
DOM
DOM (Document Object Model)
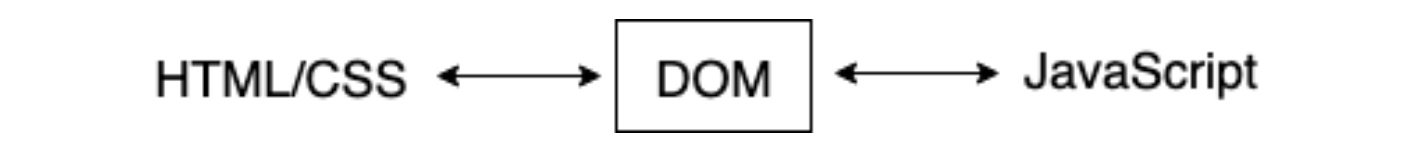
DOM(돔)이란 웹페이지의 HTML을 계층화시켜 트리구조로 만든 객체(Object) 모델입니다. JavaScript는 이 model로 웹 페이지에 접근하고 페이지를 수정할 수 있습니다. DOM은 HTML인 웹페이지와 스크립팅언어(JavaScript)를 서로 잇는 역할입니다.

document라는 전역객체를 통해 접근할 수 있습니다. JavaScript의 document 객체는 DOM 구조를 접근하여 HTML 문서를 나타낸다고 말할 수 있습니다.
DOM 요소의 선택
HTML 요소를 다루기 위해서는 우선 해당 요소를 선택해야만 합니다.
- HTML 태그 이름(tag name)을 이용한 선택
- 아이디(id)를 이용한 선택
- 클래스(class)를 이용한 선택
- name 속성(attribute)을 이용한 선택
- CSS 선택자(selector)를 이용한 선택
- HTML 객체 집합(object collection)을 이용한 선택
1. HTML 태그 이름(tag name)을 이용한 선택
getElementsByTagName() 메소드는 HTML 태그 이름을 이용하여 HTML 요소를 선택합니다.
var selectedItem = document.getElementsByTagName("li"); // 모든 <li> 요소를 선택함.
for (var i = 0; i < selectedItem.length; i++) {
selectedItem.item(i).style.color = "red"; // 선택된 모든 요소의 텍스트 색상을 변경함.
}2. 아이디(id)를 이용한 선택
getElementById() 메소드는 아이디를 이용하여 HTML 요소를 선택합니다.
var selectedItem = document.getElementById("even"); // 아이디가 "even"인 요소를 선택함.
selectedItem.style.color = "red"; // 선택된 요소의 텍스트 색상을 변경함.3. 클래스(class)를 이용한 선택
getElementsByClassName() 메소드는 클래스 이름을 이용하여 HTML 요소를 선택합니다.
var selectedItem = document.getElementsByClassName("odd"); // 클래스가 "odd"인 모든 요소를 선택함.
for (var i = 0; i < selectedItem.length; i++) {
selectedItem.item(i).style.color = "red"; // 선택된 모든 요소의 텍스트 색상을 변경함.
}4. name 속성을 이용한 선택
getElementByName() 메소드는 HTML 요소의 name 속성을 이용하여 HTML 요소를 선택합니다.
var selectedItem = document.getElementsByName("first"); // name 속성값이 "first"인 모든 요소를 선택함.
for (var i = 0; i < selectedItem.length; i++) {
selectedItem.item(i).style.color = "red"; // 선택된 모든 요소의 텍스트 색상을 변경함.
}5. CSS 선택자(selector)를 이용한 선택
querySelectorAll() 메소드는 CSS 선택자(아이디, 클래스, 속성, 속성값 등)를 이용하여 HTML 요소를 선택합니다.
var selectedItem = document.querySelectorAll("li.odd"); // 클래스가 "odd"인 요소 중에서 <li> 요소만을 선택함.
for (var i = 0; i < selectedItem.length; i++) {
selectedItem.item(i).style.color = "red"; // 선택된 모든 요소의 텍스트 색상을 변경함.
}6. HTML 객체 집합(object collection)을 이용한 선택
HTML DOM에서 제공하는 객체 집합(object collection)을 이용하여 HTML 요소를 선택할 수 있습니다.
var title = document.title; // <title> 요소를 선택함.
document.write(title);DOM 요소의 내용 및 스타일 변경
innerHTML 프로퍼티를 이용하여 HTML 요소의 내용(content)이나 속성값 등을 변경할 수 있습니다.
// 속성 변경
var str = document.getElementById("text");
str.innerHTML = "이 문장으로 바뀌었습니다!";style 프로퍼티를 이용하여 HTML 요소에 CSS 스타일을 적용합니다.
// 스타일 변경
var str = document.getElementById("text"); // 아이디가 "str"인 요소를 선택함.
function changeRedColor() { str.style.color = "red"; } // 해당 요소의 글자색을 빨간색으로 변경함.
function changeBlackColor() { str.style.color = "black"; } // 해당 요소의 글자색을 검정색으로 변경함.참고 : TCPshool.com 에서 위 내용을 실습해 볼 수 있습니다.