고투런 flutter code lab 두번째 과제 MDC-101 Flutter: 머티리얼 구성요소 기본사항 회고
고투런 스터디 두번째 과제는 머터리얼 위젯이 사용법이 주 내용이다. 101에서 102로 이어지는것 같아서 한번에 진행해버렸다. 하지만 회고는 반씩 남겨야지
1. 과제 진행
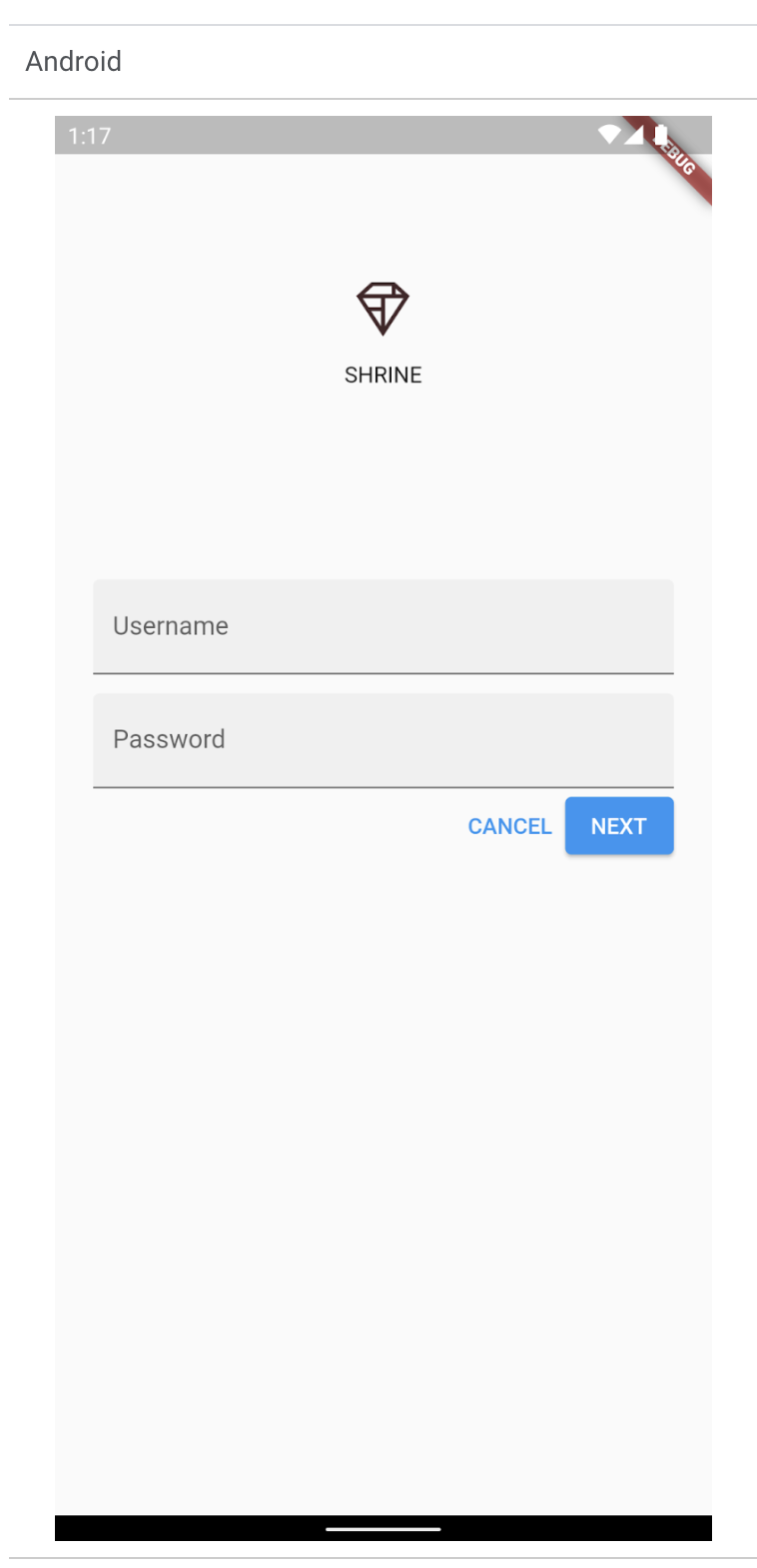
이번에는 간단한 로그인 화면을 만드는것이다.

