들어가기전 알아두기
pyenv : 파이썬 버전을 관리하는 툴, 다양한 파이썬 버전을 설치하고 관리한다.
pyenv-virtualenv : 파이썬 환경을 관리하는 툴, virtualenv의 pyenv 확장 플러그인 파이썬 버전과 라이브러리의 완전한 격리 환경을 제공
bashrc : bash에서 작업할 때마다 수행되는 파일, 우리가 python이라고 입력해도 python3.x 버전으로 작업할 수 있게 해줌, 환경 변수 개념,
라이브러리 설치하기
pyenv 설치 준비
pyenv란
Python VirtualEnv를 포괄하느 Python 인스턴스 환경 관리 툴 (파이썬 버전 관리) 다양한 파이썬 버전을 자유롭게 사용할 수 있다.
sudo apt update
sudo apt install -y git sqlite3
sudo apt install -y build-essential
sudo apt install -y libedit-dev
sudo apt install -y install make
sudo apt-get install -y make build-essential libssl-dev zlib1g-dev libbz2-dev \
libreadline-dev libsqlite3-dev
wget curl llvm libncurses5-dev libncursesw5-dev \
xz-utils tk-devpyenv 다운
curl -L https://github.com/pyenv/pyenv-installer/raw/master/bin/pyenv-installer | bashcurl : 서버에 데이터를 보내거나 가져올때 사용
환경변수 적용 및 업데이트
export PYENV_ROOT="$HOME/.pyenv"
export PATH="$PYENV_ROOT/bin:$PATH"
export PYENV_VIRTUALENV_DISABLE_PROMPT=1
eval "$(pyenv init --path)"
eval "$(pyenv init -)"
eval "$(pyenv virtualenv-init -)"터미널 재시작하기
bashrc의 환경변수를 적용하기 위해
터미널을 재시작 하거나 아래의 명령을 사용할 수 있다.
source ~/.bashrcpyenv 설치
