
22.05.09 ~ 22.05.20까지 진행한 2차프로젝트 회고록.
마이리얼 트립을 베이스로한 '잠못자.서울' 프로젝트.
팀원 구성: 프론트 4명, 백엔드 2명.
깃헙 링크 :https://github.com/JEONHYEONGJUN/32-2nd-CannotSleepSeoul-frontend
📌 느낀 점
2차 프로젝트에는 styled-component가 추가 되었다.
처음에는 낯설고 왜 해야하는지 몰랐지만, 금새 적응이 되었고, 특히 props를 사용하여 css를 할 수 있다는 것이 굉장히 매력적이었다.
1차 프로젝트에서는 레이아웃 잡는 거나, 기능구현 모두 낯설었고 시간이 오래 걸렸다. 아무래도 모든게 처음이고, state하나 선언하는 데도 버벅였었다.
그러나 이번 프로젝트에서는 확실히 레이아웃 잡는 것은 많이 능숙해졌고, 기능구현도 완벽하지는 않지만, 어느정도는 감을 잡고 state와 props, dynamicRouter도 사용해보며, 많을 성장을 했던 것 같다.
처음 작업할 페이지를 나눌 때는 1차프로젝트에서 못했던, 움직이는 기능을 구현해보고 싶었고, 그 결과 캐러셀이 주기능은 메인 페이지와 필수로 있어야 했던 예약페이지를 맡게 되었다.
이번 프로젝트는 구성원 모두 1차 이후 팀프로젝트의 이해도가 생겨, 미팅도 자연스럽게 진행되었고, 어려운 기능구현은 '김현수'님을 비롯한 팀원 모두가 머리를 맞대고 해결해주어서 큰 문제없이 진행되었다.
