📌 HTML 구조설계
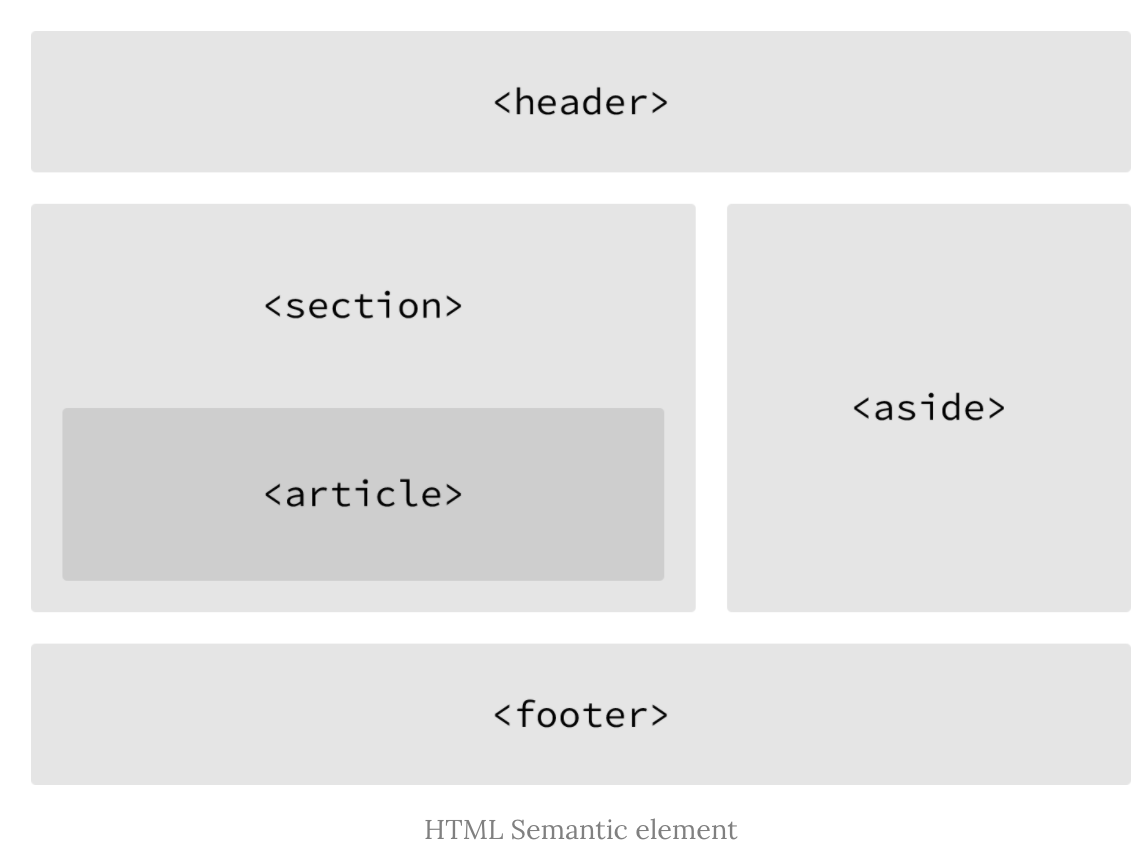
홈페이지를 제작할 시에 미리 기본 레이아웃을 만들어 놓는게 좋다.
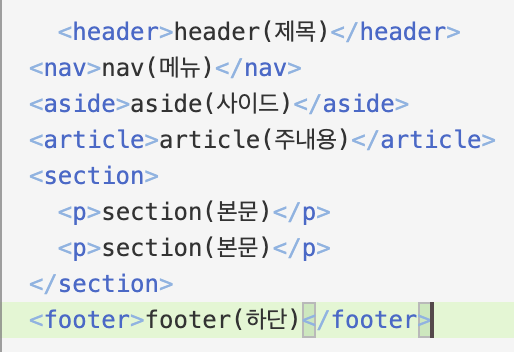
공간을 분할 하는 태그중에는 div, span등이 있지만 이 태그들은 의미론적으로 아무 뜻도 가지고 있지 않기 때문에 html5부터 추가된 시멘틱 태그를 사용하는 것이 좋다.



-
nav와 aside에는 ul, li태그로 목록을 만들어 사용할 수 있다.
