스토리북에서 스토리를 작성하는 방법에 대해 간단히 정리해보자
스토리북은 한마디로 말하면 컴포넌트의 어떤 props을 전달한 스냅샷을 찍어놓은 것이다
// 컴포넌트 예시
export interface BorderTextBoxComponentProps {
contents: BorderTextBoxContentData;
}
const BorderTextBoxComponent = ({ contents }: BorderTextBoxComponentProps) => {
return (
<BorderTextBoxWrapper>
<HtmlContentComponent html={contents.data.text} />
</BorderTextBoxWrapper>
);
};
export default BorderTextBoxComponent;
- 컴포넌트를 스토리에 등록하기 위해선 반드시 해당 컴포넌트 Props 타입(예시 코드의 BorderTextBoxComponentProps)은 export 해야 한다 !!
이런 컴포넌트가 있다고 가정해보자
그리고 우리는 이 컴포넌트를 스토리북에 정리해서 문서화를 할 것이다
story를 추가한다는 것의 의미는 해당 컴포넌트를 스토리북에 정리한다는 뜻이다
스토리를 추가하기 위해선 stories 폴더에 컴포넌트명.stories.tsx 와 같이 파일을 추가하고
컴포넌트명.stories.tsx 을 작성해야한다
일단 정해진 양식이 있으니 겁먹을 필요가 없다
그리고 정해진 양식은 npx storybook init으로 생성된 example의 샘플 스토리를 참고해서 만들면 된다
순서대로 작성해보자
- 스토리를 작성하기 위한 기본 적인 세팅
// BorderTextBox.stories.tsx
import React from "react";
import { ComponentStory, ComponentMeta } from "@storybook/react";
import BorderTextBoxComponent from "../../../components/contents/BorderTextBoxComponent";
const Template: ComponentStory<typeof BorderTextBoxComponent> = (args) => {
return <BorderTextBoxComponent {...args} />;
};
- 요즘 일반적인 리액트앱에선 import React를 생략해도 되지만 스토리북에선 각 스토리가 독립적이기 때문에 반드시 추가해줘야 한다
- 두번째로 import한 스토리북 관련 타입들은 일단 import하자
- 그리고 이름이
Template일 필요는 없지만 공식처럼 컴포넌트를 추가할 때 Template 에 위와 같이 추가하고 시작하자- BorderTextBoxComponent 는 스토리에 추가해서 정리하려는 컴포넌트이다
- 공통 props 전달 및 스토리 메타 데이터 설정
// BorderTextBox.stories.tsx
import React from "react";
import { ComponentStory, ComponentMeta } from "@storybook/react";
import BorderTextBoxComponent from "../../../components/contents/BorderTextBoxComponent";
import { BorderTextBoxContentData } from "../../../core/types"; // 2.
const data: BorderTextBoxContentData = { // 공통 prop 작성
type: "borderTextBox",
data: {
text: "<p>border로 감싸진 텍스트 박스 컴포넌트 입니다.</p>",
},
}; // 2.
export default {
title: "components/contents/BorderTextBoxComponent", // 스토리를 정리할 경로
component: BorderTextBoxComponent,
argTypes: {
contentData: {
defaultValue: data, // 공통 prop 전달
},
},
} as ComponentMeta<typeof BorderTextBoxComponent>; // 2. 스토리 메타 데이터
const Template: ComponentStory<typeof BorderTextBoxComponent> = (args) => {
return <BorderTextBoxComponent {...args} />;
};
- 공통 prop을 작성(data) 후 전달한다
- 스토리 메타 데이터설정하는 부분에서 여러 가지 스토리관련 메타데이터를 설정할 수 있다
- e.g. 스토리가 정리될 경로
- 스냅샷을 export
import React from "react";
import { ComponentStory, ComponentMeta } from "@storybook/react";
import BorderTextBoxComponent from "../../../components/contents/BorderTextBoxComponent";
import { BorderTextBoxContentData } from "../../../core";
const data: BorderTextBoxContentData = {
type: "borderTextBox",
data: {
text: "<p>border로 감싸진 텍스트 박스 컴포넌트 입니다.</p>",
},
};
export default {
title: "components/contents/BorderTextBoxComponent",
component: BorderTextBoxComponent,
argTypes: {
contentData: {
defaultValue: data,
},
},
} as ComponentMeta<typeof BorderTextBoxComponent>;
const Template: ComponentStory<typeof BorderTextBoxComponent> = (args) => {
return <BorderTextBoxComponent {...args} />;
};
export const Default = Template.bind({}); // 3. 컴포넌트 스냅샷(Default라는 이름으로 스냅샷을 하나 만들었다)
Default.args = {
contents: {
...data,
} as BorderTextBoxContentData,
};
- 만약 props에 변화를 주면서 스냅샷을 여러개 찍어서 스토리에 등록하고 싶다면 Template.bind()부분을 여러개 만들고 해당 스냅샷에 props를 달리 주면 된다

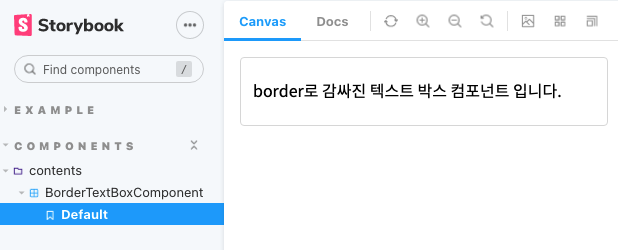
- 스토리북 메타에서 지정한 경로와 스냅샷(Default)가 위와 같이 스토리에 추가된 것을 확인할 수 있다(npm run storybook)
