dynamicParams 란 ?
예시
export const dynamicParams = true | false;
generateStaticParams 로 생성되지 않은 동적 세그먼트(dynamic Segment)를 방문할 때 발생하는 상황을 제어합니다.
dynamic Segment 란?
웹 애플리케이션의 경로(URI)에서 가변적인 부분을 나타내는 개념입니다.
일반적인 URL은 정적으로 구성되어 항상 동일한 경로를 가지지만, 다이나믹 세그먼트를 사용하면 경로의 일부를 동적으로 바꿀 수 있습니다.
예시
/blog/[postId]
generateStaticParams 란 ?
이 기능은 동적 경로 세그먼트 generateStaticParams 와 함께 사용되어 요청 시 주문형이 아닌 빌드 시 경로를 정적으로 생성 할 수 있습니다.
쉽게 말해 빌드 시 미리 생성하고자 하는 경로를 아래와 같은 방식을 통해 미리 생성할 수 있게 해주는 함수이다.
const items = ["apple", "banana"];
export function generateStaticParams() {
return items.map((item) => ({
slug: item,
}));
}
위 코드 상황을 보면 generateStaticParams 를 통해 "apple", "banana" 에 대한 경로가 빌드 시 만들어짐을 예상할 수 있다.
우리가 방문하고자하는 페이지가 ssr 방식을 사용하고 있다고 가정 할 때,
기본적인 동작은 어떠한 페이지를 요청 할 시 서버에서 해당 페이지를 만들어 주게 된다.
구분해서 알아둬야 할 것은
지금 배우고 있는 generateStaticParams 를 사용하게 되면 미리 생성한 경로의 페이지에 한해 정적으로 만들어 빠른 속도로 접근할 수 있게 된다는 점이다.
위의 설명도 상당부분 Next JS 공식 홈페이지에 나와있는 내용이지만,
dynamicParams 는 fallback : true | false | bloking 을 대체한다고 나와있다.
그렇다면 dynamicParams가 fallback 을 대체한다는게 무슨 말일까?
const dynamicParams = true;
const items = ["apple", "banana"];
export function generateStaticParams() {
return items.map((item) => ({
slug: item,
}));
}
위의 코드는 dynamicParams 의 초기값인 ture 이며,
generateStaticParams 를 통해 "apple", "banana " 에 대한 경로를 미리 만들어둔 상황이다.
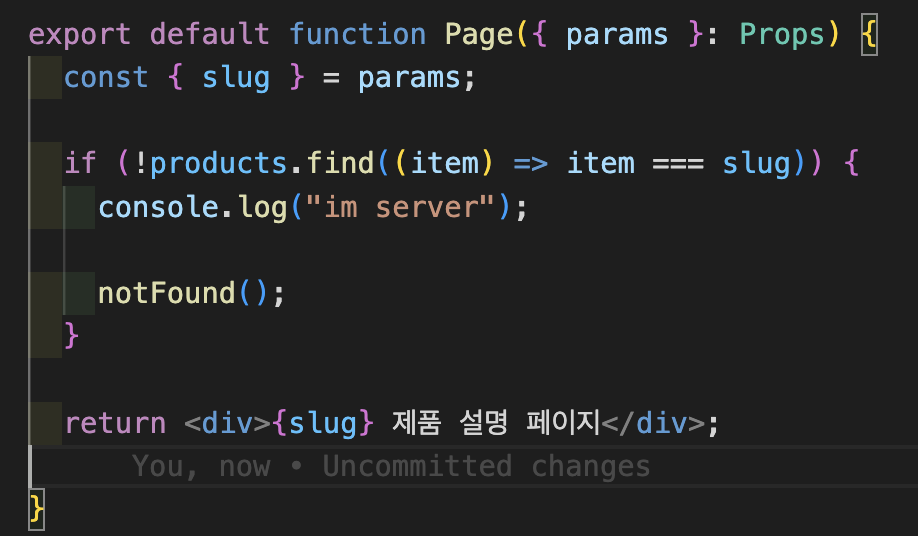
이 상황에서 경로에 기존에 만들어두지 않은 "orange" 에 대한 경로를 입력하게 된다면,
어떻게 될까?
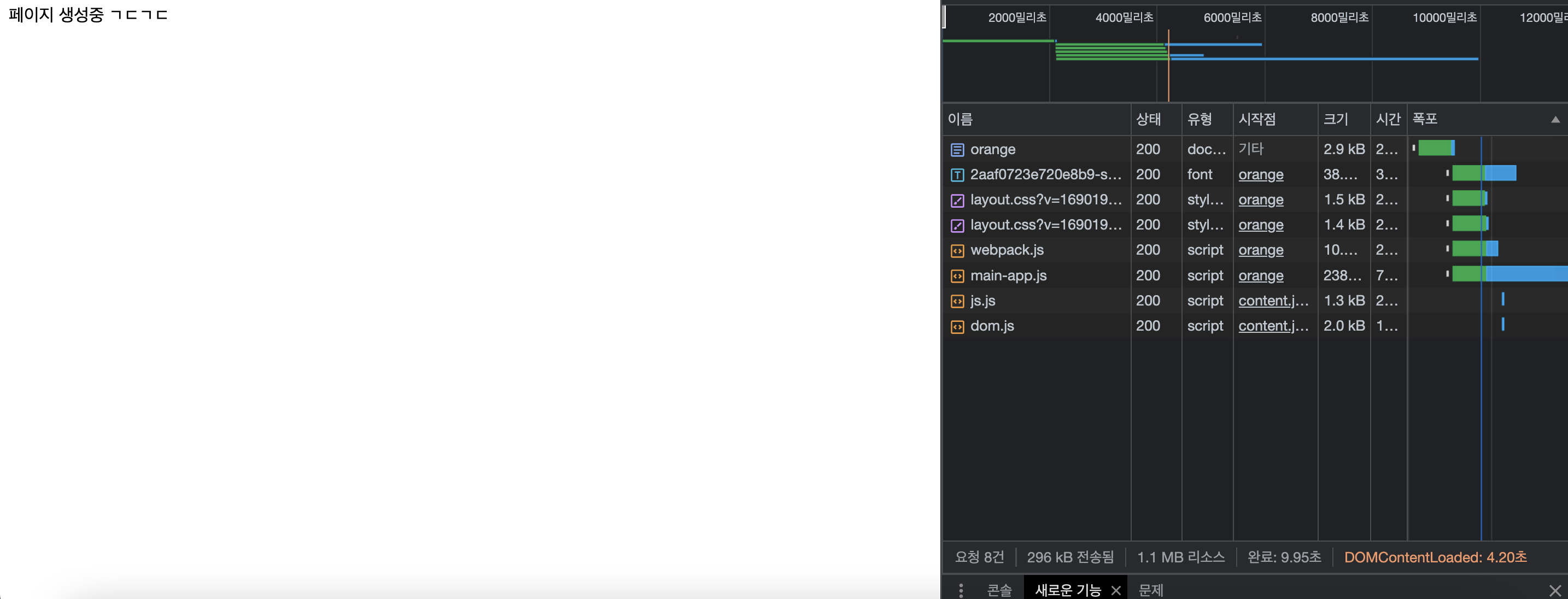
첫 파일의 상태코드 200과 함께