-
이후 박스모델로 꾸며준다.
출처 https://poiemaweb.com/html5-tag-structure
📌float
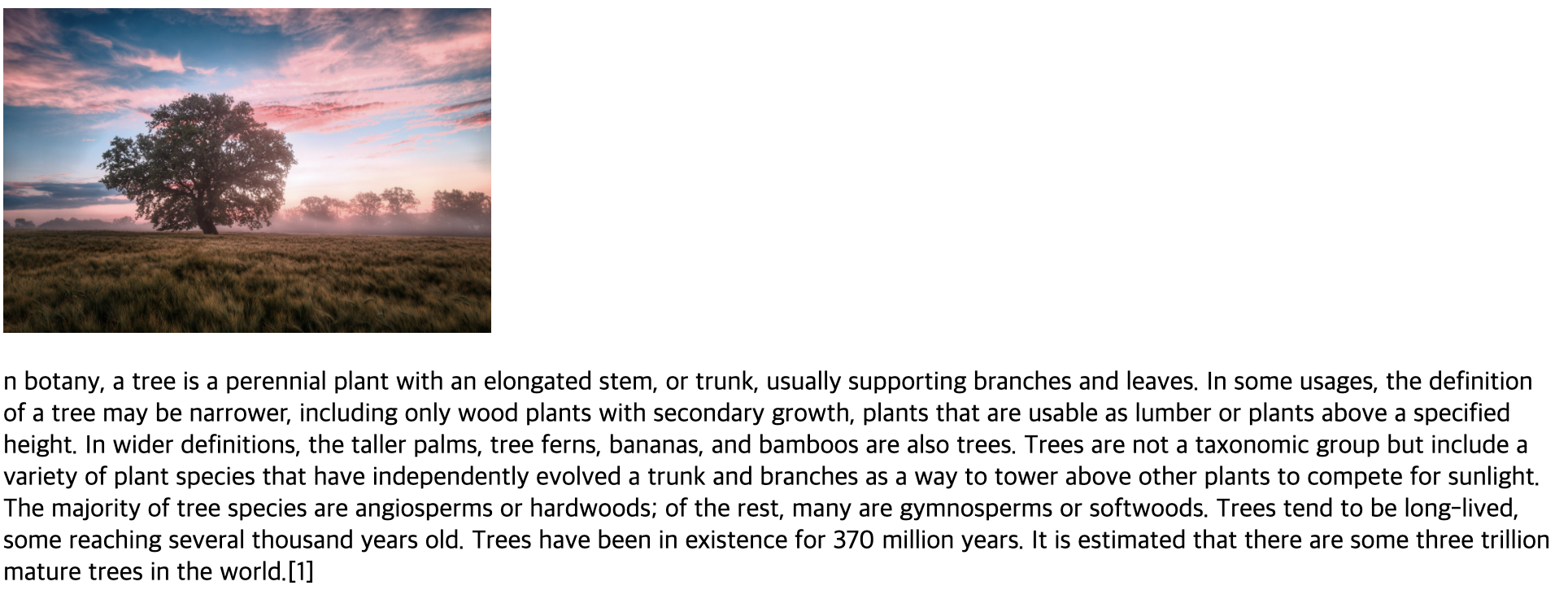
글의 본문안에서 이미지를 삽입할 때 자연스럽게 하는 속성이다.
뿐만 아니라 레이아웃을 구성할 때 블록 레벨 요소를 가로 정렬하기 위해 사용되는 기법이기도 하다.
