
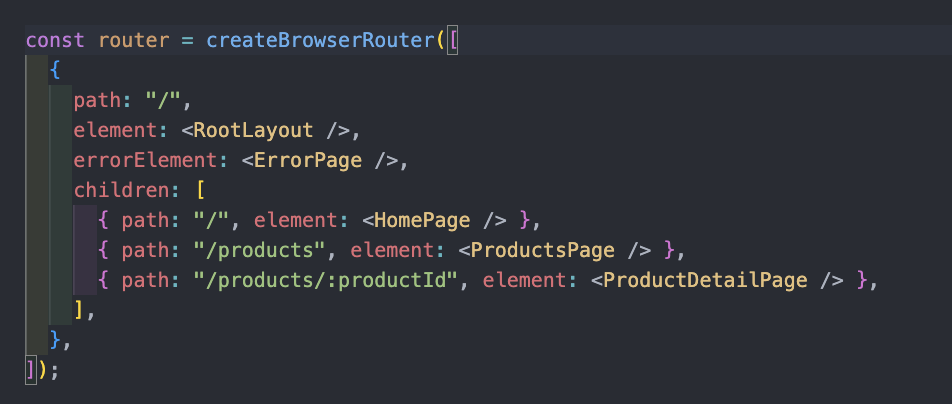
일반적으로 router설정은 여태 위와같이 /를 붙혀 절대경로로 지정했는데,
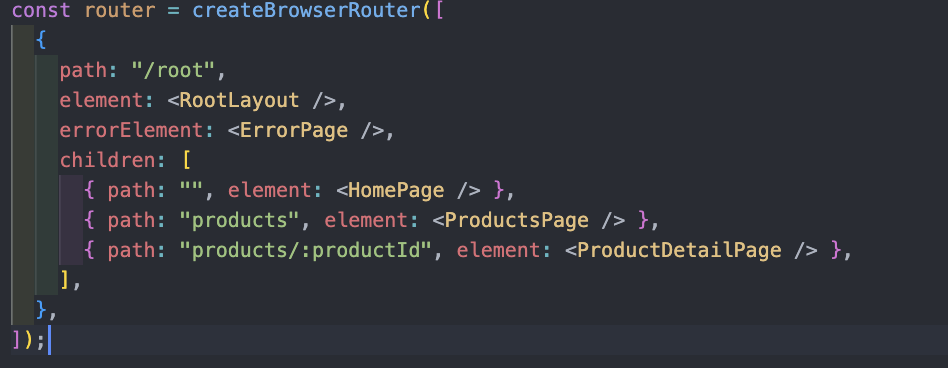
위와 같이 부모라우트를 절대경로로 지정하고, 자식 페이지들(RootLayout 컴포넌트의 Outlet으로 들어가는)은 상대경로로 지정해주면 부모 url의 뒤에 자동으로 붙는다.
첫번째 문제점

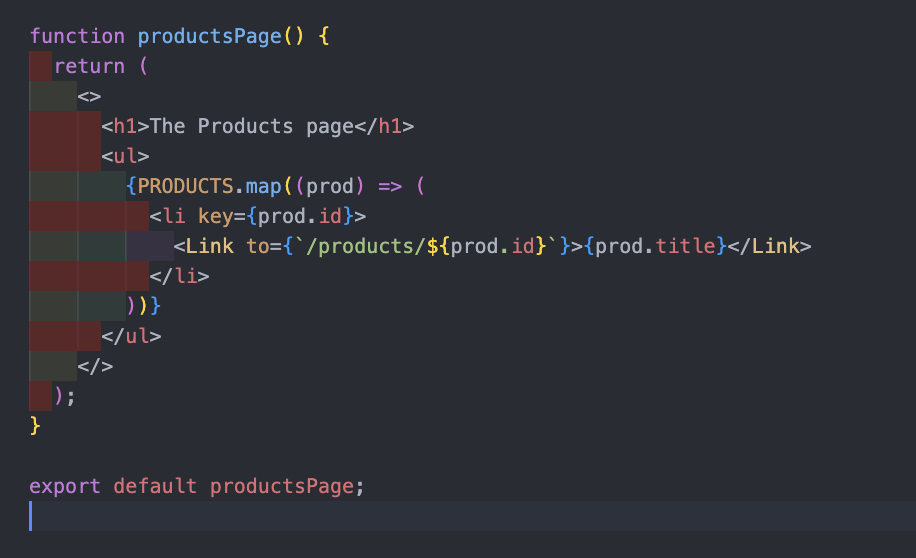
product의 리스트페이지에서 각 상품의 title을 클릭하면 상세페이지로 이동하는데, 기존에는 절대경로 지정이기 때문에 제일 앞에 root가 안붙는다.
그렇기 때문에 해당 경로를 찾을 수 없다.
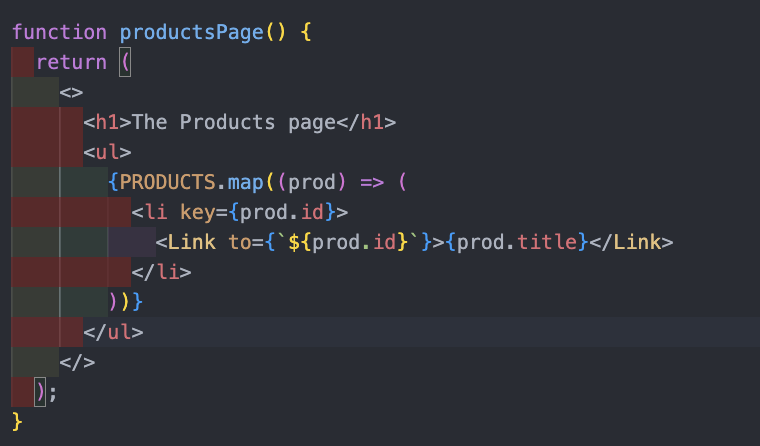
디테일 페이지는 목록에서만 접근할 수 있기 때문에,
디테일 페이지로 이동하는 경로를 상대경로로 바꿔주면 자동으로 id값이 붙어 정상적으로 디테일 페이지로 이동한다.
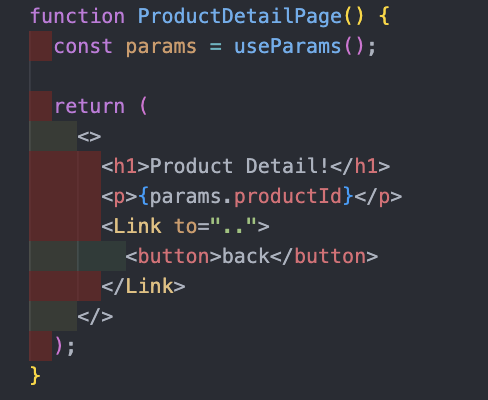
(useParams 적용은 위에서 맨 위에서 설정해두었으니 참고바람)
두번째 문제점