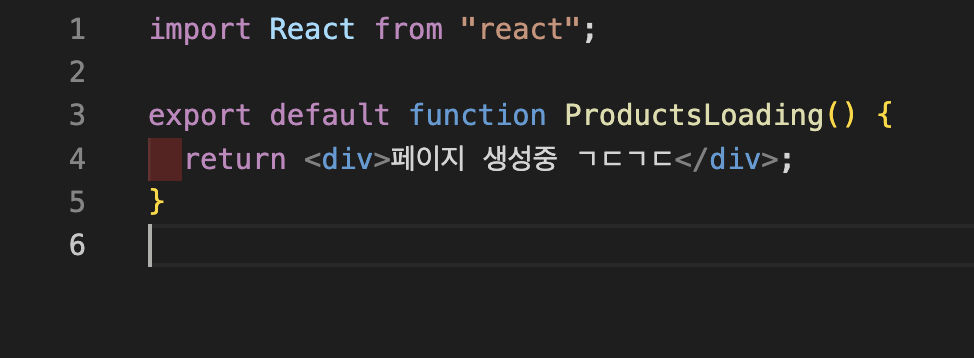
위와 같은 경로의 loading 파일 해당 코드가 출력되는 것을 알 수 있다.
(하찮은 UI 죄송합니다,,)

이후 not-found 파일의 ui 가 출력되게 된다. (이때도 상태 코드는 200)

이번엔 dynamicParams의 값이 false 되었을 때를 보자.

