최근 모니터의 발전으로 해상도, 한 화면안에 픽셀의 개수가 많아졌다.
웹을 반응형으로 만들 때 미디어쿼리를 사용하여 구분을 하거나 화면의 최대 가로 길이를 제한하는 기준은 어떻게 설정해야 하고
왜 그런 기준점들이 생겨났는지 생각해보자.
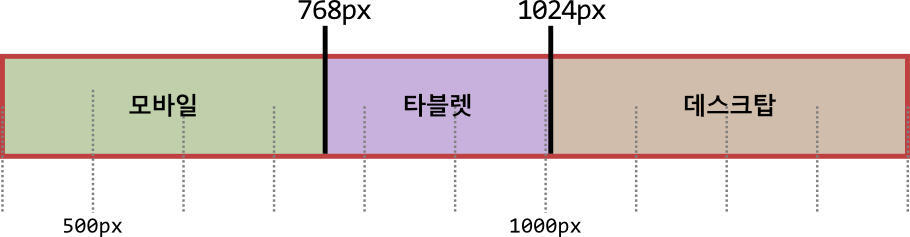
서로 다른 반응형 레이아웃의 기준
최소 반응형 레이아웃

가로모드 지원 반응형 레이아웃

부트스트랩


해상도
- 화면의 정밀도를 나타내는 지표
- 가로 픽셀 수(px) X 세로 픽셀 수(px
- e.g., 19201080 px, 1366768 px 등
스크린 점유율
모바일 스크린 점유율