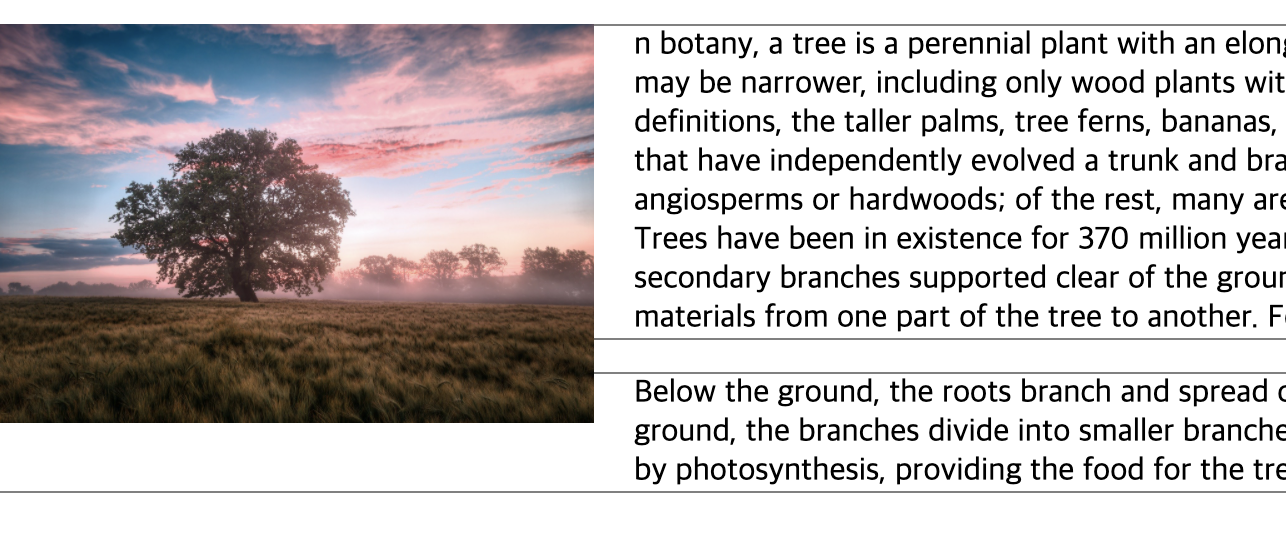
텍스트가 이미지 오른쪽으로 올라가려면 어떻게 해야할까?

-
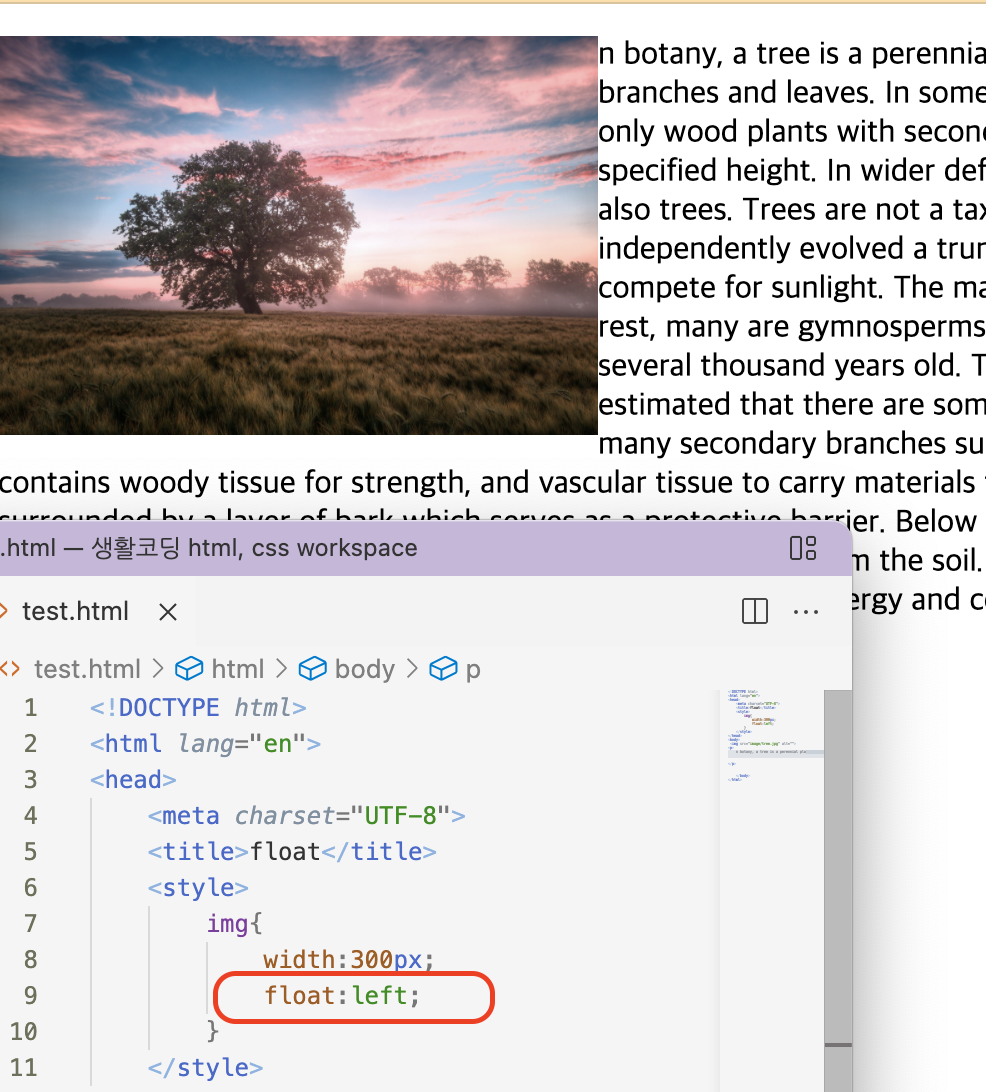
style태그에서 img속성에 float를 적용한다!