pyenv 3.9.10 버전 설치하기
pyenv install 3.9.10pyenv를 이용해 가상 환경 생성하기
pyenv vurtualenv 3.9.10 py39pyenv 가상환경 생성
pyenv active py39pyenv 설치 확인하기
pyenv install --listgit clone으로 프로젝트 받아오기
git clone ( 받아올 github repo 주소 )client 디렉토리에서 npm install
cd client
sudo apt install npm
npm installvue.config.js 수정
vi vue.config.js해당 파일의 IP 값들을 로컬에서 변경할 ip로 바꿔준다.
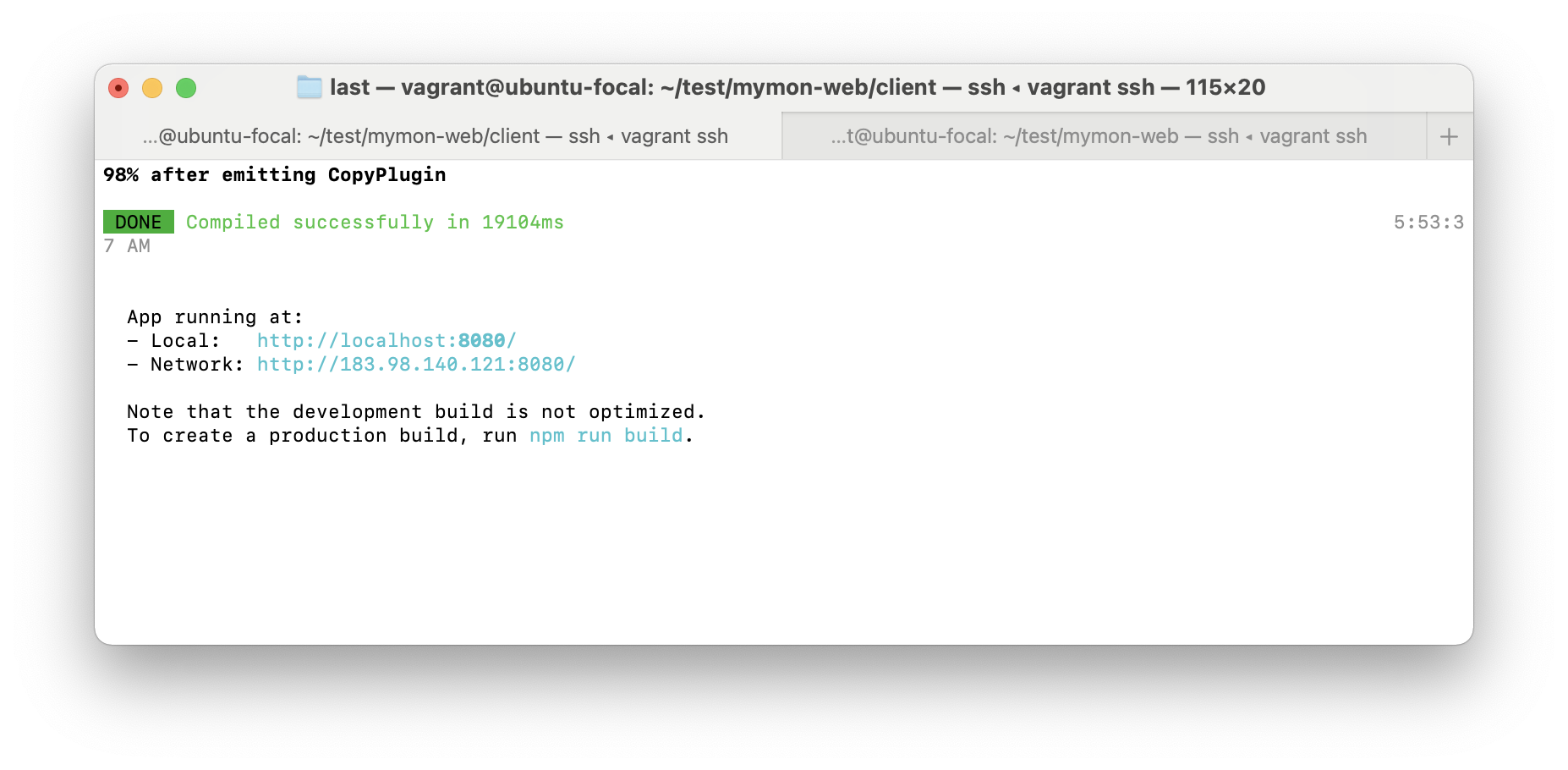
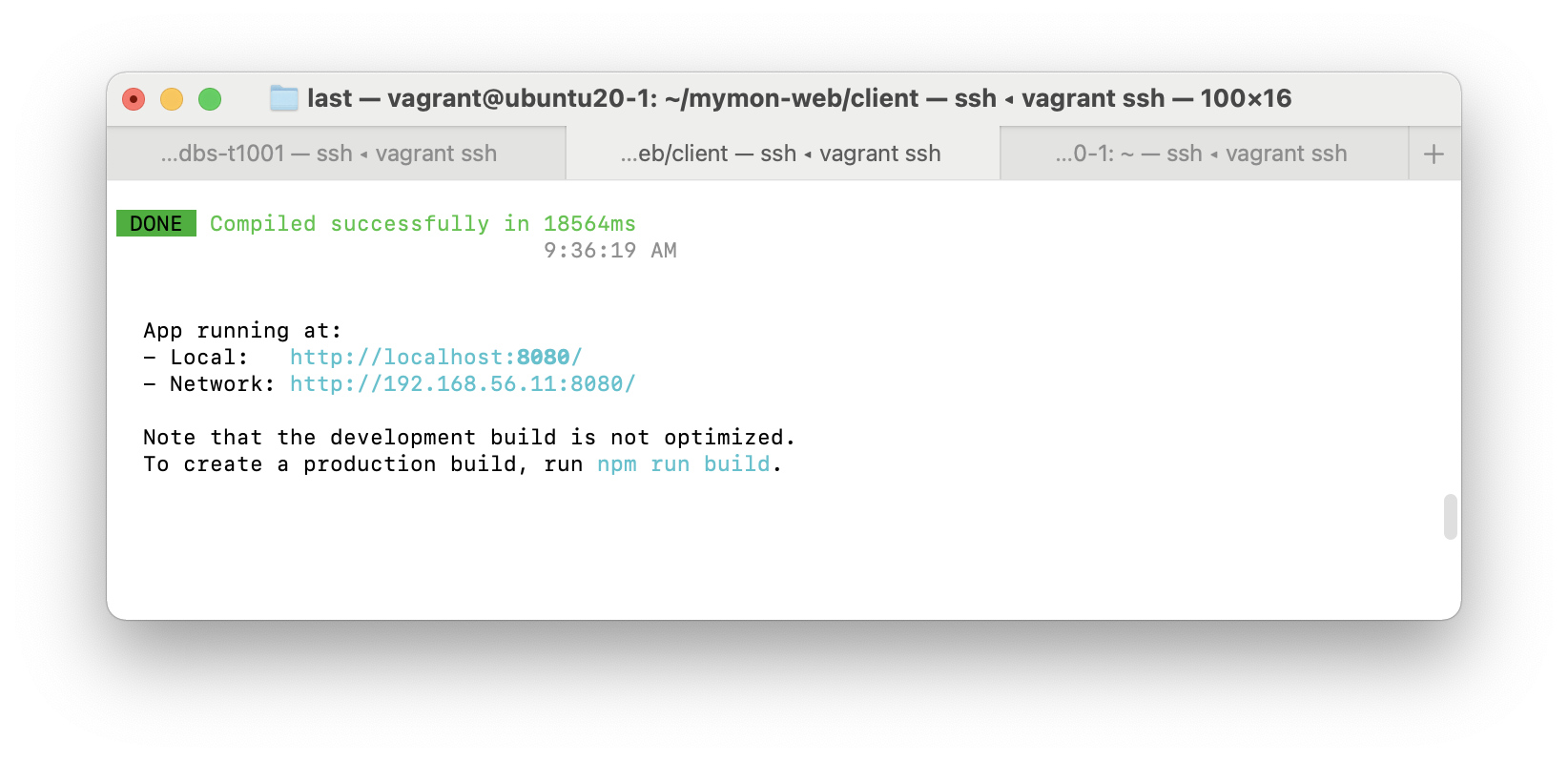
server start
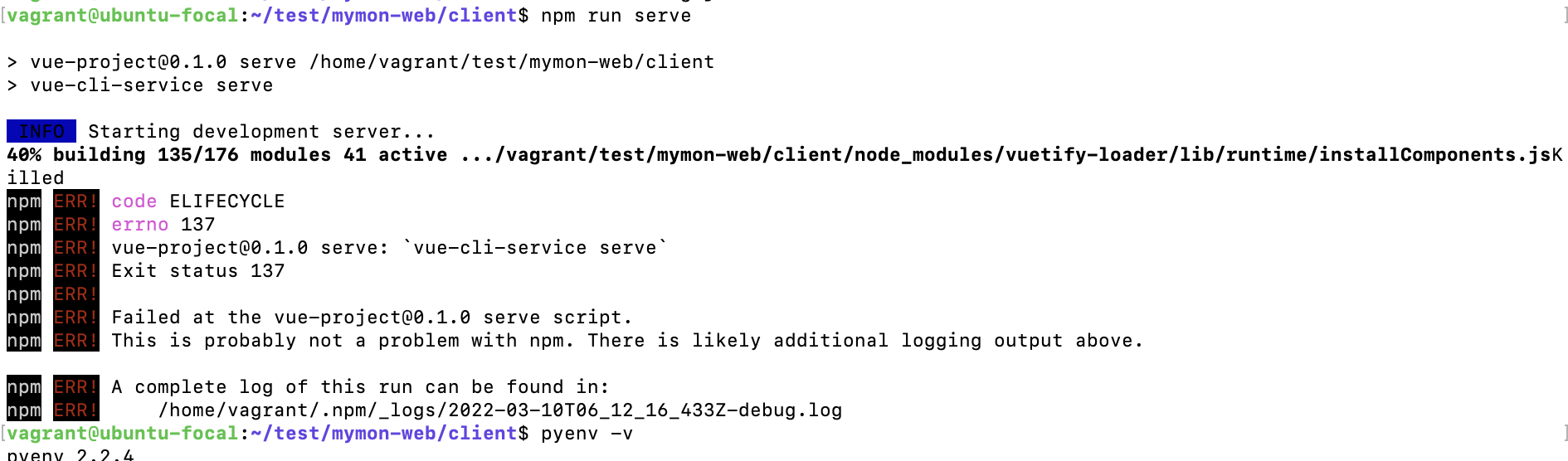
npm run serve
해당 과정에 계속 오류가 발생했다.
여러가지 방법을 시도 했다.
