css
1.[TIL]width 값 그대로 출력하기

디자인 시안에서는 컴포넌트의 가로값만을 알 수 있는데 이를 width 값으로 설정하려면 padding과 border값을 더해서 설정해 주어야 우리가 생각한대로 표현이 된다. 이러한 덧셈 과정이 불편하기도 하고 자칫 실수라도 하면 레이아웃의 참사를 불러오므로 css에서
2.[TIL] Border, Margin

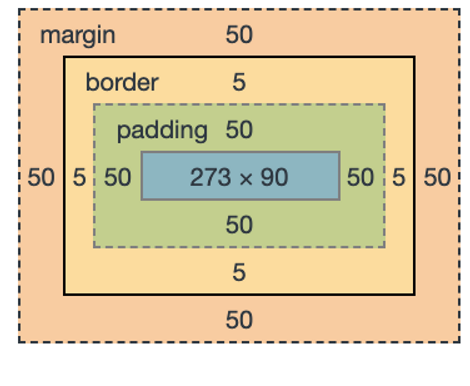
위의 그림을 해석해보자면,• 주황색은 margin 영역, 위, 오른쪽, 아래, 왼쪽에 모두 50px• 노란색은 border 영역, 보더의 두께는 5px이다.• 초록색은 padding 영역, 위, 오른쪽, 아래, 왼쪽에 모두 50px• 요소의 가로는 273px, 세로는
3.[TIL] font family

Georgia, "Times New Roman", Times, serif 라는 값을 해석해보자면,브라우저가 Georgia 라는 폰트를 지원해주면 Georgia 폰트로 적용하겠다는 뜻입니다.만약 Georgia 폰트가 지원되지 않으면, "Times New Roman"을,
4.[TIL] Text Color

• hex 색상코드: 여섯자리로 표현 - • rgb 값: 빨강, 초록, 파랑으로 표현 - rgb(235, 70, 57),• hsl: 색상, 채도, 명도(hue, saturation, lightness)로 표현 - hsl(4, 82%, 57%)구글에서 "color pic
5.[TIL] position, display, float 속성 정리

기본적인 위치 지정 방식. 문서의 기본적인 흐름을 따른다. 모든 태그들은 처음에 position: static 상태이다. (기본적으로 static이라 따로 써주지 않아도 된다.) left,top,right,bottom값이 적용되지않는다차례대로 왼쪽에서 오른쪽, 위에서