(float: right로 이미지를 오른쪽으로 이동가능) -
훨씬 더 자연스러워졌다!

-
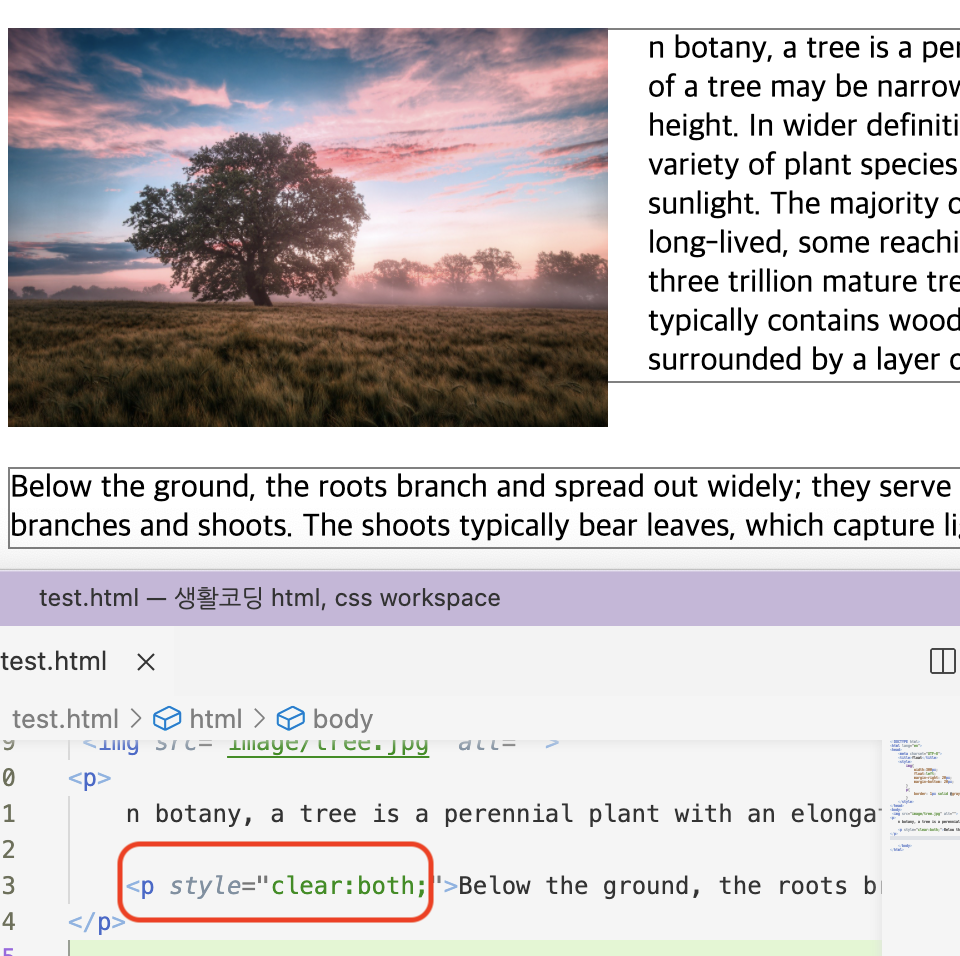
텍스트를 p태그로 두개로 나눴고 테두리를 만들었다.
-
두번째 문단이 이미지 아래로 오게 하는 방법은 무엇일까?

