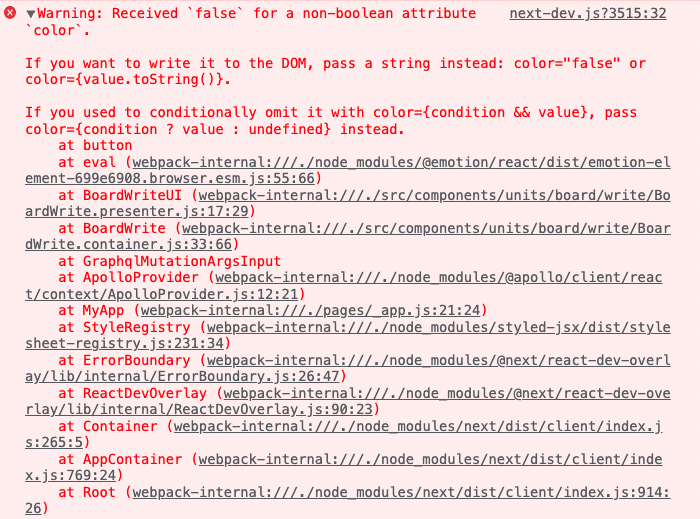
presenter component에서 styled-component쪽으로 인자를 전달하는 과정에서 warning 메시지를 만났습니다.

해당 오류 메시지를 보면 string 타입을 쓰라고 나와있는데요
오류가 난 부분부터 보도록 하겠습니다.
<S.MyBtn onClick={getData} color={isActive} >GRAPHQQL-API 요청하기</S.MyBtn>위의 코드는 emotion component에 color이라는 변수에 isActive라는 bool형 값을 전달하는 코드입니다.
처음 위의 warning 메시지를 만났을 때에는 string으로 고치라는 문구가 있어서
<S.MyBtn onClick={getData} color={isActive + ""} >GRAPHQQL-API 요청하기</S.MyBtn>로 바꿔줬습니다. 바꿔주니 warning 메시지는 사라졌는데 당연하게도 true, false가 아닌 "true", "false"가 전달되어 기능이 작동하지 않는 문제가 생겼습니다.
그렇게 어떻게 해결할 수 있을지 한참을 고민하다 emotion component에 자체적으로 전달되는 color이라는 인자가 있다는 가정을 생각하게 되었고
<S.MyBtn onClick={getData} changeBtn={isActive} >GRAPHQQL-API 요청하기</S.MyBtn>다음과 같이 변수명을 color에서 changeBtn으로 바꿔주니 정상적으로 작동하면서 warning 메시지도 사라졌습니다.
emotion component에 인자를 전달보낼 때 이런 케이스도 고려를 해야되는구나 생각이 들며 다른 컴포넌트에 값을 보낼 때에도 앞으로는 변수명에도 좀 고민을 더 하면서 작업을 이어가야될 것 같습니다.