1. npm 다시 설치 : node_modules & package_lock.json 파일 삭제 후 npm install
2. 가상환경 재부팅하기 : bashrc 수정이 제대로 적용이 안되어 있을수도 있으니 재부팅
3. npm 캐시 제거후 다시 설치 : npm cahce clean --force
4. npm 버전 변경 : sudo npm install -g npm@8.5.3
5. sudo npm run serve로 시도
errno 137 오류가 계속 발생했었는데 나중에 알고보니 해당 오류는 설치과정에서 메모리 부족으로 run server가 kill이 된 것 이었다. Ubuntu 다시 설치하는 과정에서 메모리를 2기가로 늘려주었더니 해당 오류는 발생하지 않았다. vagrant 기본 메모리 설정은 1기가로 되어있었다.
서버 실행
다른 터미널 실행 후
mymon-web 디렉토리에서 (manage.py가 있는)
pyenv activate py39
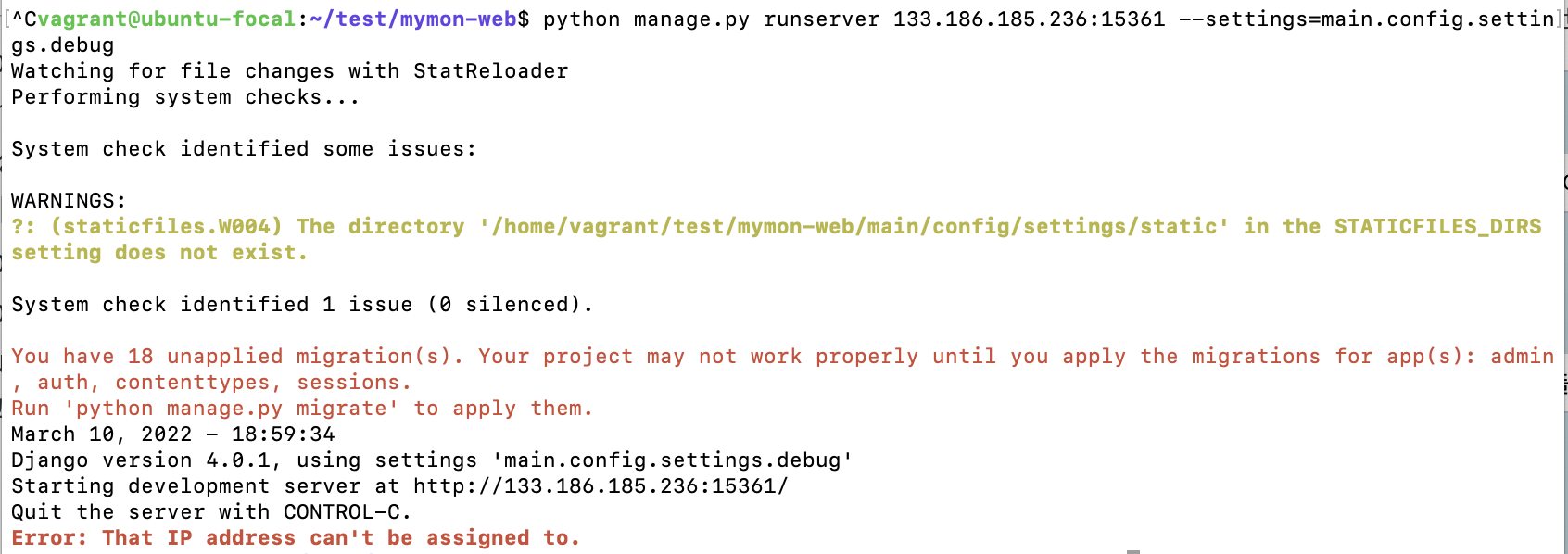
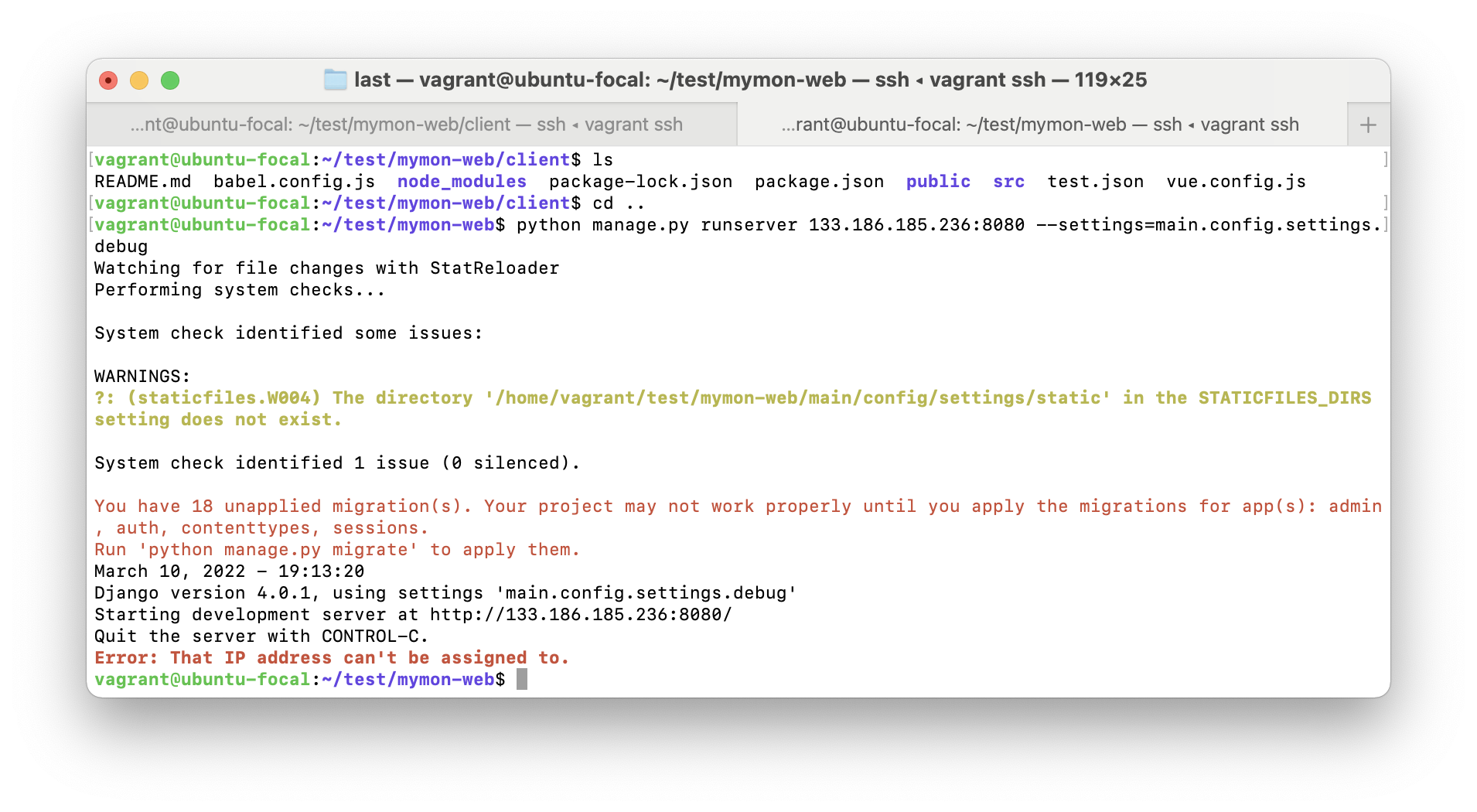
python manage.py runserver 133.186.185.236:15361 --settings=main.config.settings.debug

Watching for file changes with StatReloader
Performing system checks...