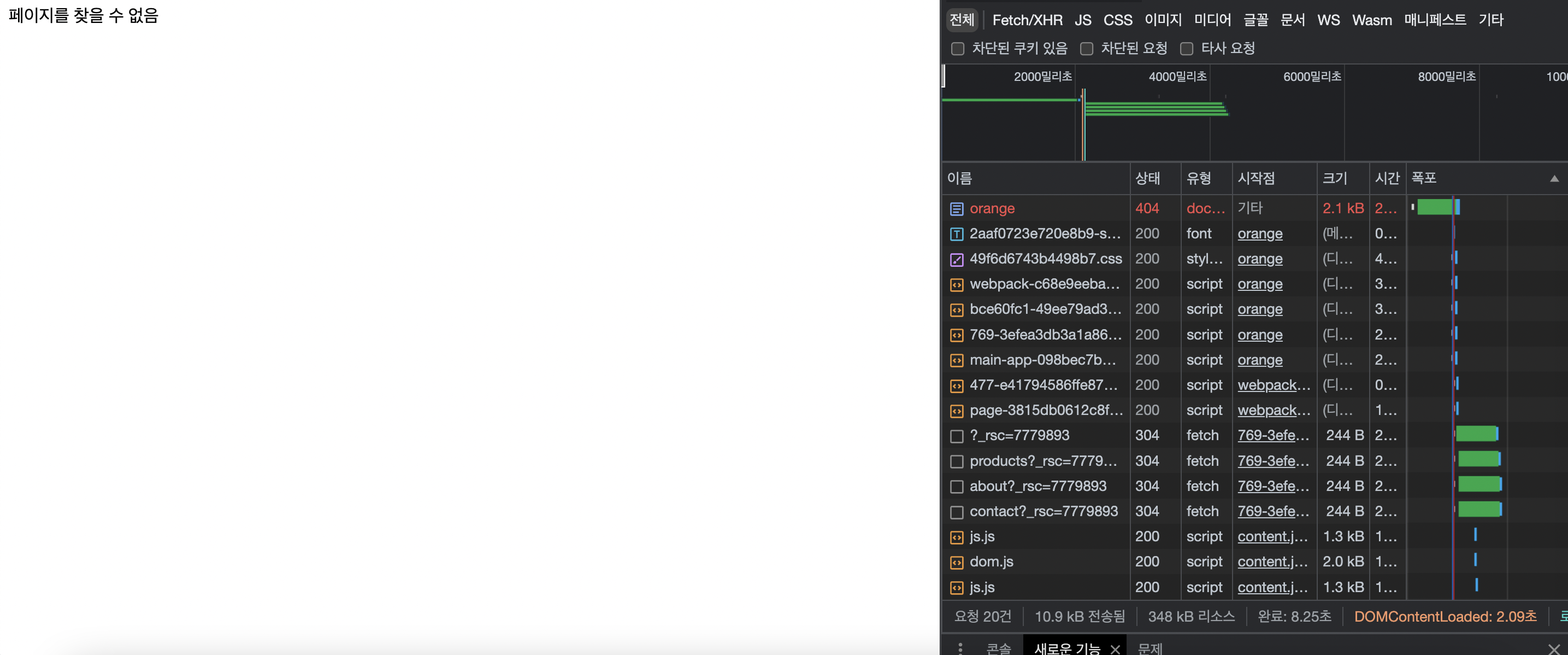
마찬가지로 빌드 때 생성하지 않은 orange 경로로 접근하였고,
바로 404의 해당 ui 를 반환하는 것을 알 수 있다.

기존 true 설정 시 not Found 페이지는 위 코드의 경로에 없는 페이지에 접근 했을 때의 로직을 통해 notFound 를 제공하지만,
값을 false 로 설정하고나선 대체 페이지를 해당 로직을 통해 제공하는 것이 아닌 404를 반환하면서 기존에 만들어둔 not Found 를 반환한 것을 알 수 있다.
이 결과값을 통해 true 설정 시 대체 페이지를 제공한다 라는 것을 알 수 있다.
Revalidating Data 란?
예시
const revaldate = false(default);
SSG 에서 어떠한 데이터를 업데이트 할 주기를 설정한다고 이해하면 될 것 같다.
초기값은 false 로 설정되어있어 정적으로 동작하게 된다.
fetch('https://...', { next: { revalidate: 60 } })
위의 코드처럼 패치와 같이 revalidate 속성을 사용해 해당 시간마다 업데이트를
할 수 있게 개발 시 설정이 가능하다.
ISR 과 같은 동작이 가능한 것이다.
fetch('https://..', {next : {revalidate : 0}})
다음과 같이 0 으로 설정하게 된다면, 요청이 있을 때마다 업데이트 가능해. SSR과 같이 동작하게 된다.
해당 기능을 통해 한 페이지에서 필요한 부분에 주기적인 데이터 업데이트가 필요할 경우
또는 정적인 데이터가 필요한 경우 등 상황에 따라 데이터를 업데이트 할 수 있게 된다.