팀분위기도 즐거워서, 때때로 과자파티도 하면서 좋은 분위기 속에서 프로젝트를 끝내고 기업협업을 가는 것 같아 홀가분하다.
프로젝트에서 제일 중요한 것은 소통이지 않을까 다시한번 느낀다.
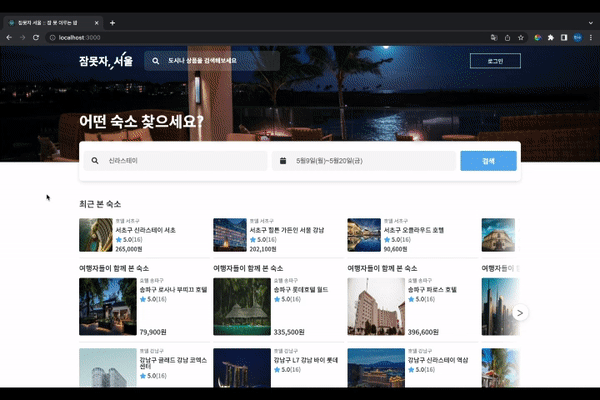
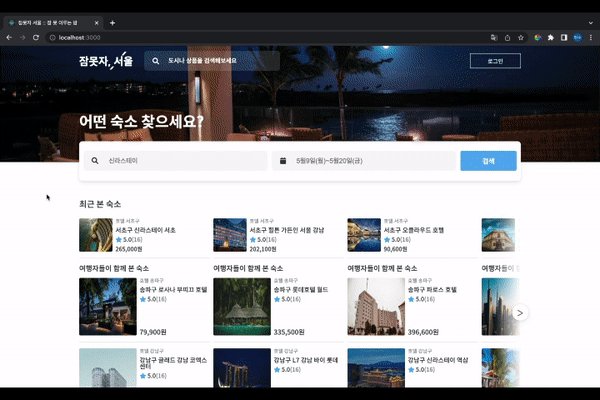
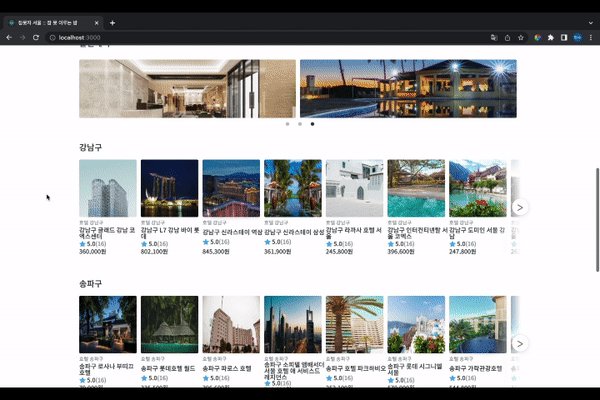
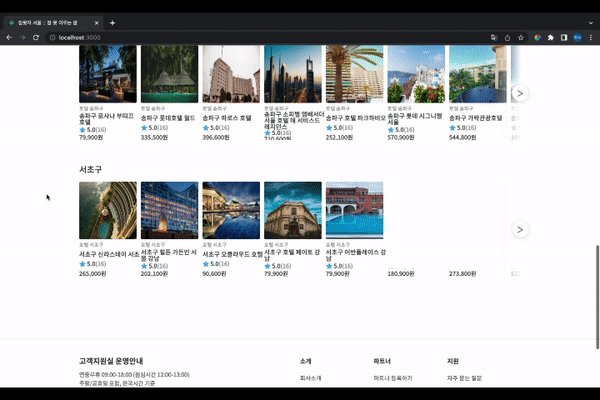
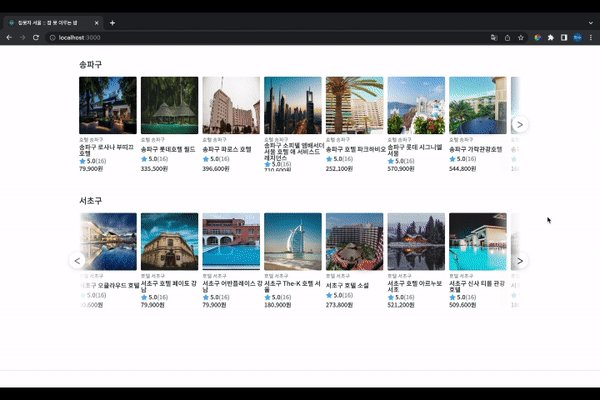
📌 메인 페이지

캐러셀은 slick slider라는 라이브러리를 사용했으며, 매우 간편했다. 한 화면에 표시할 수 있는 캐러셀의 수, 몇개씩 넘길 수 있는지, 자동넘김 기능까지 있어서 생각보다 메인 페이지 작업이 수월했다.
캐러셀 측면에 blur처리가 되게 처리를 하였고, 첫번째 페이지와 마지막페이지는 blur가 풀리게 처리하였다.
할인혜택에 배너는 autoplay기능을 이용해 손쉽게 자동넘김을 하였다.
그리고 gif에는 안나오지만 동적라우팅을 통해, 상품을 클릭 시 상세페이지로 이동하도록 처리하였다.
pathparameter지정과 useNavigate를 통해 해당 id값에 맞는 경로의 상세페이지로 이동시킬 수 있었다.