TextField(
controller: _usernameController,
decoration: const InputDecoration(
filled: true,
labelText: 'Username',
),
),
const SizedBox(height: 12.0),
TextField(
controller: _passwordController,
decoration: const InputDecoration(
filled: true,
labelText: 'Password',
),
obscureText: true,
),
OverflowBar(
alignment: MainAxisAlignment.end,
children: <Widget>[
TextButton(
child: const Text('CANCEL'),
onPressed: () {
_usernameController.clear();
_passwordController.clear();
},
),
ElevatedButton(
child: const Text('NEXT'),
onPressed: () {
Navigator.pop(context);
},
),2. 질문 & 답변
이번 시간은 코드작성은 아주 간단해서 별게 없었고, 질문이 다룰만한게 꽤 있다.
Q1. TextFeild와 TextFormFeild의 차이
A. 가장 주요한 차이는 validator 유뮤이다.
TextFromFeild는 validator를 프로퍼티로 추가할 수 있어서 검증을 해야하는 입력(핸드폰번호, 이메일 등)부분을 작성 할 때 편리하게 사용할 수 있다. TextFeild에서 다양한 기능이 필요 할 때 사용하는 상위 위젯이라고 보면 된다. 나는 이런 차이를 인지하고 있지 않았다. 근데 둘다 쓰고는 있었다ㅋㅋ;;
Q2. Inkwell과 GestureDetector의 차이
A. 터치 퍼포먼스와 입력 다양성 차이. Inkwell위젯은 터치할 때 위젯의 배경에 투명한 파형?이 나타나며 잉크가 퍼지는듯한 애니메이션 효과가 보인다. GestureDetector 위젯은 다양한 입력을 받을 수 있다. 클릭, 더블 클릭, 오래 누르기 등 정교한 입력을 받아야 할 때 사용하면 좋다.
아무 생각없이 InkWell로 작성했는데 기획자분이 배경의 효과를 지워달라고 하신적이 있다...ㅎ 애니메이션 효과도 마음대로 넣어선 안된다. 기획에 없는걸 넣었다가는 나중에 일이 늘어난다ㅜ
Q3. const와 관련해 flutter 가 immutable한 이유
A. 저번에 얘기한 Flutter의 WidgetTree에서 이어지는 설명인데, flutter는 한번 그리면 다시 쓰지 않고 dispose한 후 다시 그리는 형태이기 때문입니다.
Flutter 위젯들이 리렌더링 될 때 모든 위젯이 새로운 데이터를 받아서 만드는게 아니다. 변경이 있는 위젯만 새로운 데이터를 받아서 그리고, 변경이 없는 위젯들은 기존 데이터를 그대로 사용한다. 만약 모든 위젯을 mutable하게 만든다면 성능저하는 피할 수 없을것이다. 그래서 상수 처럼 사용하는 위젯들은 (SizedBox, Text 등) const를 사용해서 immutable하게 관리해야한다.
3. 회고
이번 과제는 너무 간단해서 딱히 말할건 없다. 그래도 그 과제를 바탕으로 나온 질문들은 의미가 있다. 별 생각없이 사용하던 위젯들의 차이를 살펴보게 되고, Flutter를 더 깊게 알아가는 시간이다.
멘토님이 바쁘신 와중에도 준비해주신 질문과 답변들이 많이 도움이된다. 멘토님의 설명과 답변을 들으면서 Flutter를 어떻게 공부하면 좋을지 점점 알게된다. 이번에도 역시 좋은 시간이었다~!