System check identified some issues:
WARNINGS:
?: (staticfiles.W004) The directory '/home/vagrant/test/mymon-web/main/config/settings/static' in the STATICFILES_DIRS setting does not exist.
System check identified 1 issue (0 silenced).
You have 18 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions.
Run 'python manage.py migrate' to apply them.
March 10, 2022 - 19:13:20
Django version 4.0.1, using settings 'main.config.settings.debug'
Starting development server at http://133.186.185.236:8080/
Quit the server with CONTROL-C.
Error: That IP address can't be assigned to.
라는 에러와 함께 접속이 되지 않았다.
다른 인턴분의 도움을 받아 로컬에서 진행했기 때문에 내 ip로 시도를 해보기로
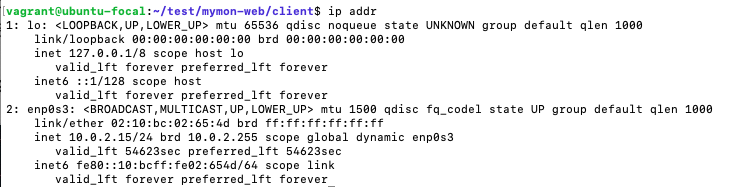
$ ip addr
127.0.1.1은 아닐텐데... 시도해봄직한 ip는 저거 뿐이었다.

역시나 아니었다.
