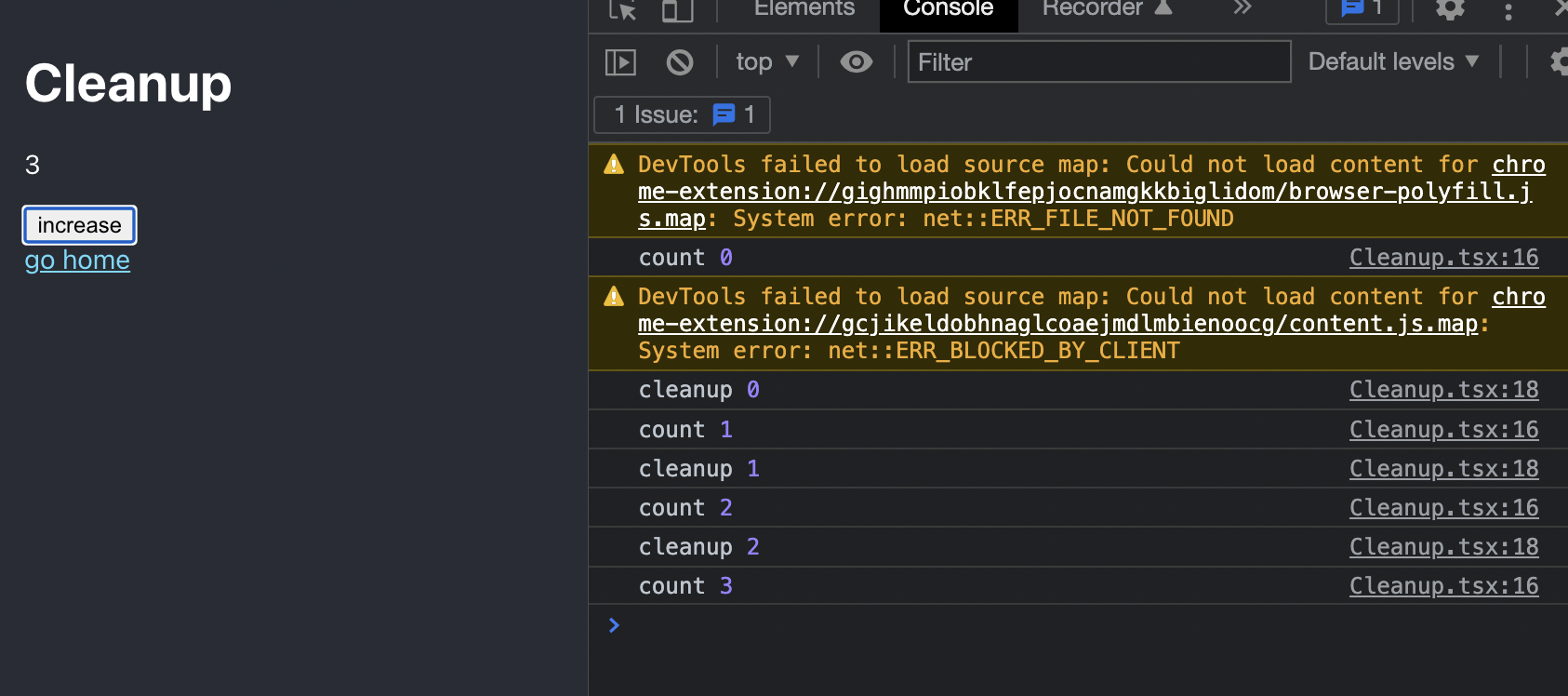
useEffect의 return 즉, cleanup 함수가 실행되는 조건이 화면에서 해당 컴포넌트가 보이지 않게 되는 것으로 알고 있었는데 아니었다

const [count, setCount] = useState(0);
const handleIncrease = () => {
setCount(count + 1);
};
useEffect(() => {
console.log('count', count);
return () => {
console.log('cleanup', count);
};
}, [count]);화면에서 없어질 때(go home 링크를 눌러서 해당 페이지가 더 이상 보이지 않게 될때) 실행되는 것도 맞지만
useEffect가 업데이트 될 때(dependency array에 있는 값이 변화할 때)도 cleanup 함수가 실행된다
