Effect Hook
useEffect는 함수 컴포넌트 내에서 이런 side effects를 수행할 수 있게 해줍니다. React class의 componentDidMount, componentDidUpdate, componentWillUnmount와 같은 목적으로 제공되지만 하나의 API로 통합된 것입니다.
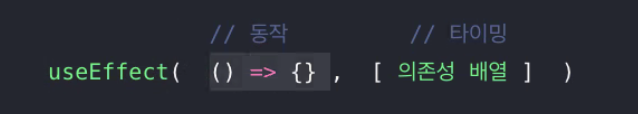
useEffect

useEffect(function);
useEffect(() => {}, [count]) // 의존성 배열 (배열 안에 담긴 값들을 추적, 그때 마다 업데이트)명령형 또는 어떤 effect를 발생하는 함수를 인자로 받습니다.
useEffect에 전달된 함수는 화면에 렌더링이 완료된 후에 수행되게 될 것입니다.
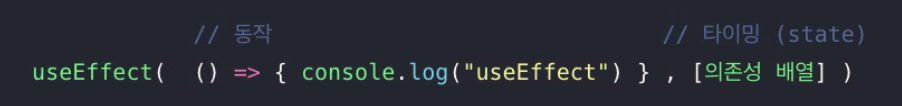
useEffect 사용법

useEffect(() => {
console.log("componentDidUpdate")
})
useEffect(() => {
console.log("componentDidMount")
return () => console.log("componentWillUnmount")
}, [])
useEffect(() => {
console.log("componentDidMount")
console.log("componentDidUpdate") // + shouldComponentUpdate
return () => console.log("???")
}, [state])
// WRONG!!
useEffect(() => {
fetch(`/users/${id}`)
}, [])
useEffect(() => {
fetch(`/users/${id}`)
}, [state])
// GOOD!!
useEffect(() => {
fetch(`/users/${id}`)
}, [state])useEffect 상태관리
-
간편한 이해를 위해 클래스형 컴포넌트와 비교하자면 useEffect는 여러가지 라이프 사이클이 합쳐진 형태로 설명할 수 있습니다.
- componentDidMount (의존성 배열 : [])
- shouldComponentUpdate (의존성 배열 내에 해당 사항 없을 경우)
- componentDidUpdate (의존성 배열 자체가 없거나, 해당 사항이 있을 경우)
- componentWillUnmount
Render → Effect Callback → Clean Up!
const Foo = () => {
const [state, setState] = useState(0);
console.log("render", state);
useEffect(() => {
console.log("useEffect Callback", state);
return () => console.log("cleanUp", state);
}, [state]);
return <div onClick={() => setState(state + 1)}>하잉</div>;
};
export default Foo;- 함수 body ⇒
render - useEffect
- 의존성 배열 : useEffect 내부에서 해당 값의 변화만 감지하도록 함
- 클린업 함수 : 구독/해제 등 다음 effect 전에 이번 effect의 내용을 정리해야 할 때 사용
예상되는 동작
render, 0
useEffect Callback, 0
cleanUp, 0
// 클릭
render, 1
useEffect Callback, 1
cleanUp, 1실제 동작
render, 0
useEffect Callback, 0
// 클릭
render, 1
cleanUp, 0
useEffect Callback, 1클래스형 과 함수형 State 비동기 처리 비교
// class component
handleBtnColor = () => {
this.setState({
color: "red"
}, () => console.log(this.state.color))
} // function component
const [color, setColor] = useState("blue")
const handleBtnColor = () => {
setColor("red")
}
useEffect(() => {
console.log(color)
}, [color])