Cloud Computing 배포하기
필요 목록
Java 설치 (11 or 17 , JRE JDK)
- Java 11
- Java 17
- https://sunshower99.tistory.com/22 참고 자료 , yum 을 안쓰는 방법
Cloud Computing 설치
- AWS
- Azure
- Naverclova
- GCP
- Alibaba Cloud
- Oracle Cloud
- 위 목록 중 하나를 선택하여 설치
Cloud Computing 에서 사용할 DB 설치
- AWS RDS
- Azure DB
- Naverclova DB
- GCP DB
- Alibaba Cloud DB
- Oracle Cloud DB
- 또는 Instant DB 설치 (Cloud Instance 내부 DB)
- Instant DB 설치는 추천하지 않지만 small project 이기 때문에 사용!
Mysql 설치
보안 그룹 포트 해제
- 외부 접속 허용 3306
- ssh 접속 허용 22
- http 접속 허용 80
- https 접속 허용 443
git 설치
git clone
- 배포할 프로젝트 clone , 해당 프로젝트 폴더를 하나 만드는게 좋습니다.
폴더 구조
- 해당 프로젝트 폴더 안에서 git clone 을 하게 되면 프로젝트 폴더 안에 프로젝트 폴더가 생성됩니다.
- 이렇게 하는 이유는 .git 이 관리 하는 프로젝트 내부에서 sh , jar file , nohup 등등 결과물들을 untracked 하게 관리하기 위함입니다.
sh 파일 생성
- 매번 git pull 하고 jar 파일 만들고 그걸 실행 하고 거기에 옵션 주고 하는 것은 상당히 귀찮은 일입니다.
- 그래서 sh 파일을 만들어서 한번에 실행 할 수 있게 만들어 줍니다.
#!/bin/bash
# 프로젝트 폴더로 이동 절대경로로 적어줘야함
REPOSITORY=/home/ubuntu/codestates
# 프로젝트 폴더 내부에 있는 실제 프로젝트 코드 폴더로 이동
cd $REPOSITORY/seb41_pre_025
# git 에서 관리하는 폴더로 이동해야 git 명령어 사용 가능
echo "> Git Pull"
git pull
echo "> 프로젝트 Build 시작"
# client 와 server 폴더를 나누었기 때문에 다시 server 폴더로 이동
cd $REPOSITORY/seb41_pre_025/server
# 권한 부여를 해야 build 가 가능
echo "> 프로젝트 Build 권한 부여"
chmod 755 ./gradlew
./gradlew build
echo "> Build 파일 복사"
# build 된 파일을 복사
cp ./build/libs/*.jar $REPOSITORY/
echo "> 현재 구동중인 애플리케이션 pid 확인"
CURRENT_PID=$(pgrep -f server)
echo "$CURRENT_PID"
if [ -z $CURRENT_PID ]; then
echo "> 현재 구동중인 애플리케이션이 없으므로 종료하지 않습니다."
else
echo "> kill -2 $CURRENT_PID"
kill -9 $CURRENT_PID
sleep 5
fi
echo "> 새 어플리케이션 배포"
JAR_NAME=$(ls $REPOSITORY/ |grep 'server' | tail -n 1)
echo "> JAR Name: $JAR_NAME"
cd $REPOSITORY
nohup java -jar \
-Dspring.profiles.active=prod\
-Dserver.port=8081 \
-Dspring.datasource.url=jdbc:mysql://게시용마이에스큐엘주소:3306/clone?useSSL=false\
-Dspring.datasource.username=hc\
-Dspring.datasource.password=dkdlfltm\
-Dadmin.email=게시용이메일1@gmail.com,게시용이메일2@gmail.com\
-Djwt.secret=이건게시용시크릿키야\
-Djwt.expiration=1800000\
-Djwt.refresh.expiration=604800000\
$JAR_NAME > $REPOSITORY/nohup.out 2>&1 &- Dspring 등등의 내용도 환경변수로 관리하는게 안전 하지만 small project 라서 그냥 적어놨습니다.
- sh 권한을 root 7 , others는 실행 권한 만 주면 됩니다. 읽기도 못하게 하면 내부 코드를 볼 수 없습니다.
- sh 파일을 실행하면 git pull 을 하고 build 를 하고 build 된 파일을 복사하고 기존에 실행중이던 프로세스를 종료하고 새로운 프로세스를 실행합니다.
도메인 연결하기
- 사실 여기까지만 해도 배포는 됩니다. http:ip주소:포트번호 로 접속하면 됩니다. 하지만 도메인을 연결하면 더 편리합니다.
- 거기다가 https 는 요즘시대에 필수적, 무료로도 가능합니다. 이는 도메인을 필수적으로 필요로 합니다.
도메인 무료로 얻기
- 내 도메인 한국 에서 무료로 도메인을 얻을 수 있습니다.