- clear:left, right 모두 가능하지만 위에 style태그안에서 지정한 foat방향과 일치하여야 clear속성이 사용되기 때문에 both를 많이 사용한다!
float를 사용한 정렬
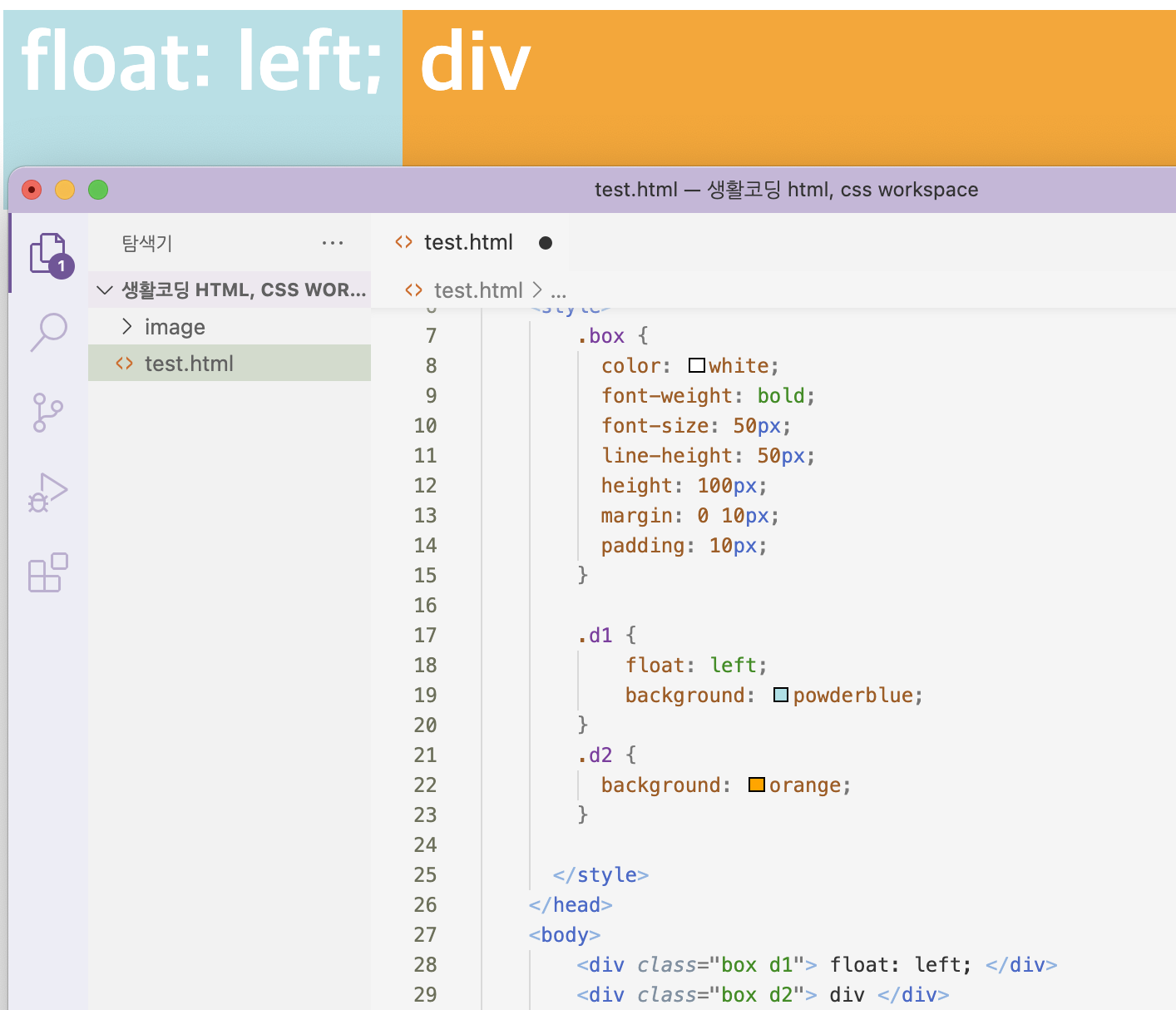
float 프로퍼티를 사용하지 않은 블록 요소들은 수직으로 정렬된다.
float:left;를 사용하면 왼쪽부터 가로 정렬되고, float:right;를 사용하면 오른쪽부터 가로 정렬된다.


