참고 사이트
1.(inflearn) 입문자를 위한 자바스크립트 기초 강의 - 유노코딩
입문토이프로젝트: 완전 기초 상태에서 시작한 클론코딩 같은 아주 작은 프로젝트입니다.
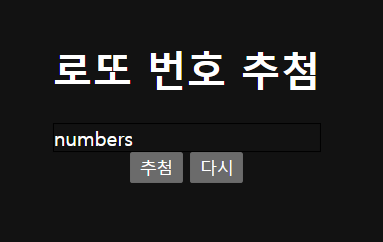
코드 안 보고 최대한 작성한 결과
어떻게 숫자를 생성해야 하는지 모르겠어서 숫자를 numbers라고 적어놓았다.

알게된 내용
// div를 생성
const something = documnet.createElement('div')
// 생성한 div를 꾸미기
something.classList.add('numbers')
something.style.backgroundcolor =
something.innerText or textContent
// 문서의 내용 지우기
somethingDiv.innerHTML = ""
// 배열에 값을 추가할 수 있다.
somethingArray.append()
//Math
lottoNum.splice(0, 6) // 숫자 제거하기
lottoNum.indexOf(num) === -1 // 배열에서 지정된 요소를 찾을 수 있으면 반환 아니면 -1추가로 배우고 싶은 내용
따로 css를 작성하는 것보다는 javascript에서 바로 작성하는 방법(css-in-js)을 알면 좋을 것 같다.
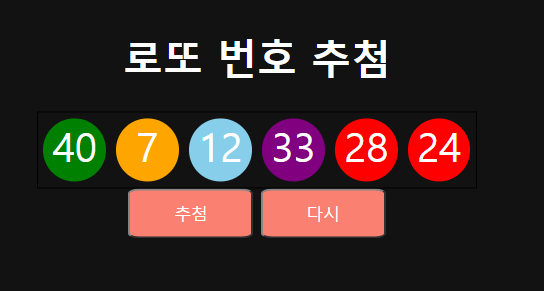
코드 참조한 결과
폰트는 따로 사용하지 않았다.!