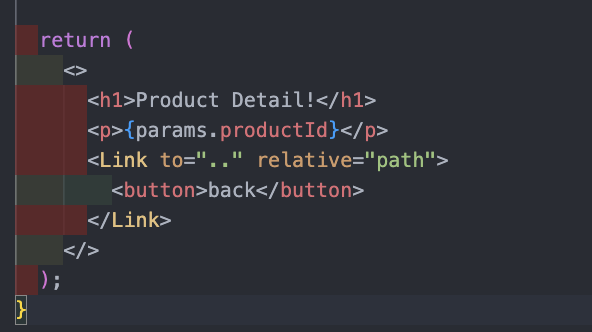
디테일 페이지에 뒤로가는 기능인 버튼을 달았고, 보통 import시 경로설정을 할 때 많이 본 '..'로 상위 페이지로 이동하게 하였다.

디테일 페이지 url.

클릭했을 때의 url.
클릭하면 당연히 리스트로 갈줄알았는데 왜 root로 가버릴까?

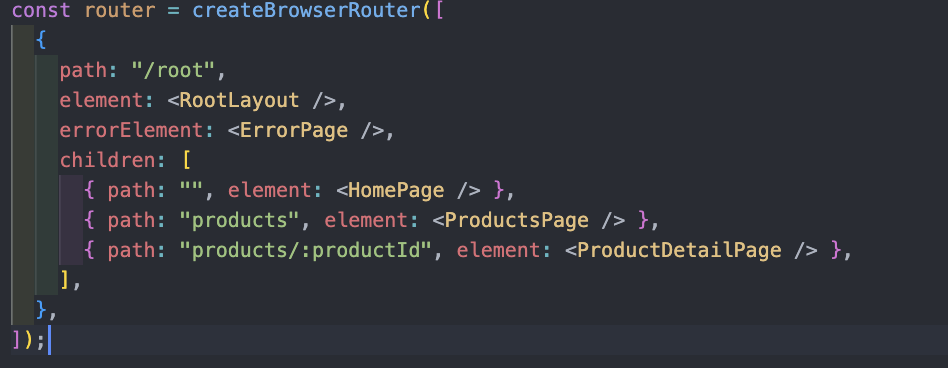
지정한 router설정을 보면 리스트 페이지인 'products'와
디테일페이지인 'products/:productId'는 형제관계이다. 즉 상위 페이지는 '/root' 였던 것이다.
이를 해결하기 위해서는

Link 속성에 relative="path"를 사용하여 현재 url경로를 토대로 상위페이지로 이동하게 한다.

원하던 대로 리스트페이지로 이동됐다.
default 값은 relative="route" 인데, 말그대로 route를 참조하느냐 현재 path를 참조하느냐의 차이이다.
그간 router설정은 path 지정과 auth 상태에 따른 페이지접근 지정만 해보고 오늘 포스팅내용은 처음 봤다.
NavLink라는 간편한 기능(너무 간단해서 검색하면 될 듯)도 모르고 그저 Link만 사용하여 css로 처리했는데, 간단하지만 유용한 부분을 알게 된 것 같다.