다른 IP를 찾아봐야겠다.
curl ifconfig.me를 이용해 나온 IP로 시도해봤는데도 같았다.
찾아보니 "curl ifconfig.me"는 공인 IP를 확인 하는 명령어였다.
공인 IP vs 사설 IP
공인 IP : 인터넷 사용자의 로컬 네트워키를 식별하기위해 인터넷 서비스 공급자가 제공하는 IP 주소
사설 IP : 일반 가정이나 회사 등에 할당된 네트워크의 IP 주소
사설 IP가 설정이 안되어 있나 싶어 알아본 결과
Vagrant 가상환경 설치할때 Vagrantfile에
# Create a private network, which allows host-only access to the machine
# using a specific IP.
# config.vm.network "private_network", ip: "192.168.33.10"이런 부분이 있었다. 아마 이 부분에서 사설 IP를 부여했어야 할 듯하다.
Vagrantfile 수정
Vagrant.configure("2") do |config|
config.vm.box = "ubuntu/focal64"
config.vm.box_check_update = false
N = 1
(1..N).each do |i|
config.vm.network "private_network", ip: "192.168.56.#{10 + i}"
end
end
필요 없는 주석들을 제거 한 후 접속할때마다 ip 끝자리가 올라가는 방식으로 IP를 부여.
초반에 IP를 192.168.33.xx 로 설정했었는데 계속 오류가 발생했다
이 IP는 host-only 네트워크라서 사용할 수 없다고 한다.
그래서 IP를 192.168.56.xx 로 변경했더니 정상적으로 작동
IP 확인
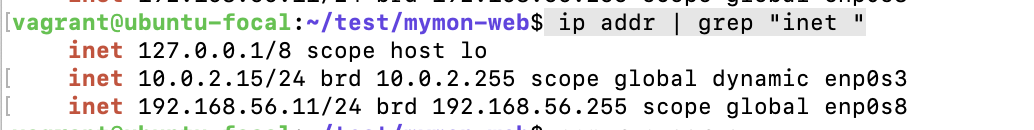
ip addr | grep "inet "
192.168.56.11로 IP가 할당된 것을 확인할 수 있다.

다시 서버 실행
새로운 터미널 창 하나 열고 방금 확인한 IP로 접속
python manage.py runserver 192.168.56.11:15361 --settings=main.config.settings.debug그 후 크롬에서 들어가보기

페이지가 정상적으로 로드되지 않았다.
이를 해결하기 위해 처음부터 진행하고자
Vagrantfile 부터 작성하기로했다.
ENV["LC_ALL"] = "en_US.UTF-8"
Vagrant.configure("2") do |config|
# All servers will run ubuntu20
config.vm.box = "ubuntu/focal64"
config.vm.box_check_update = false
config.disksize.size = "60GB"
# Create the cent1 Server
N = 1
(1..N).each do |i|
hostname = "ubuntu20-#{i}"
config.vm.define hostname do |host1|
host1.vm.hostname = hostname
host1.vm.network "private_network", ip: "192.168.56.#{10 + i}"
host1.vbguest.auto_update = false
host1.vm.provider "virtualbox" do |v|
v.name = hostname
v.memory = "2048"
v.cpus = "2"
v.linked_clone = "true"
v.gui = "false"
end
end
end
config.vm.provision "ansible" do |ansible|
ansible.playbook = "init.yml"
end
end기존 Vagrantfile에 여러 옵션들이나 설정들이 빠져있었다.
그리고 init.yml 파일도 없어서 추가
- name: Automate SSH connections from ansible-server to ansible-client
hosts: all
gather_facts: no
become: yes
tasks:
- name: 사용자 이름 생성
user:
name: "{{ item }}"
shell: /bin/bash
home: "/home/{{ item }}"
generate_ssh_key: true
password_lock: yes
with_items:
- ubuntu
- name: sudoers.d 추가
copy:
content: |
%{{item}} ALL=(ALL) NOPASSWD: ALL
dest: "/etc/sudoers.d/{{item}}"
owner: root
group: root
mode: 0440
validate: "/usr/sbin/visudo -c -f '%s'"
with_items:
- ubuntu
- name: ssh내용 추가
authorized_key:
user: "{{ item }}"
state: present
key: "{{ lookup('file', '~/.ssh/id_rsa.pub') }}"
with_items:
- ubuntu
- vagrant
- root파일들을 작성하고 다시 가상환경에 접속하니
기본 설정 파일인 Vagrantfile이 완전히 변경되어서 그런지 초기화가 되어있어
초반에 해주었던 설치 작업들을 다시 진행했다.
