getter, setter 함수라고도 부름
스스로는 값을 갖지 않음 - 다른 프로퍼티의 값을 읽거나 저장할 때 사용
get, set을 앞에 붙임
const person1 = {
age: 17,
get koreanAge () {
return this.age + 1;
},
set koreanAge (krAge) {
this.age = krAge - 1;
}
}
console.log(person1, person1.koreanAge); //get함수 사용법. 함수같이 생겼는데 마치 프로퍼티를 쓰는 것처럼 ()를 안붙힌다.
//{age: 17} 18
person1.koreanAge = 20; // set함수 사용법. 역시 ()를 안붙히며, 인자는 하나이므로 20하나만 전달한다.
console.log(person1, person1.koreanAge);
//{age: 19} 20;클래스에서도 사용가능하다.
class CityOfKorea {
constructor (name, no) {
this.name = name;
this.no = no;
}
get cityTitle() {
return `${this.no}번 도시 ${this.name}`;
}
set cityNo(cityNo) {
if (typeof cityNo !== 'number') return;
if (cityNo <= 0) return;
this.no = cityNo;
}
}
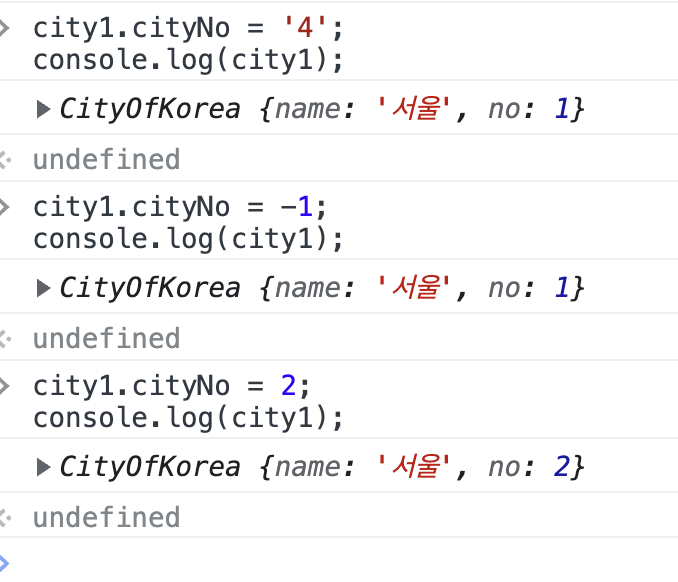
const city1 = new CityOfKorea('서울', 1)
정상적인 숫자가 들어가야 no가 바뀌는 것을 볼수 있다.
class CityOfKorea {
constructor (name, no) {
this.name = name;
this.no = no;
}
get no() {
return this.no + '번 도시';
}
set no(no) {
this.no = no;
}
}이렇게 필드 이름과 setter의 이름이 같을 때는 어떻게 되는가?
무한 반복이 일어나는데
이부분까지는 무료이니 얄코 강좌 중 접근자 프로퍼티를 참고해보자.
setter의 무한반복이 일어난다고 할 수 있다.
해결방법
class CityOfKorea {
constructor (name, no) {
this.name = name;
this.no = no;
}
get no() {
return this._no + '번 도시'; //밑줄추가
}
set no(no) {
this._no = no; //밑줄추가
}
}
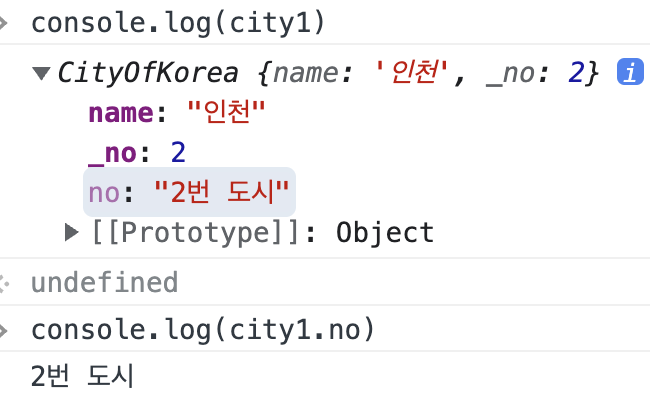
const city1 = new CityOfKorea('인천', 2);setter와는 다른 필드명을 사용하여 자기반복호출을 방지
constructor의 no는 setter를 가리키고 실제 필드명은 _no가 됨

은닉
💡 캡슐화 encapsulation
인스턴스의 프로퍼티 값을 함부로 열람하거나 수정하지 못하도록 은닉
자바스크립트의 필드는 기본적으로 public
class Employee {
#name = '';
#age = 0;
constructor (name, age) {
this.#name = name;
this.#age = age;
}
}
const emp1 = new Employee('김복동', 32);
console.log(emp1);
//Employee {#name: '김복동', #age: 32}
console.log(emp1.#name); // ⚠️ 오류 발생
// 오류발생이라고는 하는데 console에는 잘 찍힌다... 뭐지...
// 대괄호로 접근 할 때는 undefined 반환class Employee {
#name = '';
#age = 0;
constructor (name, age) {
this.#name = name;
this.#age = age;
}
get name () {
// [n]: n + 1 번째 글자를 반환
return this.#name[0] + '모씨';
}
get age () {
return this.#age - (this.#age % 10) + '대';
}
set age (age) {
if (typeof age === 'number' && age > 0) {
this.#age = age;
};
}
getOlder(years) { this.#age += years; }
}
const emp1 = new Employee('김복동', 22);constructor, 접근자 프로퍼티 또는 기타 함수에서 접근 가능
인스턴스에서 바로 접근은 못하도록 은닉, 위 방법들로 제어
외부에서 클라이언트가 그 키를 알고 값을 요청해도 접근이 불가능하게 막아둔다.
개인적으로 위의 링크에서 맨 밑에 부분에서 하나하나 복사하며 값을 직접 확인해보는 것을 추천한다.
이번 챕터는 얄코님 페이지에서 많은 코드를 발췌해서 정리했다.
조금 이해하기가 어려워서 3번정도 돌려보았다.
결국 위의 개념은 정보은닉으로 이어지는 것 같다.
객체에 대한 구체적인 정보를 노출시키지 않도록 하고, 외부접근도 불가능하게 하기 위한 방법으로 이해할 수 있을 것 같다.
캡슐화가 컴포넌트화인줄 알고, 은닉이란 것은 막연히 서버 쪽 개념이라고만 생각해왔는데
이번에라도 알게 되어 다행인 것 같기도 하고.. 아직 멀었다 싶기도하다...🥲