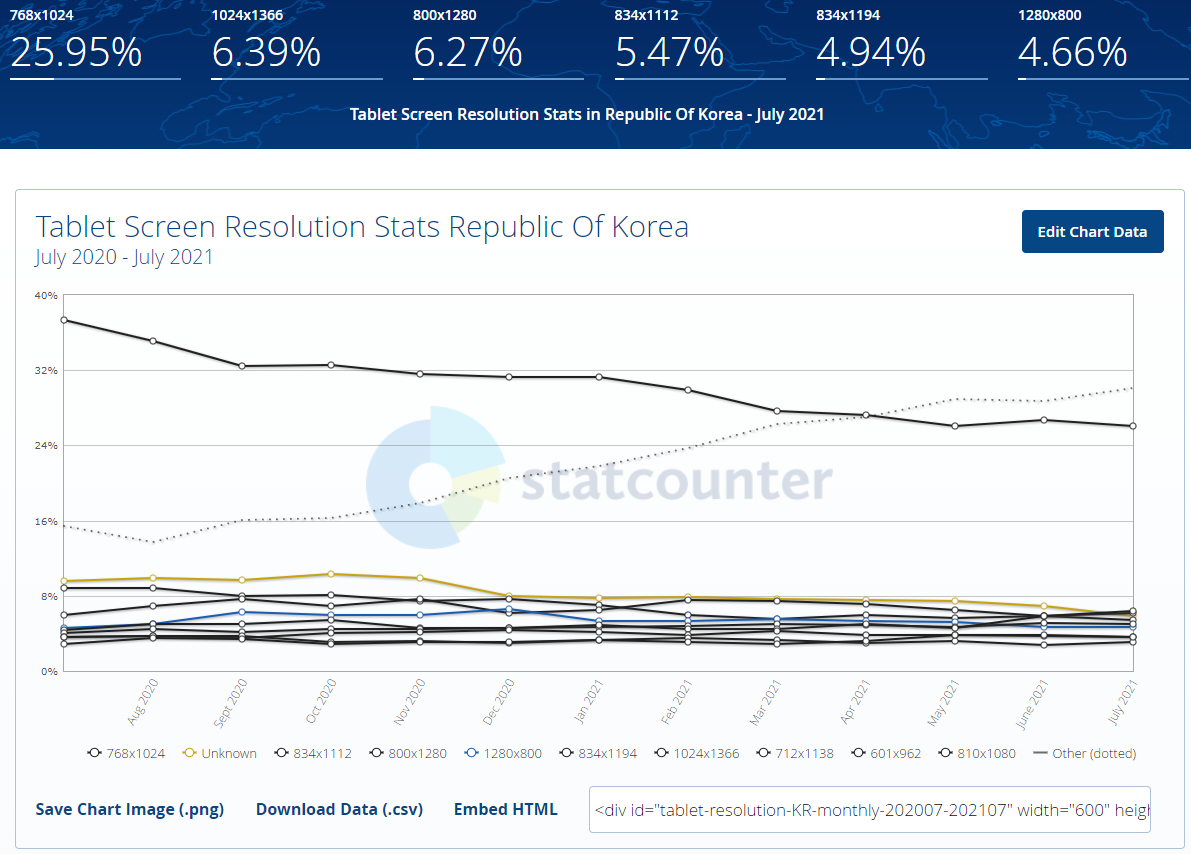
테블릿 스크린 점유율

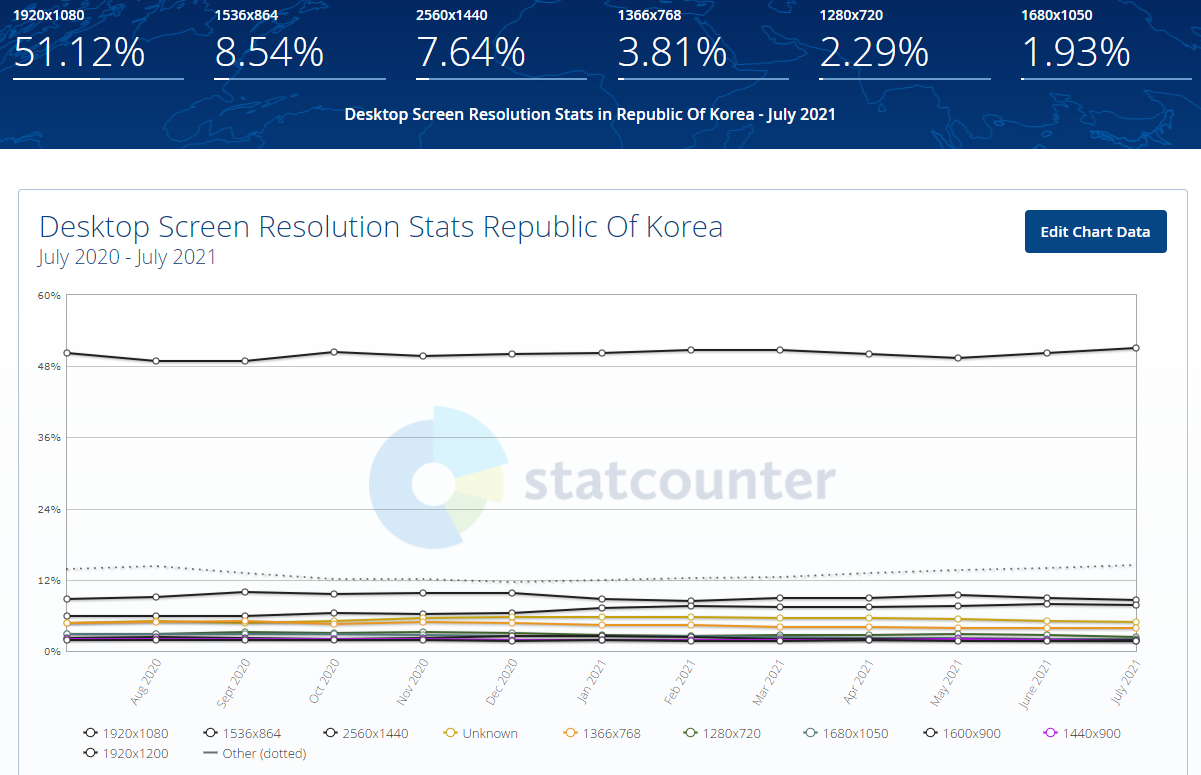
PC 스크린 점유율

화면 비율을 어느정도로 설정해서 점유율 몇 %에 대응할 것인지 생각해볼 수 있다.
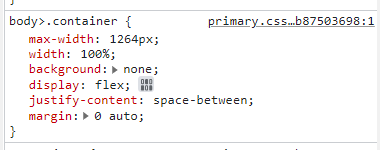
max-width를 설정하는 이유
- 컨텐츠의 가독성


- max-width의 설정값은 보여주려는 컨텐츠의 가독성에 따라 달라 질 수 있을 것이다.
- 일반적으로 메인 컨텐츠가 우리가 서점에서 구매하는 책의 화면 정도면 적당하지 않을까
