개인 프로젝트를 진행하던 중
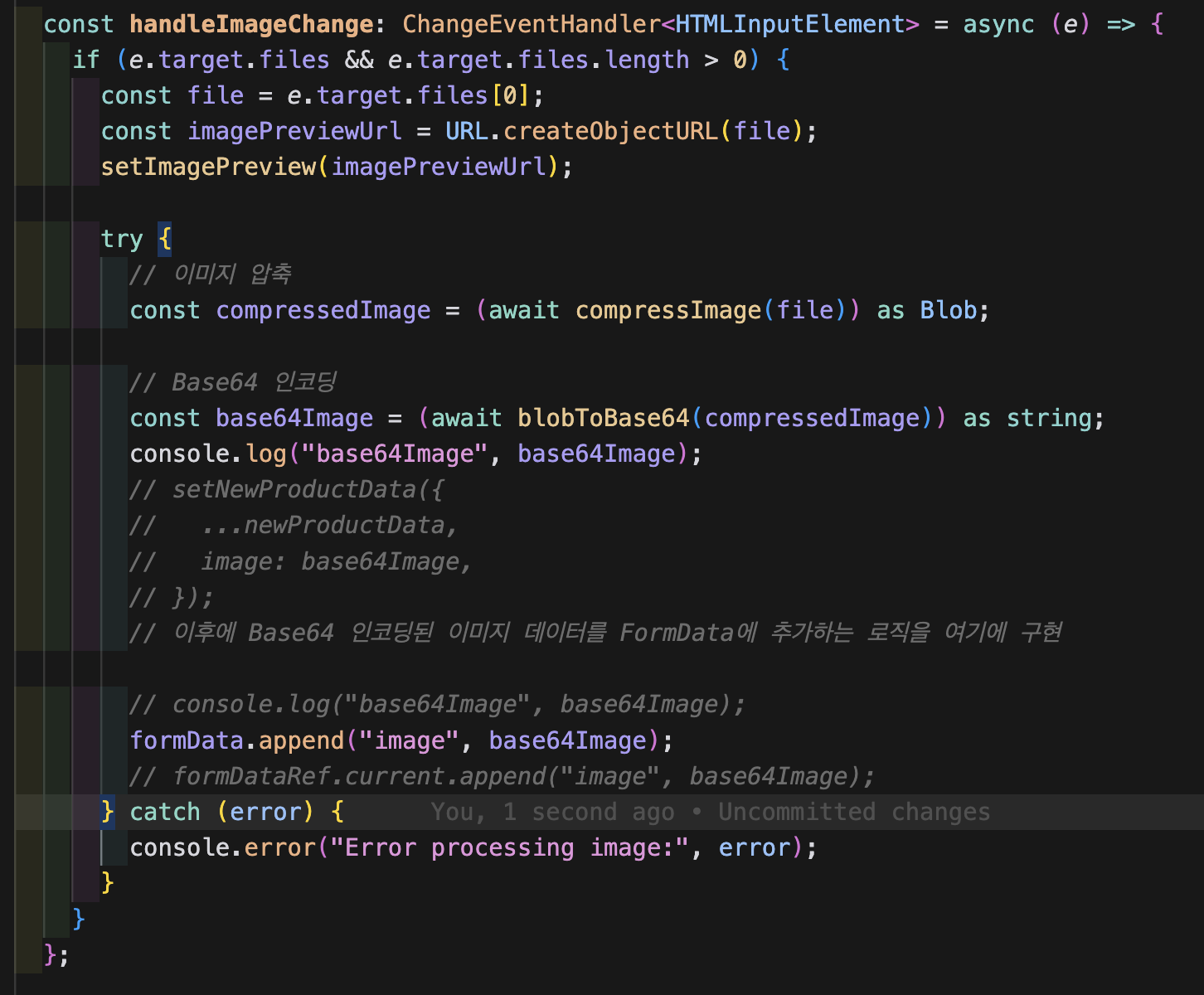
const formData = new FormData();
를 사용해서 서버에 POST 하는 로직을 작성중이었다.