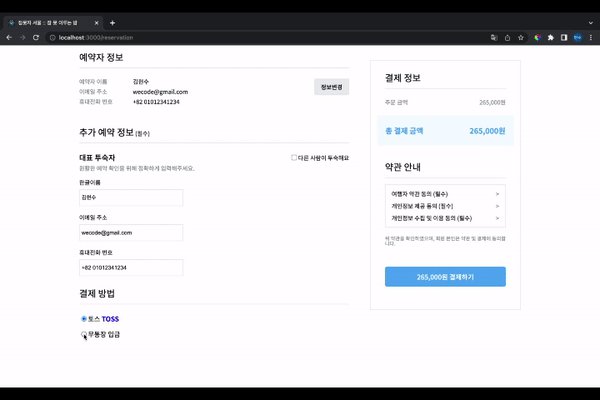
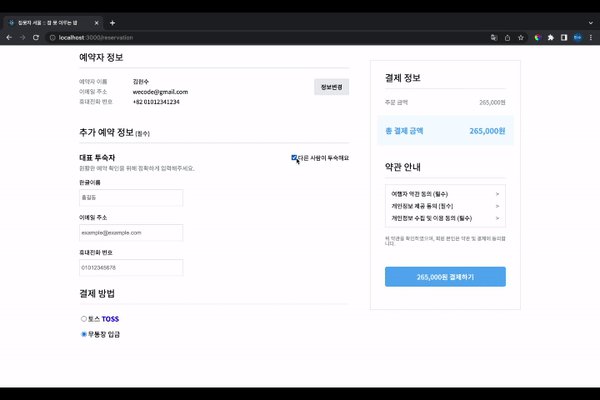
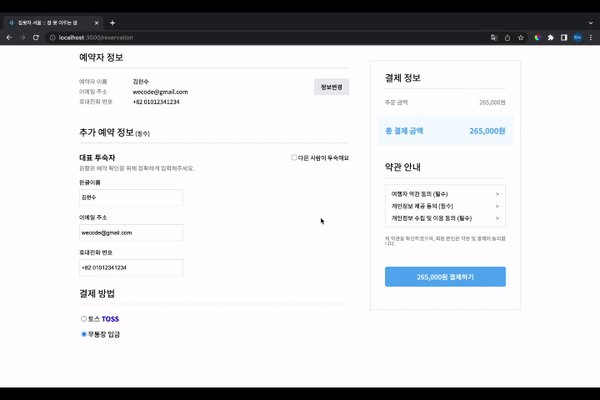
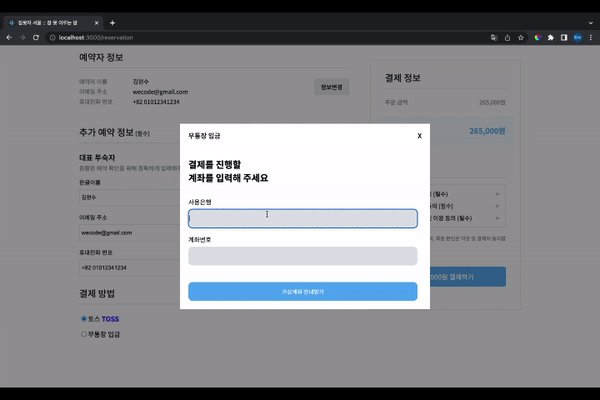
📌 예약확인 페이지

거의 css가 주가 되는 페이지라 크게 어려운 것은 없었다.
오른쪽 결제 정보창은 position: sticky를 통해 스크롤을 내릴 때 따라 내려오게 구현했다.
추가 예약정보에서 '다른 사람이 투숙해요'를 클릭 했을 때 placeholder로 바뀌는 것은 onclick시 state의 set값에 !를 붙여주어서 true,false로 바뀌는 방법을 통해 구현하였다.
이 페이지를 만든 가장 큰 목적은 모달창을 구현해 보고 싶었는데 이 역시 true,false를 바꾸는 state를 구현하여 생각보다 크게 어려운 것은 없었다.
다만 시간이 있었으면 paypal같은 실제 결제 api를 가져와 결제기능까지 구현해보고 싶었는데, 그러지 못해 아쉬웠다.
📌 총평
조금이나마 react hook에 대해 다루는 능력이 좋아졌다고 생각한다. 다만 아직 코드가 굉장히 복잡하게 구성되어 있기 때문에 앞으로는 컴포넌트화, 리팩토링을 통해 보다 깔끔한 코드를 써야 유지보수와 가독성에 편하다는 것을 느끼게 되었다.
앞으로도 갈길은 멀고, 결국 javaScript가 기본이구나라는 것을 느끼기도 하였다.
무엇보다 이번 '잠못자.서울'프로젝트를 통해 실력좋은 개발자동기들과 친해지게 되어 기분이 좋다. 앞으로도 계속 소통하며, 좋은 개발자란 무엇인지 생각해봐야 할 것같다.