-
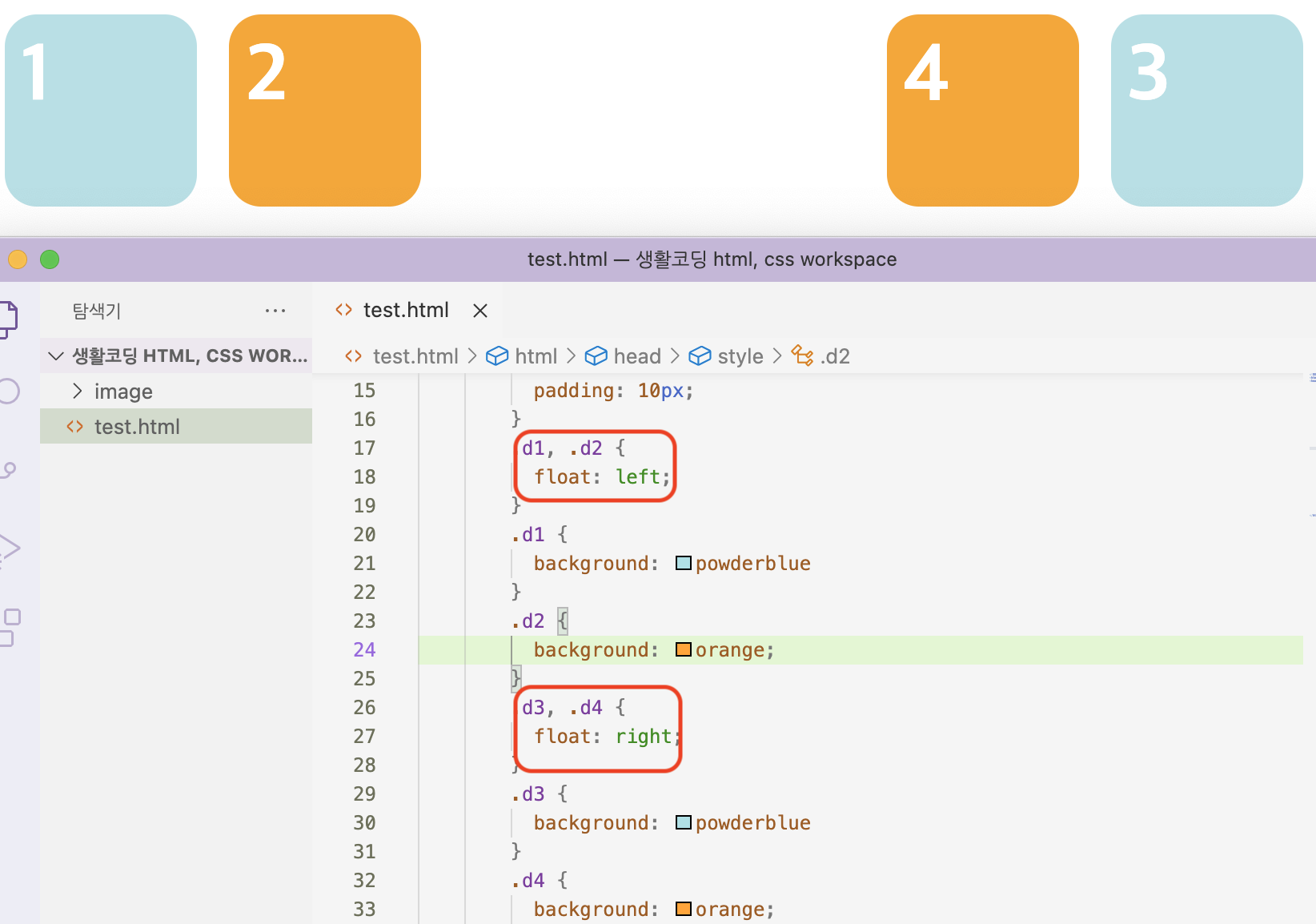
width 프로퍼티를 선언하지 않은 block 레벨 요소 (div는 block레벨요소)에 float 프로퍼티가 선언되면 width가 inline 요소와 같이 content에 맞게 최소화되고 다음 요소 위에 떠 있게 된다.
-
위 캡쳐를 보면 d1 클래스에는 float: left;를 선언하였고 d2 클래스에는 float를 선언하지 않았다. 이때 d1 클래스에는 width가 inline 요소와 같이 content에 맞게 최소화되고 다음 요소인 d2 클래스 요소 위에 떠 있게된다.