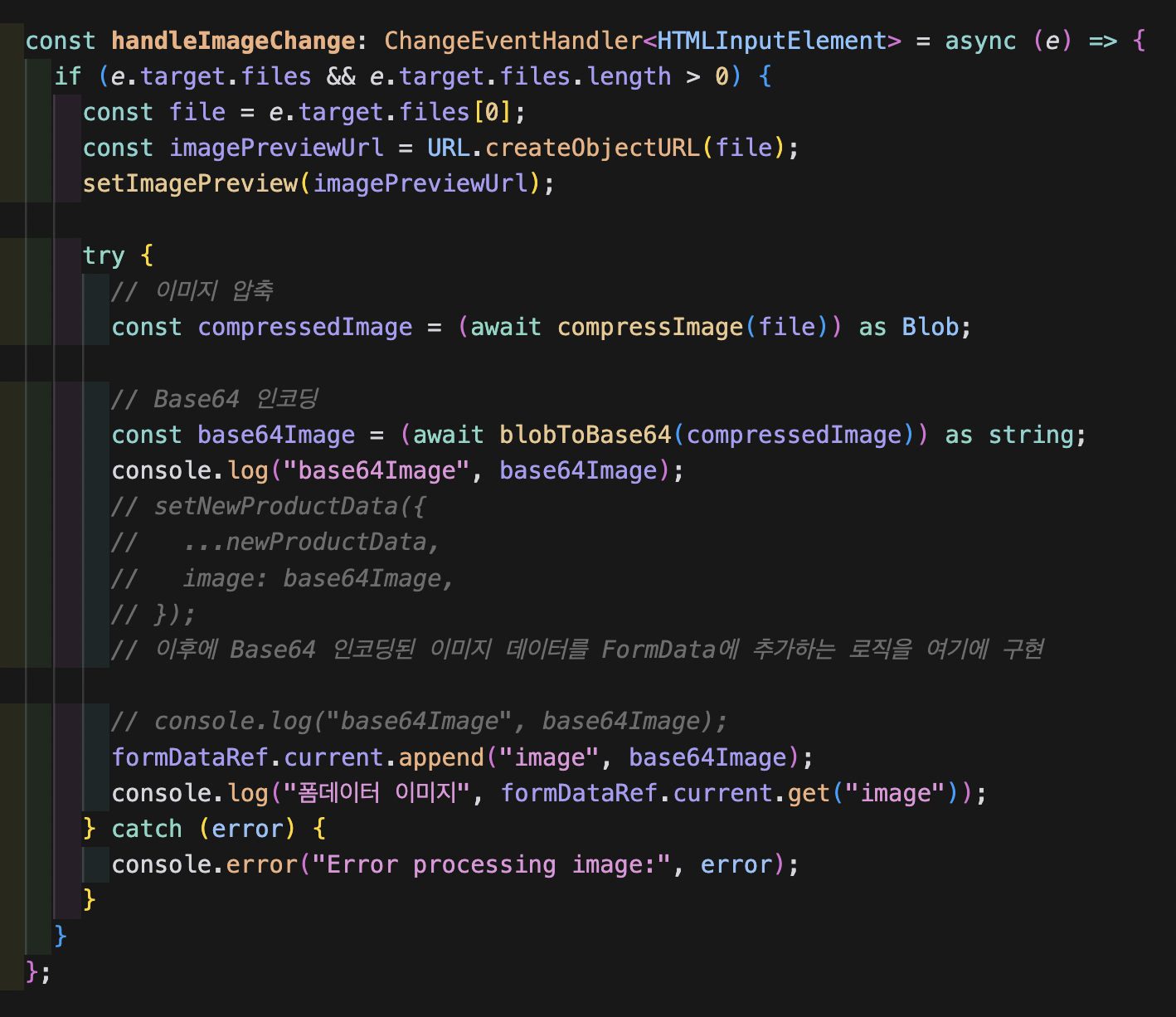
해당 함수에서 이미지를 압축하고 인코딩하여 formData에 append하는 과정이 있고,
그리고 서브밋 함수에서 다른 인풋들의 값을 받아 state에 매번 셋해주고 있었다.
분명 이미지를 인코딩한 데이터를 image 라는 이름으로 값을 넣어줬고
해당 함수 내부에선 image에 대한 데이터도 잘 나오고 있었다.
그런데 submit만 하면 FormData의 image 데이터가 null이 찍히게 되는 것이다.
여기서 내가 간과하고 있었던 부분은 폼 데이터 자체를 상위로 끌어올려
다른 함수들에서도 접근이 가능하게 한다. 라는 생각만 가지고 다른 인풋의 벨류를 받아 셋해줄 때 리액트는 변화를 감지해 리렌더링이 일어나게 되고,
그로 인해
const formData = new FormData();
이 부분이 매번 다시 그려지는 일이 발생하고 있었던 것이다.
왜 안들어올까.. 폼 데이터를 처음 써봐서 내가 모르는 뭔가가 있을거라는 생각에 사로잡혀 기본적인 부분을 바라보지 못하고 있었다.
결국 기본기 이슈... 잊지말자..
지금은 formData를 ref로 만들어 렌더링이 일어나도 값을 유지하고 있게 만들어 해결하였다.
제가 잘못알고 있거나 폼 데이터를 추가하는 좀 더 좋은 방법이 있다면, 댓글 남겨주시면 감사하겠습니다 !!