
Semantic Web (시맨틱 웹)
: 검색어의 의미를 분석, 추론하여 사용자가 원하였던 정보를 찾아내고 관련된 다른 정보까지 함께 제공하여 기존의 단순히 키워드만 연결시켰던 검색방식을 보완하고 대체할 수 있는 웹
- 컴퓨터가 이해할 수 있는 웹
- 컴퓨터가 이해할 수 있는 형태의 새로운 언어로 표현해 기계들끼리 서로 의사소통을 할 수 있는 지능형 웹
- 크롤링 시에도 중요성의 우선순위를 결정하지 못해 엉뚱한 데이터를 긁어 올 수 있다. 따라서 이러한 시맨틱 웹은 검색 엔진 검색 최적화 및 데이터 활용에도 매우 유용하다.
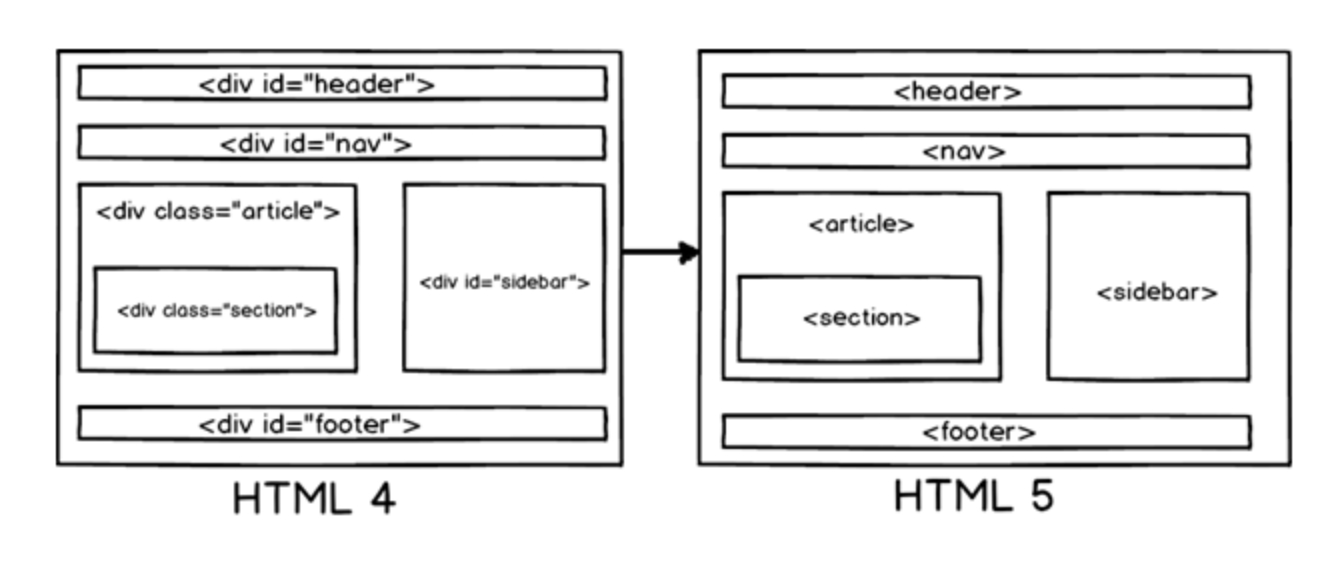
Semantic Tags (시맨틱 태그)
: 태그 자체의 기능은 없으나 어떤 역할을 하는지 사람과 브라우저에게 의미를 부여하는 태그
- div, span으로만 이루어진 HTML문서보다 검색 엔진의 검색 결과의 상위에 노출될 수 있다.
- header, nav, article, aside, section, footer, main 등이 있다.
<div class="header" ></div>
<div id="header" ></div>
아래와 같이 시맨틱 태그를 이용할 경우 좀더 직관적으로 볼 수 있다.
<header>Q .
"사이트에 이미지를 넣는 방법은 두 가지가 있습니다.<img>태그를 사용하는 것과<div>태그에background-image속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요."
A.
두가지 모두 이미지를 표현하는 방식이지만<img>태그의 경우alt을 통한 이미지의 설명이 가능하고 이미지가 깨졌을 경우 해당 부분이 깨짐 표시가 존재하게 된다.
단순 미적요소, 배경이미지 등을<div>태그로background-image추가하면 된다.