출처: 생활코딩 css-float, https://poiemaweb.com/css3-float
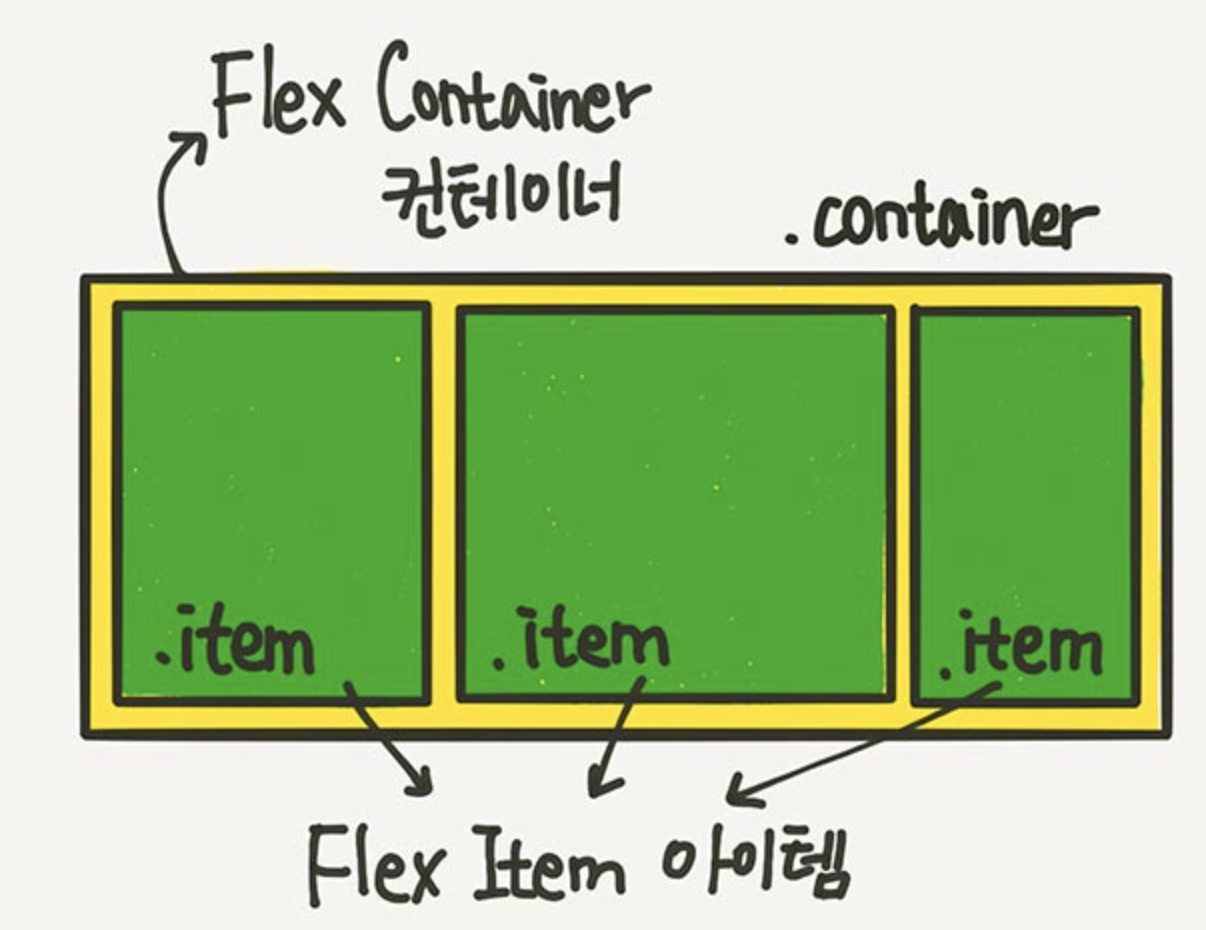
📌flex
container와 item들이 부모와 자식관계일 때 container에 'display : flex;' 속성을 줌으로서
이런 레이아웃을 구성할 수 있다.
flex는 잘 정리된 사이트를 참고하자....😅
https://studiomeal.com/archives/197 1분코딩 flex 정리
https://flexboxfroggy.com/#ko flex를 익힐 수 있는 개구리게임