큰일이다.
난 당연히 그냥 React 랑 똑같은 형태로 배포하면 되는 줄 알았지..
생각해보니까 React 는 웹. 우리가 하는건 React Native. 즉 앱이다..
Docker, Nginx? 뭔 상관임? 우리가 웹을 하냐??
하.. 우리는 React Native Expo에서 안드로이드 앱을 개발한다.
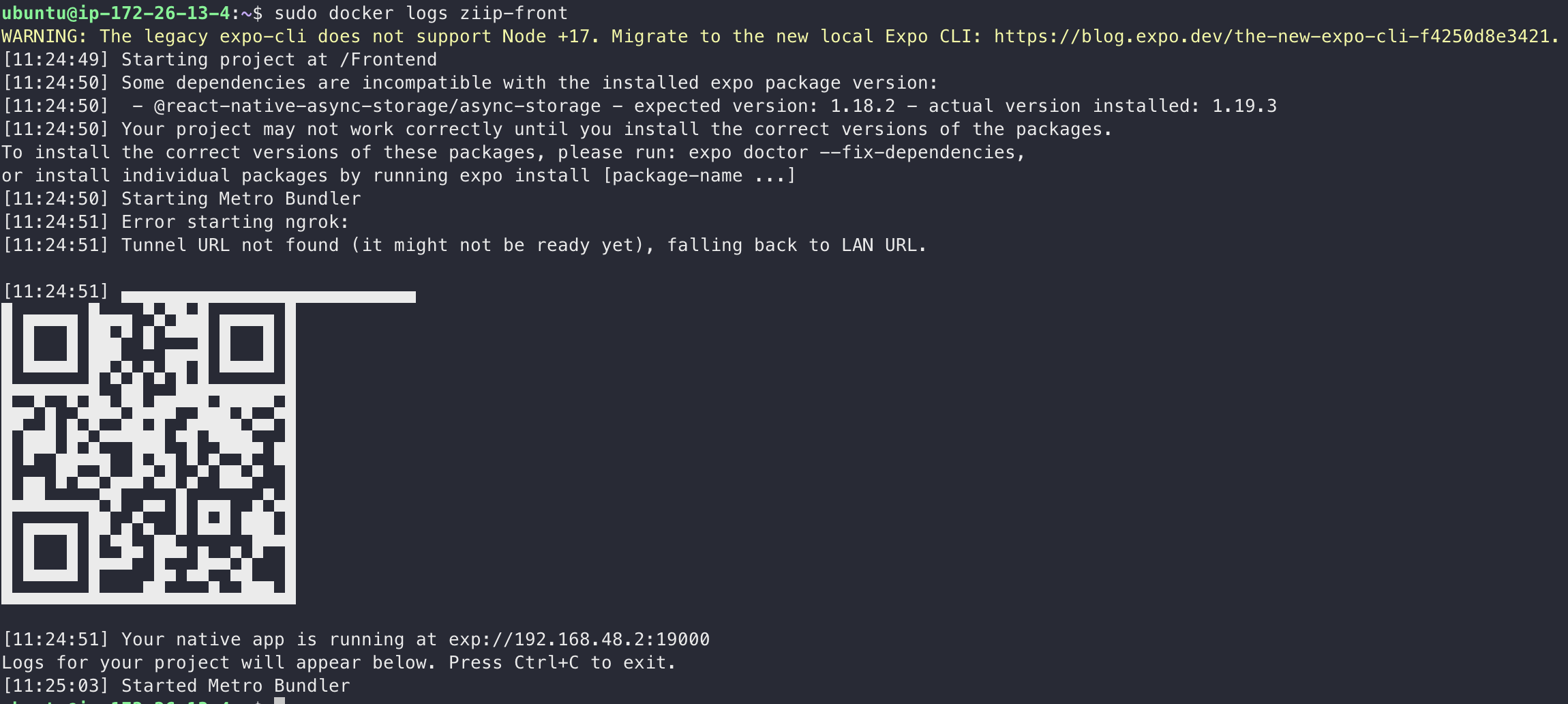
근데 Expo에서 QR 코드를 사용해 서비스에 접속하려면 반드시 같은 네트워크여야 함..
내 폰이랑 같은 와이파이에 접속해있는 노트북 로컬에서 프로젝트 돌림 → 같은 네트워크이기 때문에 폰 카메라로 QR 코드 찍으면 Expo Go에 접속됨.
(뭐 듣기론 Expo Go에 있는 터널링..? 뭐 그런 거 쓰면 외부에서도 접속된다카던데,, 난 잘 모르겠다. 에러가 아찔하던데)
근데 지금 가장 큰 문제는 만약 SSAFY 사무국에서 제공받은 Ec2 서버에 우리 프로젝트를 도커 컨테이너 환경에 띄운다..?

그래 띄웠어.
근데 내가 뭐 어쩔건데? 저기 접속할 수 있냐?? 저긴 Ec2의 도커 컨테이너 환경인데.. 내 폰 네트워크를 도커 컨테이너랑 연결하게??
→ 그래서 결론은!! 그냥 앱 배포 합시당. 그 Apk? (요즘은 AAB인가 그거라카던데..) Expo는 그 Apk 파일을 좀 쉽게 추출할 수 있게 해준다고 하더라구요,, 그 파일만 있으면 안드로이드 환경에서 앱 깔고 하면 되니까!! 그 방식을 써보입시다.
근데 그 살짝 에뮬레이터에 저 AAB 파일 실행시키니까 에러 아찔하던데.. 뭐 그렇다구요 그냥
이번 주 안에 해결하자 형석아