-
Truffle을 이용해 ERC-721 개발
실제 메인넷에서 개발, 구동 확인 등을 하기에 소요 되는 시간 자원 등이 있기 때문에
가나슈와 같은 프라이빗 네트워크에서 구동해보고 테스트넷을 거친 다음 메인넷에 올린다.
1-1. truffle 을 이용하여 개발 환경 구축하기
# 폴더 생성
mkdir erc721
# 폴더 진입
cd erc721
# truffle 초기화
truffle init
# npm 초기화
npm initvs code 실행하기
truffle-config.js 에서 solc(솔리디티 컴파일러 버전 등) 설정
compilers: {
solc: {
version: "0.8.7",
settings: {
evmVersion: "london"
}
}
}네트워크 설정 편집
networks: {
ganache: {
host: "127.0.0.1",
port: 8545,
network_id: "*",
}
}
네트워크 설정은 설치한 가나슈, 설정, 서버에서 호스트 확인이 가능하다
내가 만들 sol 파일을 만들고 (shipNFT.sol 깃허브 확인)
이 경로 터미널에서 명령어를 통해 openzeppelin을 설치한다.
npm install @openzeppelin/contracts정상적 배포를 위해 migration 파일을 설정한다.
migration/ 폴더로 이동해 1_initial_migration.js 도 편집한다(깃허브 확인)
- 배포하기
경로 터미널에서
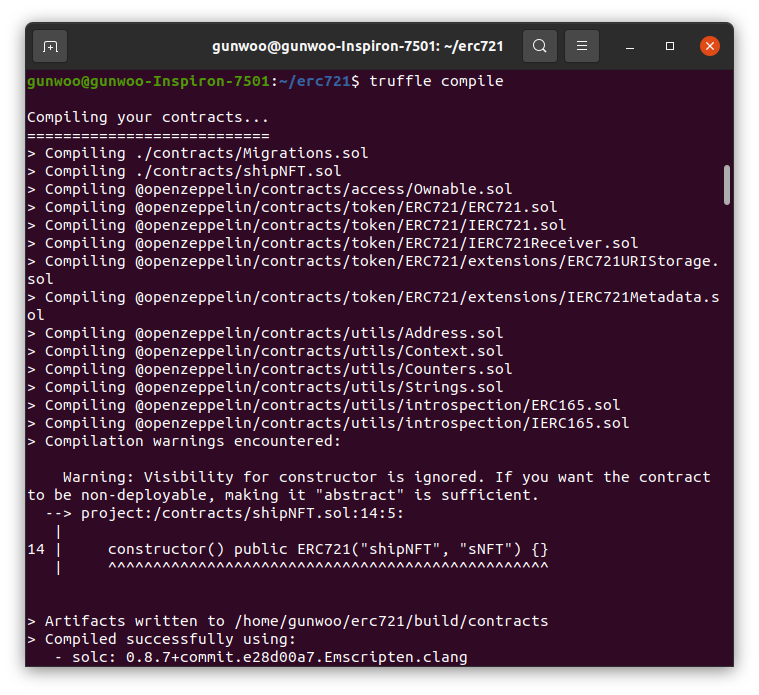
truffle compile컴파일을 해준다. !
truffle deployed
truffle console
instance = await shipNFT.deployed()
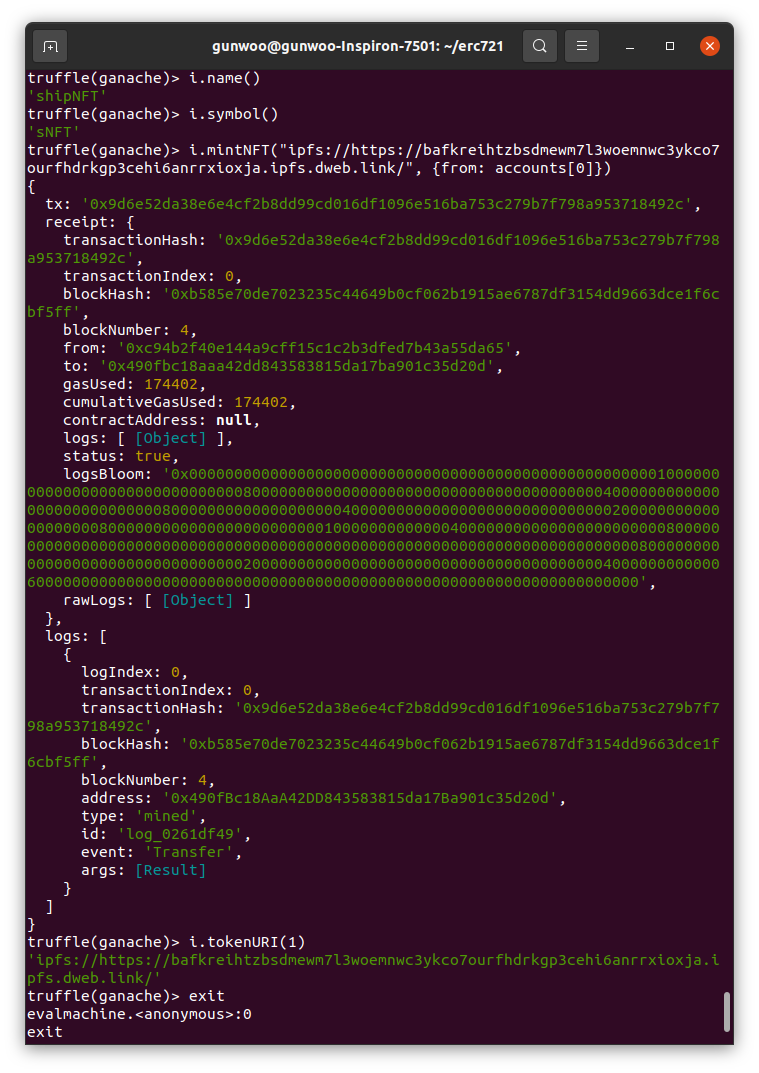
instance.name()
instance.symbol()
instance.mintNFT("ipfs://bafkreieuadlv6t6hyvxaau7ynbfve4umb53wnfqlis26tiwpy4qjc7julq", {from: accounts[0]})
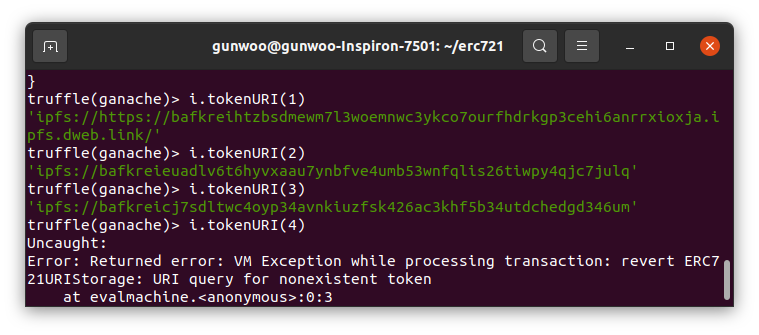
instance.tokenURI(1)

