npm (Node Package Manager)
- javascript 언어를 위한 패키지 관리자
- javascript 라이브러리
- 세계에서 가장 큰 소프트웨어 라이브러리
- 무료로 패키지 다운 가능 (광범위한 모듈 공유 라이브러리)
- javascript 런타임 환경 Node.js의 기본 패키지 관리자
-javascript로 쓰인 프로그램을 관리하기 위해 node.js 사용
-런타임 환경 : 컴퓨터 프로그램이 실행되고 있는 동안의 동작 상태 - 개발 프로젝트는 외부 라이브러리를 다운받고 빌드하는 명령어를 자동화해 프로젝트를 관리하는 도구가 존재
-npm은 javascript 기반 프로젝트의 빌드 도구이다
Node.js
- javascript 스펙에 비해 브라우저의 지원 속도가 항상 뒤처진다
- 따라서 징검다리 역할이 필요하다
- javascript는 웹브라우저를 제어하고 Node.js는 javascript를 이용해서 컴퓨터 자체를 제어한다
- npm과 같은 노드 기술로 만들어진 환경에서 사용할 때 자동화된 개발 환경을 갖출 수 있다
- 라이브러리 의존성을 해결하고 테스트 자동화하는 데 사용
- 프로그래밍적으로 사용자에게 전송할 데이터를 생성해 준다
1.1 npm 다운로드
- npm에는 다운로드, 설치할 수 있는 CLI(명령줄 클라이언트) 포함돼 있다
- Node.js와 함께 설치된다
- npm 패키지는 package.json 파일에 정의된다 (name, version 필수)
- package.json 내용은 JSON으로 작성해야 한다
- npm 버전 확인 : window key + R -> cmd -> npm -v
- javascript 코드를 입력하면 그 즉시 결과를 확인할 수 있는 프로그램이다
- 파이썬과 PHP 언어도 제공
- .exit, ctrl + C 두 번 입력으로 cmd에서 나가기 가능
1.2 npm 프로젝트 생성
- cmd에 $ npm init 입력
- 질문들에 값 입력 (기본값 사용 시 npm init -y 입력)
- 입력 후 아래 내용의 프로젝트 정보가 pacakge.json 파일로 저장
- 생성한 프로젝트는 package.json의 scripts에 등록한 프로젝트 명령어로 실행
name : 프로젝트 이름
version: 프로젝트 버전 정보
description: 프로젝트 설명
main: 노드 어플리케이션일 경우 진입점 경로
scripts: 프로젝트 명령어를 등록할 수 있다
-애플리케이션 빌드, 테스트, 배포, 실행 명령어를 등록한다
(초기화시 test 명령어가 샘플로 등록되어 있다)
author: 프로그램 작성자
license: 라이센스
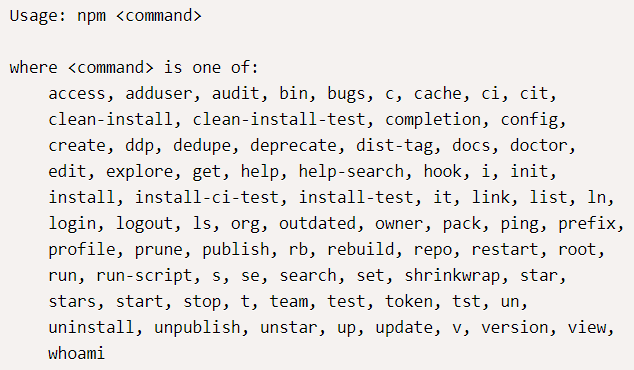
1.3 npm에서 사용 가능한 명령어

- 가장 많이 사용하는 명령어
start : 애플리케이션 실행
test : 테스트
install : 패키지 설치
uninstall : 패키지 삭제
1.4 명령어 추가
- 명령어 추가가 가능하다
- 위 scripts에 원하는 키 추가 후 쉘 스크립트를 문자열로 등록하면 된다
{
"scripts": {
"build": "여기에 빌드 스크립트를 등록한다"
}
}
$ npm run build
- run을 사용하면 실행 가능
1.5 패키지 다운로드
1.1 npm 사용
- 외부 패키지를 나의 프로젝트 폴더에 다운로드 하는 방식
- 최신 버전의 react를 npm 저장소에서 찾아 다운로드 하는 방식
- window key + R -> cmd
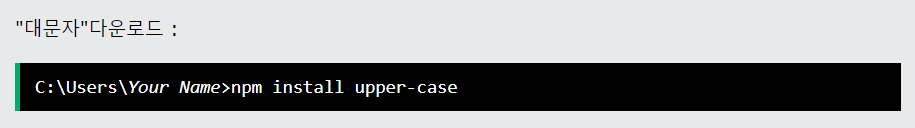
- npm install 명령어 입력 후 패키지 이름 입력

- 대문자 패키지 다운로드
- 명령줄에 지시
- 패키지가 저장될 폴더 만들기 (앞으로는 이 폴더에 저장됨)
1.2 CDN 사용
- 외부 라이브러리를 가져다 쓰는 방법
- HTML에 CDN 주소 작성
- 단, CDN 서버 장애 시 정상 작동 불가
<script src="https://~~~"></script>
1.3 직접 다운로드
- 라이브러리 코드를 프로젝트 폴더에 다운받아 놓는다
- 단, 최신 버전으로 바뀔 경우 매번 다운로드를 해서 교체해야 한다
1.6 패키지 사용
var a = require('upper-case');