
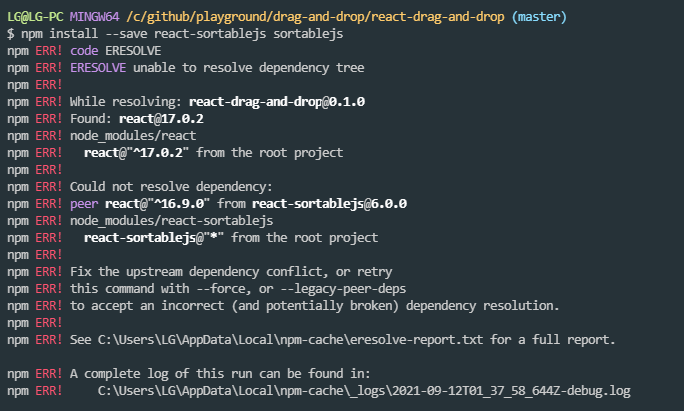
inflearn의 drag and drop을 만들기 위해 가장 비슷한 sortablejs 라이브러리를 사용하기위해 설치하려는 중 에러가 발생했다.
내가 설치한 CRA에서 자동으로 설치된 react의 버전은 17.0.2인데 라이브러리에선 16.9.0을 사용한다는 것 같다
라이브러리에서 리액트가 포함되어 있을리는 없고
아마 dependency로 16.9.0 이상을 필요로 한다는 것 같은데 17.0.2면 그 이상인데 왜 에러가 나는지는 잘 모르겠지만 어쨌든 에러가 발생했다.
터미널 에러 메세지에선 npm install 할때 --force 또는 --legacy-peer-deps를 붙여서 해결을 하라고 했는데 이 둘의 차이를 몰라서 이번에 알아보고자 한다.
npm v7에서 달라진 점
2021년 2월 npm 7버전이 나왔다.
Automatically installing peer dependencies is an exciting new feature introduced in npm 7. In previous versions of npm (4-6), peer dependencies conflicts presented a warning that versions were not compatible, but would still install dependencies without an error. npm 7 will block installations if an upstream dependency conflict is present that cannot be automatically resolved. - in npm github blog
아.. 이게 npm v7부턴 peer dependencies가 자동으로 설치가 되는데 이미 react가 설치되어 있으니까 에러가 뜨는거구나 어쩐지 리액트를 왜 react-sortable js에서 설치를 하려고 하는건가 싶었는데 이것 때문이었다.
그리고 npm v7부턴 peer dependencies의 버전이 달라서 충돌이 있을 경우 에러가 발생하면서 설치가 되지 않는다.
-
--legacy-peer-deps: ignore all peerDependencies when installing, in the style of npm version 4 through version 6.
- 설치 시 모든 peerDependencies를 무시한다. npm4~6 버전 처럼
-
--strict-peer-deps: fail and abort the install process for any conflicting peerDependencies when encountered. By default, npm will only crash for peerDependencies conflicts caused by the direct dependencies of the root project.
- peerDependencies를 충돌이 생기면 설치가 중단된다. 기본적으로 npm은 루트 프로젝트의 직접적인 종속성으로 인한 peerDependencies 충돌에 대해서만 충돌합니다.
결론
--force를 사용하면 충돌하는 peerDependencies가 루트 프로젝트에 설치되도록 허용
--legacy-peer-deps는 npm v7에서 제공하는 peerDependencies가 자동으로 설치되는 기능을 사용하지 않음
--legacy-peer-deps보단 --force를 사용하는게 낫다는 의견이 더 많다.
