학습 내용

-flask, 프론트엔드, 백엔드 등 웹 기반 이론
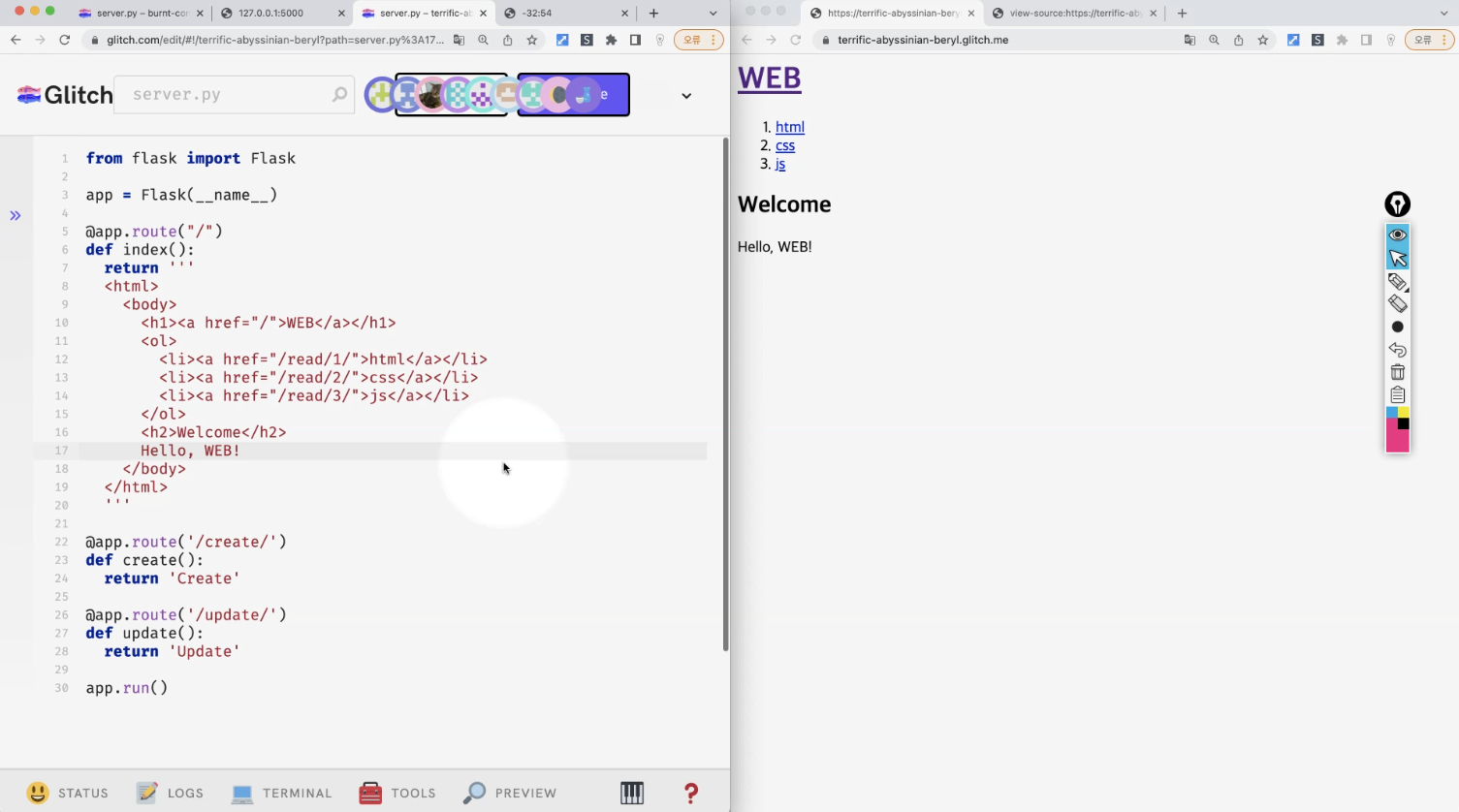
https://glitch.com/edit/#!/terrific-abyssinian-beryl
flask 강사님 코드
치트 시트 붙여 놓기


?파라미터값 국제기준, 파라미터 마다 구분은 &엔퍼센트로 구분
from flask import Flask
app = Flask(__name__)
topics = [
{"id":1, "title":"html", "body":"html is ...."},
{"id":2, "title":"css", "body":"css is ...."},
{"id":3, "title":"js", "body":"js is ...."}
]
def template(content):
liTags = ''
for topic in topics:
liTags = liTags + f'<li><a href="/read/{topic["id"]}/">{topic["title"]}</a></li>'
return f'''
<html>
<body>
<h1><a href="/">WEB</a></h1>
<ol>
{liTags}
</ol>
{content}
<ul>
<li><a href="/create/">create</a></li>
</ul>
</body>
</html>
'''
@app.route("/")
def index():
return template('<h2>Welcome</h2>Hello, WEB!')
@app.route("/read/<int:id>/")
def read(id):
title = ''
body = ''
for topic in topics :
if topic['id'] == id:
title = topic['title']
body = topic['body']
break;
return template(f'<h2>{title}</h2>{body}')
@app.route('/create/')
def create():
content = '''
<form action="https://www.google.com/search">
<p><input type="text" name="q" placeholder="title"></p>
<p><textarea placeholder="body"></textarea></p>
<p><input type="submit" value="create"></p>
</form>
'''
return template(content)
@app.route('/update/')
def update():
return 'Update'
app.run()
어려웠던 점 및 문제 해결
학습 소감
-백엔드 영역인 flask에 대해서 배웠는데 어떻게보면 파이썬으로 웹 코딩을 한 것이다. 비슷하면서도 플라스크 구조에 대해서는 어색해서 어렵게 느껴진 것 같다. php에 대해서 배운 적이 있는데 조금 비슷한 부분이 있기도 한 것 같다. 다양한 기술을 배우는 건 좋은데 어느 것하나 어느 정도 하는 수준이 되고 싶다.