npm run serve
새로운 터미널에서
python manage.py runserver 192.168.56.11:15361 --settings=main.config.settings.debug
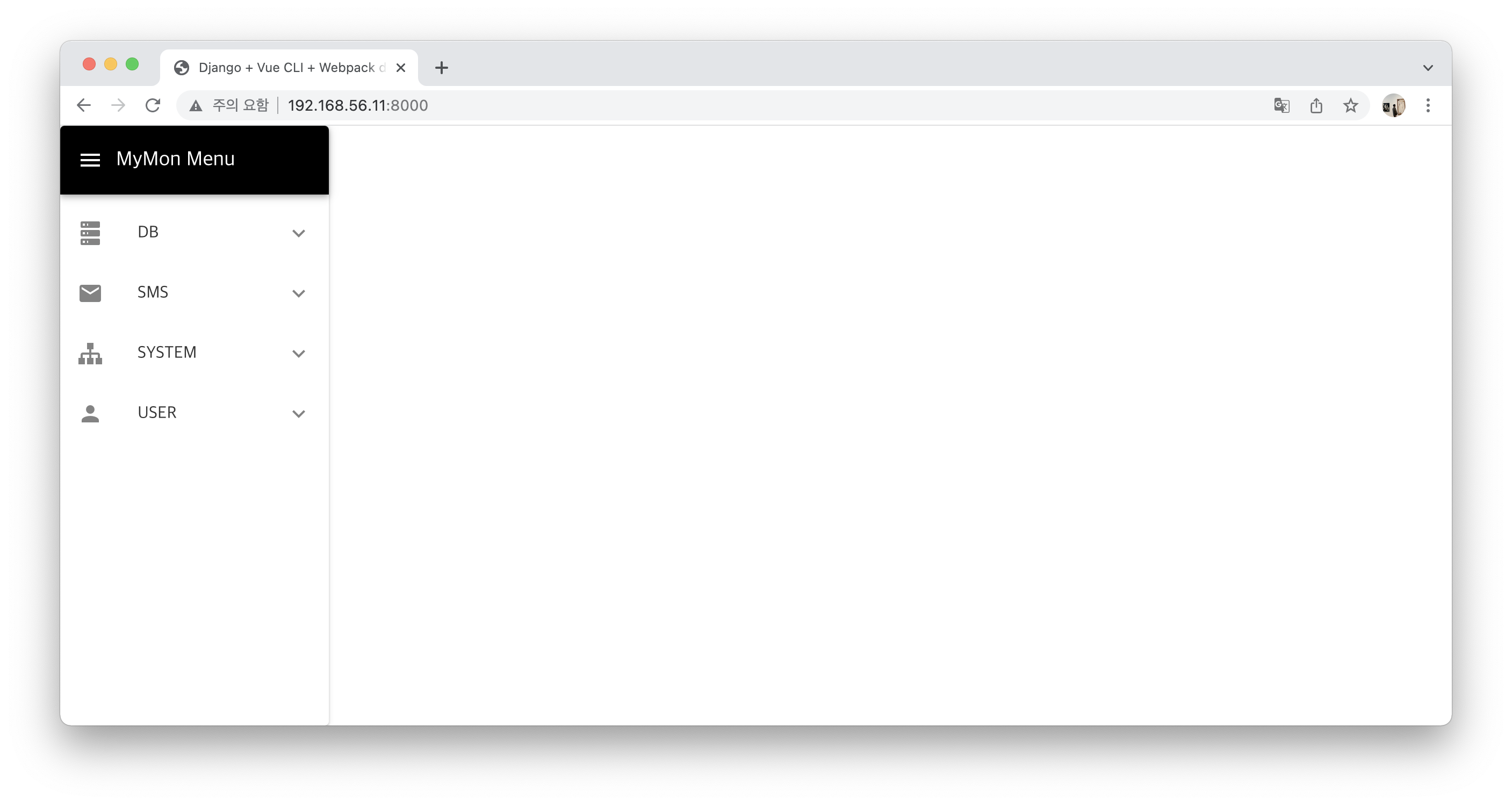
이후 크롬에서 하기 링크로 접속하면
http://192.168.56.11:8000/serverinfo
접속에 성공했다!