Nginx 설치
- Nginx 는 웹서버 입니다. 도메인을 연결하고 https 를 적용하기 위해서 설치합니다.
sudo apt-get update # 패키지 업데이트
sudo apt-get install nginx # nginx 설치
sudo service nginx start # nginx 시작
sudo service nginx status # nginx 상태 확인
sudo service nginx stop # nginx 중지
sudo nginx -t # nginx 설정 파일 테스트 -> 자주 테스트 해볼 겁니다.~
Nginx 도메인 연결 방법

- nginx 가 정상적으로 설치가 됬다면 sites-enabled 폴더에 default 파일이 있습니다.
- 이 파일을 수정해도 되지만 저는 여러 도메인을 연결 할 것이기 때문에 지우고 여러 conf 파일을 만들겠습니다.
- client 와 server 는 조금 다르지만 기본적인 방법은 같습니다. 해당 도메인으로 들어오는 요청의 경우 80번 포트로 들어오는 요청을 어떻게 어떻게 할 것이다~
Nginx 설정 파일 만들기
- sites-enabled 폴더에 conf 파일을 만들어줍니다. 폴더 명은 마음대로!
- 저는 보통 ProjectNameClient.conf, ProjectNameServer.conf 로 만듭니다. 근데 생각해보니 도메인명으로 만들어야겠네요.
아래는 client.conf 입니다.
server {
server_name 도메인!!;
root /home/ubuntu/codestates/seb41_pre_025/client/build;
index index.html index.htm;
try_files $uri $uri/ /index.html;
location / {
try_files $uri $uri/ /index.html;
}
}- 간단하게 설명해서 해당 도메인으로 들어오는 요청은
- /home/ubuntu/codestates/seb41_pre_025/client/build 폴더를 root 로 하고 index.html 을 보여준다. 라는 뜻입니다.
- front 는 react 를 쓰는데 빌드한 파일은 build 폴더에 있습니다. 그래서 build 폴더를 root 로 설정했습니다.
- 여기서 500 에러가 뜰 수 있는데 파일에 접근 권한이 없어서 그렇습니다.
- 해당 경로에 chmod 711 을 해주면 됩니다.
아래는 server.conf 입니다.
upstream preServer {
ip_hash;
server 127.0.0.1:8081;
}
server {
server_name 도메인!!!!;
location / {
proxy_pass http://preServer; # 위 upstream 에서 설정한 이름
proxy_set_header HOST $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_redirect off;
charset utf-8;
}
}- 이것도 내용에 대해 간단히 설명하면 해당 도메인으로 들어오는 요청은 preServer 라는 upstream 에서 8081 포트로 들어오는 요청을 받아서 보여준다. 라는 뜻입니다.
- nginx 에서 proxy 로 요청을 redirect 해주기 때문에 따로 포트를 열어줄 필요가 없습니다.
- 컴퓨팅 방화벽과 보안 그룹에서 8081 포트를 열어줄 필요가 없습니다.
- redirect 를 해주기 때문에 80 , 433 포트로 여러 도메인을 사용할 수 있습니다.
Nginx 설정 파일 적용하기
- nginx 설정 파일을 적용하기 위해서는 nginx 를 재시작 해줘야 합니다.
- 재시작 전 sudo nginx -t 를 통해 문법 오류가 없는지 확인해줍니다.
- nginx 를 재시작 하기 위해서는 아래 명령어를 입력해줍니다.
sudo service nginx restart잘 되고 있는지 확인하기 위해서는 아래 명령어를 입력해줍니다.
sudo service nginx status-
active (running) 이라고 뜨면 잘 되고 있습니다.
-
할당한 도메인으로 접속 해서 잘 되는지 확인해봅니다.
아직 https 연결은 하지 않아서 보안에 취약합니다. https 연결 까지 해야 백엔드겠죠 보안 중요!
무료 SSL 인증서 발급 받기
- 무료 SSL 인증서를 발급 받기 위해서는 letsencrypt 를 사용합니다.
- letsencrypt 는 무료 SSL 인증서를 발급해주는 사이트 입니다.
letsencrypt 설치하기
-
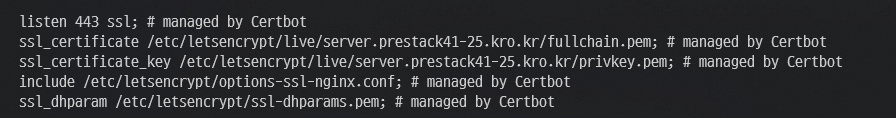
위를 참고 했다면 nginx 설정 파일이 달라져 있습니다. 뭐시기 managed by certbot 이런식으로 되어 있습니다.

재접속
- letsencrypt 를 설치하고 나면 nginx 를 재시작 해줘야 합니다.
- 재시작 후에는 아래 명령어를 통해 잘 되고 있는지 확인해줍니다.
sudo service nginx status그리고 난 뒤 해당 도메인으로 가면 접속!!

