React Native + Spring Boot 한글 깨짐
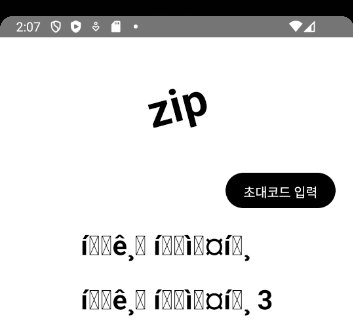
은석이형이 나한테 안드로이드 에뮬레이터로 한글 입력하니까 백엔드에 한글이 깨져서 넘어온다고 한다..

like this.
프론트 코드를 함 보자
formData에 담는 코드
...
const familyRegisterRequest = {
name: familyName,
content: familyMessage,
nickname: nickName,
};
formData.append(
'familyRegisterRequest',
JSON.stringify(familyRegisterRequest),
);
...잘 되어 있는 거 같은데

React Native 로그는 정상적으로 나온다.. 뭐가 문제일까..
혹시 몰라서 React Native에서 사용중인 인터셉터를 보니까
...
axiosInstance.interceptors.request.use(
async config => {
const accessToken = await AsyncStorage.getItem('accessToken');
config.headers['Content-Type'] = 'application/json; charset=UTF-8';
config.headers['Authorization'] = accessToken;
return config;
},
err => {
return Promise.reject(err);
},
);
...헤더부분에 ‘charset=UTF-8’ 이 잘 드가있다.
뭐가 문제이지.. 싶어서 찾아보다가 Spring boot에 인코딩 설정이 안되어있나??
resources/application.yml
server:
port: 9090
tomcat:
max-http-form-post-size: 200MB
servlet:
encoding:
charset: UTF-8
enabled: true
force: true
...흠;; 되어 있고만
혹시 몰라서 한글을 입력받는 컨트롤러를 보니까
...
@PostMapping("/register")
public ResponseEntity<ResponseTemplate<FamilyRegisterResponseDto>> registFamily(
HttpServletRequest httpServletRequest,
@RequestPart(name = "familyRegisterRequest") String jsonString,
@RequestParam(value = "file", required = false) MultipartFile file) throws IOException {
System.out.println("입력받은 JSON : " + jsonString);
...어..?
@RequestPart..?
혹시..?
바로 @RequestPart를 @RequestParam으로 바꿔봤다.
...
@PostMapping("/register")
public ResponseEntity<ResponseTemplate<FamilyRegisterResponseDto>> registFamily(
HttpServletRequest httpServletRequest,
@RequestParam(name = "familyRegisterRequest") String jsonString,
@RequestParam(value = "file", required = false) MultipartFile file) throws IOException {
System.out.println("입력받은 JSON : " + jsonString);
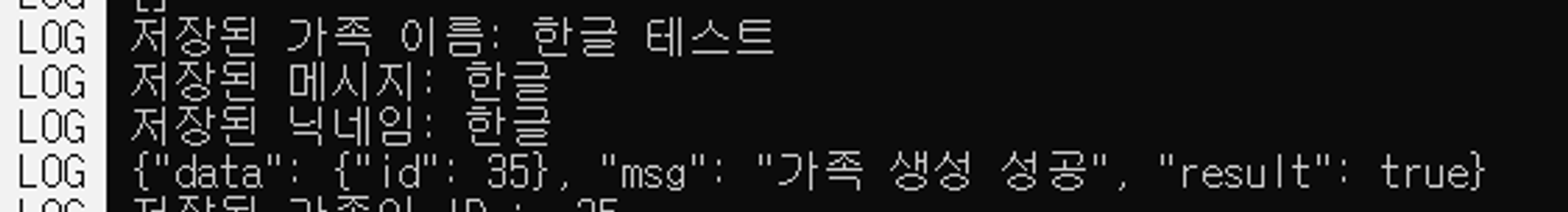
...그리고 Spring boot에서 로그를 찍어보니까
입력받은 JSON : {"name":"한글 2","content":"한글","nickname":"한글"}
생성한 가족 정보 : FamilyRegisterRequestDto(name=한글 2, content=한글, nickname=한글)오…

한글이 잘 저장된다..!
여기서 알게된 건,
💡 @RequestPart는 한글을 못받을 수도 있음!
그 이유는
@RequestParam은 URL의 쿼리 파라미터나application/x-www-form-urlencoded형식의 요청 데이터를 처리하는 데 주로 사용됩니다. 이는 HTML 폼 데이터나 간단한 GET 요청에서 주로 사용됩니다.- 이 애너테이션은 기본적으로 UTF-8 인코딩을 사용하여 텍스트 데이터를 처리합니다. 이는 한글과 같은 다국어 문자 처리에 더 적합할 수 있습니다.
- 간단하고 표준화된 요청 데이터 처리에 최적화되어 있어, 문자열이나 숫자 같은 단순 데이터를 처리할 때 더 나은 선택일 수 있습니다.
라고 합니다.