여기 까지가 배포 끝이다.
여기 까지 중 제일 어려웠던 부분은 nft 이미지 파일을 만들고 메타데이터 제이슨과 연결하고 uri를 끌고 오는 방법이었다.
우선 내가 한 방법은
1.nft 그림 만들기
.gif)
픽셀 gif 파일을 직접 그려서 만들었다.
- 이 gif 파일을
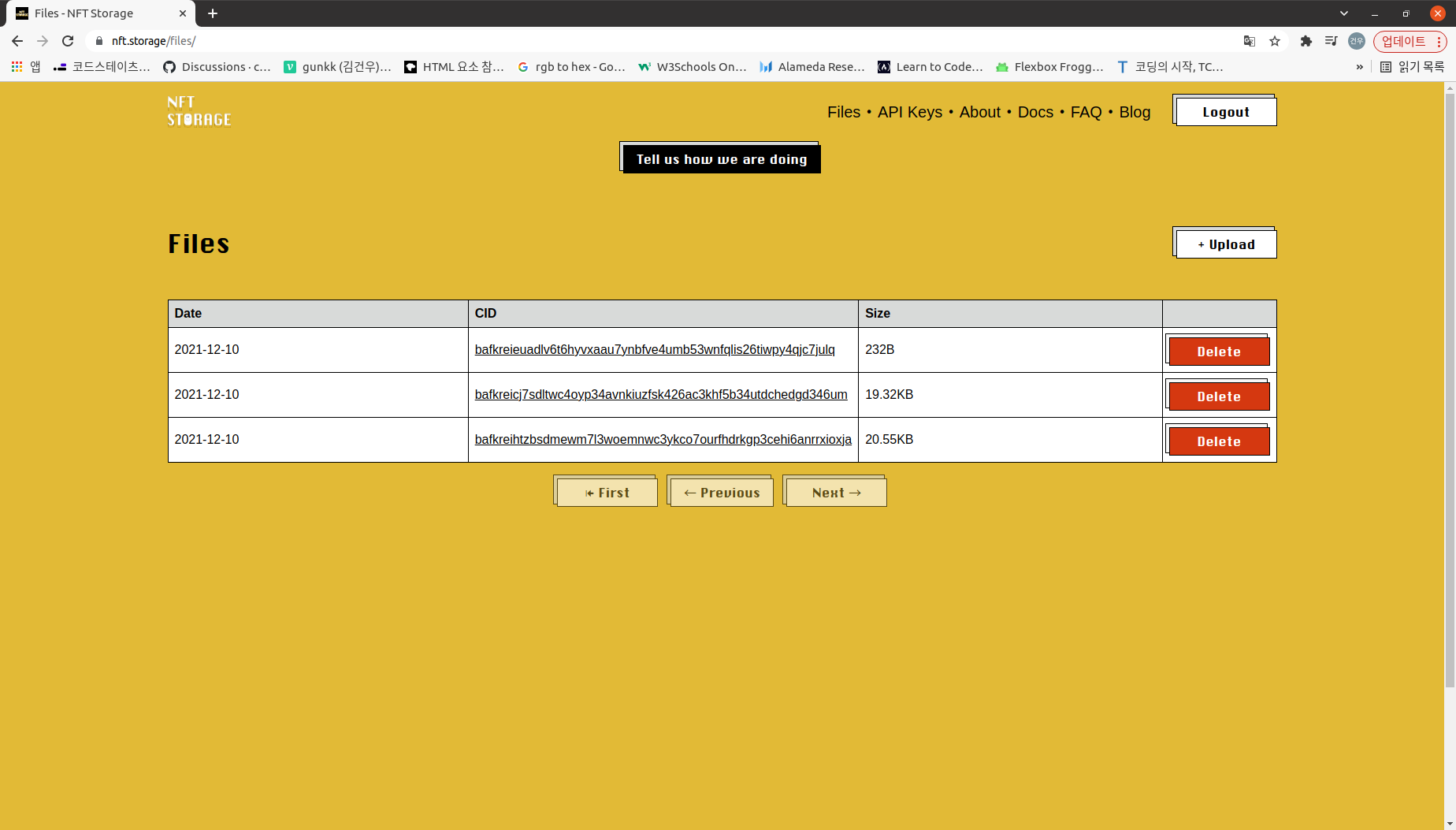
https://nft.storage/
라는 곳에 업로드 한다.
(gif to json 변환 사이트
https://ko.onlineconvert.com/best-gif-to-json-converter)

-
업로드가 되고 cid를 메타데이터 image에 "ipfs://(이미지uri)" 저장한뒤
다시 sotrage에 업로드 하고 업로드 된 cid를
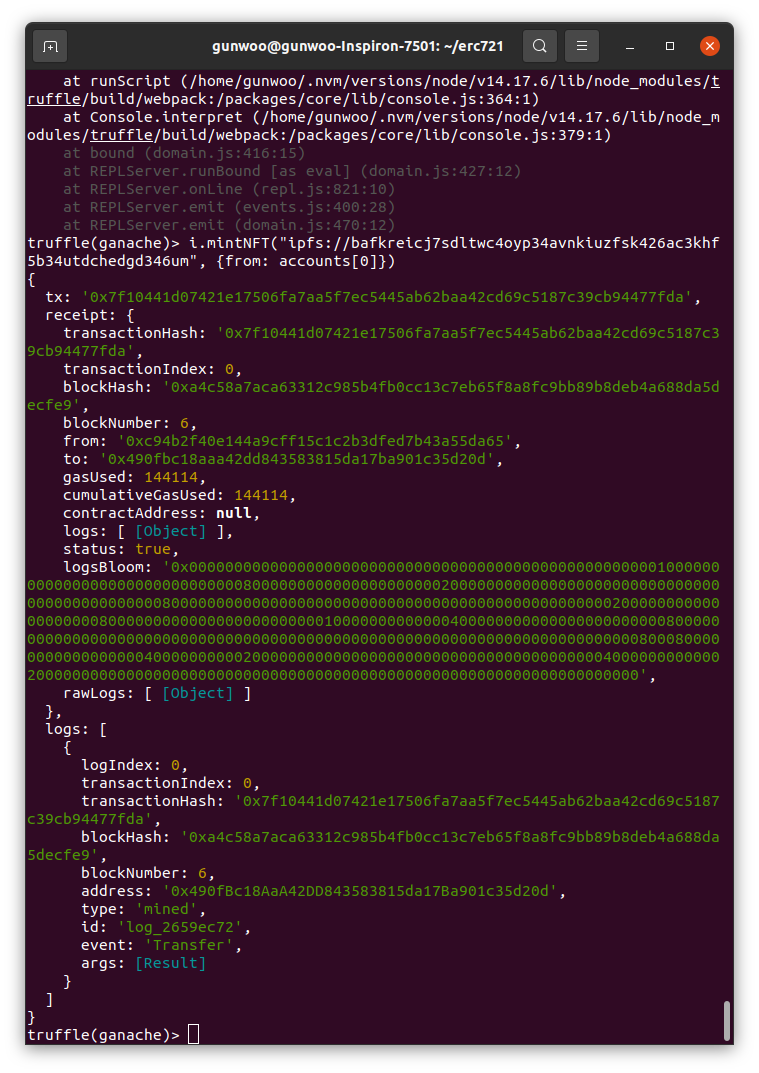
i.mintNFR("ipfs://(업로드 cdi)", {from: accounts[0]})

-
발행된 NFT로부터 토큰uri 확인까지 하면 끝!!
시행착오가 몇 번 있어서 토큰uri가 세개다...

.gif)
