cmd+shift+p (control+shift+p) > configure user snippet > javascriptreact.json / typescriptreact.json
에서 원하는 대로 작성
Typescript 예시 :
{
"Typescript React Functional Component": {
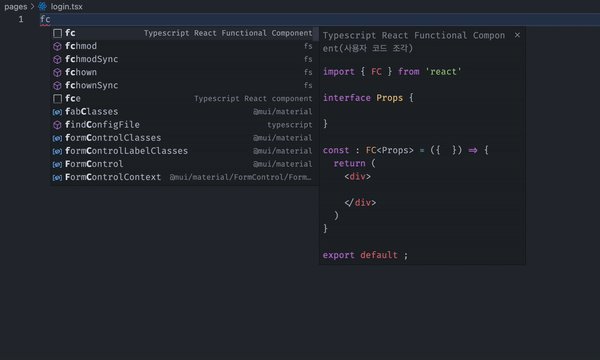
"prefix": "fc",
"body": [
"import { FC } from 'react'",
"",
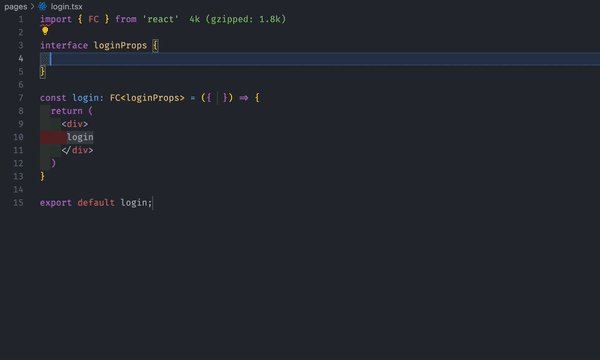
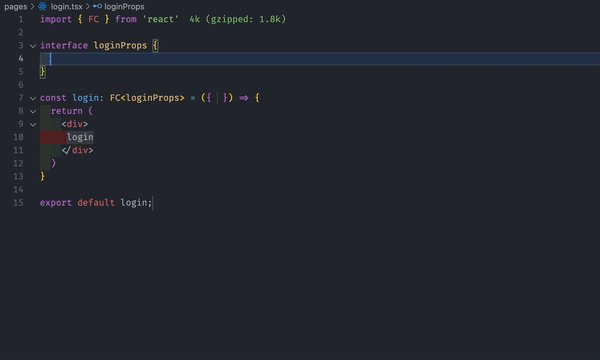
"interface ${TM_FILENAME_BASE}Props {",
" $1",
"}",
"",
"const ${TM_FILENAME_BASE}: FC<${TM_FILENAME_BASE}Props> = ({ $2 }) => {",
" return (",
" <div>",
" ${3:$TM_FILENAME_BASE}",
" </div>",
" )",
"}",
"",
"export default ${TM_FILENAME_BASE};"
]
},
"Typescript React component": {
"prefix": "fce",
"body": [
"import React, { FC } from 'react'",
"",
"interface ${TM_FILENAME_BASE}Props {",
" $1",
"}",
"",
"export const ${TM_FILENAME_BASE}: FC<${TM_FILENAME_BASE}Props> = ({ $2 }) => {",
" return (",
" <div>",
" ${3:$TM_FILENAME_BASE}",
" </div>",
" )",
"}"
]
}
}