NODE.JS와 EXPRESS.JS를 설치하기 전에 이 둘이 무엇인지 간단하게 알아보도록하자.
먼저, NODE.JS의 공식 문서를 살펴보면 다음과 같이 나와있는 것을 확인할 수 있다.
Node.js는 Chrome V8 JavaScript 엔진으로 빌드 된 JavaScript 런타임입니다.
즉, 노드를 통해 다양한 자바스크립트 애플리케이션을 실행할 수 있으며, 서버를 실행하는 데 제일 많이 사용된다.
NODE.JS가 나오기 전까지 javaScript는 항상 브라우저 속에서만 사용할 수 있었다. 하지만 NODE.JS가 나온 이후부터는 Chrome 같은 브라우저가 아닌 sever side에서도 쓸 수 있게 되었다.
정리해보자면,
- Node.js는 JavaScript를 서버에서도 사용할 수 있도록 만든 프로그램이다.
- Node.js는 V8이라는 JavaScript 엔진 위에서 동작하는 자바스크립트 런타임(환경)이다.
- Node.js는 서버사이트 스크립트 언어가 아니다. 프로그램(환경)이다.
- Node.js는 웹서버와 같이 확장성 있는 네트워크 프로그램을 제작하기 위해 만들어졌다.그렇다면 이런 NODE.JS를 사용하는 이유는 무엇일까?
- Node.js를 사용하려면 먼저 JavaScript를 배워야한다.
- Node.js는 JavaScript를 사용하기 위해 만들어진 것이기 때문이다.
- JavaScript는 C/C++, Java 와 같은 프로그래밍 언어이다.
- 하지만 이름에서 알 수 있듯 JavaScript는 독립적인 언어가 아닌 스크립트 언어이다.
- 스크립트 언어는 특정한 프로그램 안에서 동작하는 프로그램이기 때문에 웹 브라우저
프로그램 안에서만 동작을 한다.
- 즉, 웹 브라우저(크롬, 사파리, 익스플로러, 파이어폭스 등)가 없으면
사용할 수 없는 프로그램이다.
- 여기서 Node.js가 나오는 이유가 된다.
- 즉, JavaScript 를 웹 브라우저에서 독립시킨 것으로 Node.js를 설치하게 되면
터미널프로그램(윈도우의 cmd, 맥의 terminal 등)에서 Node.js를
입력하여 브라우저 없이 바로 실행할 수 있다.
- 하지만 JavaScript에서 분리된 언어이기 때문에 문법은 같다.
- 이렇게 Node.js를 이용하여 웹 브라우저와 무관한 프로그램을 만들 수 있게 되었다.
- 중요한 것은 Node.js를 이용하여 서버를 만들 수 있다는 것이다.
- 중요한 이유는 이전까지 Server-Client 웹사이트를 만들 때 웹에서 표시되는 부분은
JavaScript를 사용하여 만들어야만 했으며,
서버는 Reby, Java 등 다른 언어를 써서 만들었어야 했는데 마침내 한 가지 언어로
전체 웹 페이지를 만들 수 있게 된 것이다.(출처) - https://hanamon.kr/nodejs-%EA%B0%9C%EB%85%90-%EC%9D%B4%ED%95%B4%ED%95%98%EA%B8%B0/
EXPRESS.JS는 NODE.JS를 다루기 쉽게 만들어주는 프레임워크이다. 즉, Express.js는 Node.js의 핵심 모듈인 http와 Connect 컴포넌트를 기반으로 하는 웹 프레임워크다.
NODE.JS와 EXPRESS.JS 설치방법
우선, node.js가 설치되어 있는지 확인한다.
$ node -v
v16.13.1위 처럼 v[특정버전] 이 나오면 node.js가 설치되어 있는 상태이고, 특정버전이 나오지 않는 경우에는 node 사이트에서 다운로드를 받으면 된다.
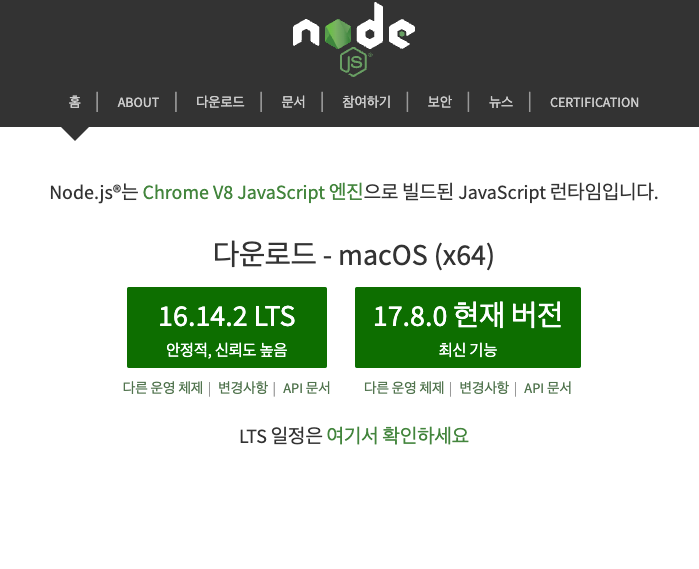
이쪽으로 들어오면, 
두 가지 버전을 선택할 수 있는데 왼쪽에 있는 LTS란 장기 지원 버전, 곧 LTS(Long Term Support)는 일반적인 경우보다 장기간에 걸쳐 지원하도록 특별히 고안된 소프트웨어의 버전 또는 에디션이다. 특별한 경우가 아니라면 안정적인 LTS버전을 권장한다.
다운로드를 한 뒤, 제대로 다운로드 받았는지 확인할 때에는 터미널에 아래 코드를 다시 한 번 입력하면 된다.
$ node -v
v16.13.1이렇게 노드를 다운 받은 후에는 폴더를 만들고 npm 패키지를 만들어주면 된다.
npm 패키지는
$ npm init을 입력하주면 된다.
해당 커맨드를 입력하게 되면
1. package name
2. version
3. description
4. entry point
5. test command
6. git repository
7. keywords
8. author
9. license
10. Is this OK?다음 내용들을 입력하면 되는데 중간중간 입력하고 싶은 부분들은 입력하면 되고 대부분은 enter를 치기만해도 넘어갈 수 있다.
이렇게 프로젝트를 만들고 안에 폴더를 확인해보면 package.json 파일이 생성되어 있는 것을 확인할 수 있겠다.
본인은 vsCode를 사용하니 vsCode를 기준으로 설치하고자 한다.
vsCode에서 
index.js 폴더를 만들어주고 node.js의 프레임워크인 express.js를 다운받으면 된다.
다운받는 방법은
$ npm install express --save를 입력해주면된다.
package.json의 dependencies에 express가 들어가 있으면 제대로 다운받아진 것이다.
index.js에는 초기 설정 코드를 담아주면 된다.
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})제대로 코드가 작동하는지를 살펴보고 싶으면 package.json의 script에
"start": "node index.js"를 추가하고
"scripts": {
"start": "node index.js",
"test": "echo \"Error: no test specified\" && exit 1"
},터미널에서 npm run start를 입력해주면
터미널에는 Example app listening on port 3000가 찍히고
http://localhost:3000/의 주소로 들어가 보면
Hello World!가 나타나 있는 모습을 확인할 수 있다.