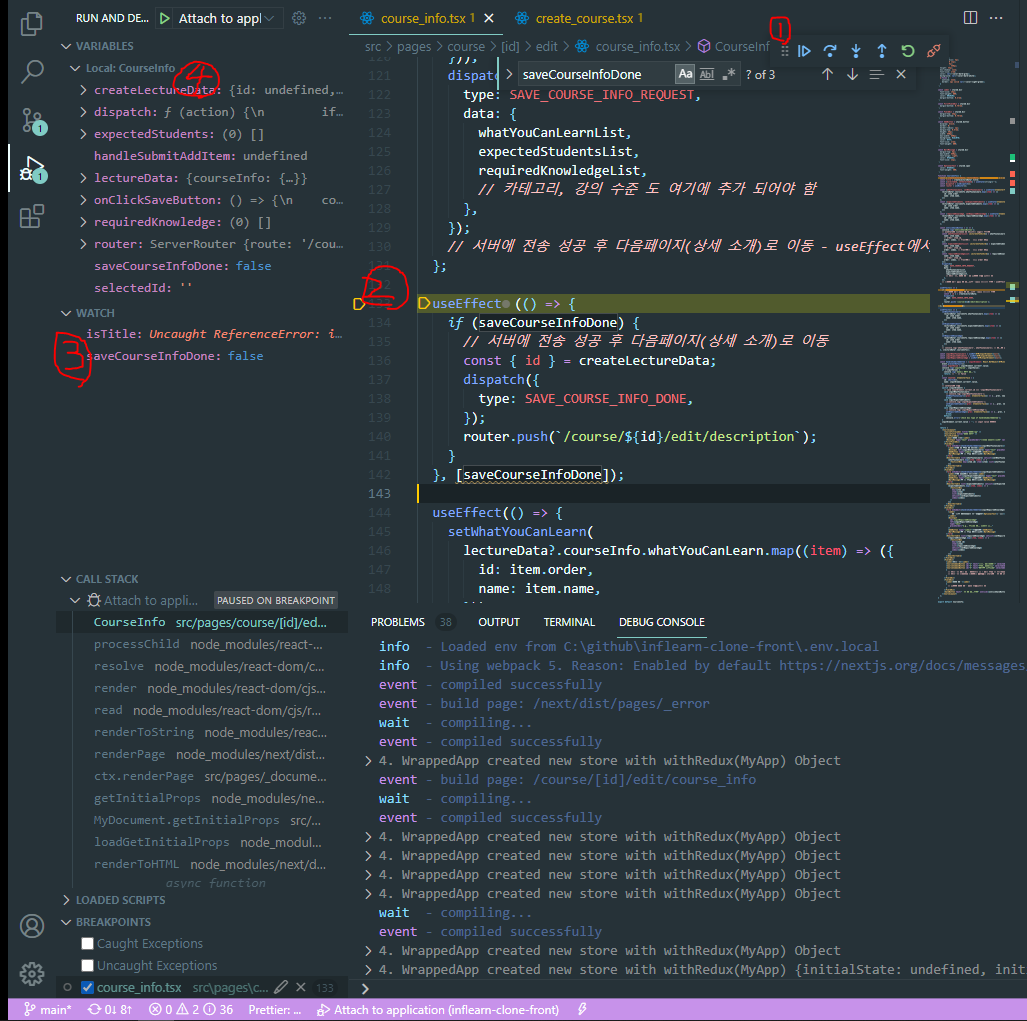
Step 3: Put breakpoints and see what happens

-
- 한단계 씩 진행하는 부분
-
- 코드에 브레이크를 건 모습
-
- 내가 지켜보고 싶은 변수를 설정하는 곳
-
- 해당 페이지의 변수들이 표시되는 곳
결론
브라우저에서 디버그 모드로 브레이크 포인트를 걸면서 디버깅을 하면서
내가 눈여겨 보고 싶은 변수를 등록해놓고 주시하면서 코드의 흐름을 추적하면 앱이 어떻게 실행되는지 확인하기 좋다.
그런데 next.js앱은 브라우저로 디버깅을 하려면 chunk파일(이미 자바스크립트로 변환된 파일)이 아닌 타입스크립트 파일을 보는 방법을 잘 모르겠다.
- 찾아봐야 됨
그래서 vscode로 디버깅 모드에 진입해서 할 수 있는데 이렇게 하기 위해선 package.json 실행 스크립트에 NODE_OPTIONS='--inspect'를 사용해야 vscode의 node.js에서 진입이 가능해진다.
개인적으로 vscode 디버그 모드 보다 크롬브라우저의 개발툴의 디버그 모드가 더 UI나 기능 등이 더 좋은 것 같다. - 어쩌면 크롬브라우저의 디버깅모드가 더 익숙하기 때문일 지도 모른다.
어쨌든 NODE_OPTIONS='--inspect'를 사용하는 것은 vscode의 node.js에서 코드를 디버깅모드에서 확인하기 위한 목적이 가능 큰 것 같다.
디버깅 모드를 사용하지 않고 하나하나 console.log로 찍으면서 디버깅한다면 굳이 필요없는 것 같기도 하다.
