리덕스(Redux)란?
이전에도 한번 얘기했듯이 전역상태를 관리하는 여러방법들중 하나입니다.
리덕스 공식 문서에서는 다음과 같이 리덕스를 정의하고 있습니다.

리덕스에 들어가기 앞서 Flux패턴이라는것을 먼저 짚고 넘어가겠습니다.
MVC & Flux Pattern
우선 Flux패턴에 들어가기 전 MVC패턴에 대해서 알아보겠습니다.
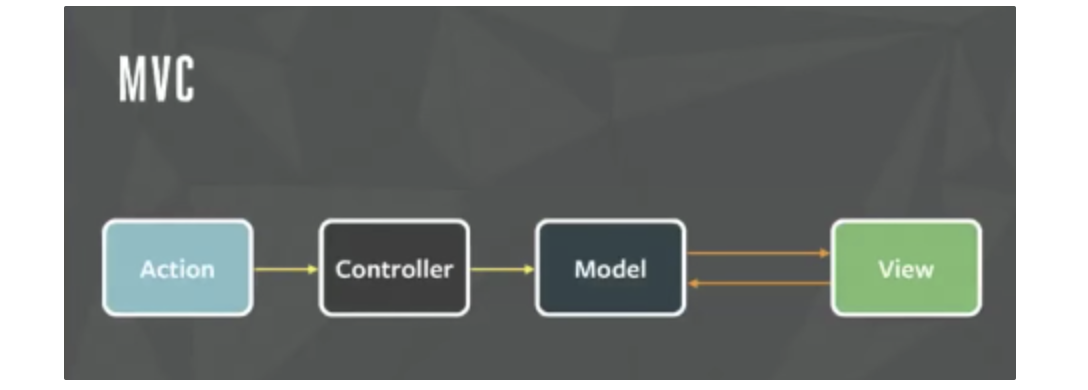
MVC 패턴
관심사의 분리(separation of concern, SoC)에서부터 나온 패턴입니다.
관심사 분리로 코드의 단순화 및 유지보수의 더 높은 수준의 자유가 생긴다.
관심사가 잘 분리될 때 독립적인 개발과 업그레이드 외에도 모듈 재사용을 위한 더 높은 정도의 자유가 있다.
모듈이 인터페이스 뒤에서 이러한 관심사의 세세한 부분을 숨기기 때문에 자유도가 높아짐으로써 다른 부분의 세세한 사항을 모르더라도, 또 해당 부분들에 상응하는 변경을 취하지 않더라도 하나의 관심사의 코드 부분을 개선하거나 수정할 수 있게 된다.

Model
- 데이터라고 생각하면 된다. json 또는 데이터 모델 정의.
- 일반적으로 데이터를 처리하는 로직과 함께!
View
- 화면, html, 레이아웃 이라고 생각하면 된다.
Controller
- 이벤트 핸들러와 이벤트를 처리하는 로직이 있는 곳이라고 생각하면 쉽다.
- 데이터랑 뷰 이어주는 역할.
- 요청이(이벤트 발생) 오면 모델에 적절한 로직을 실행하도록 한다.
MVC 에서 Flux 로
Flux 패턴의 경우 기존 MVC패턴의 문제점에서 나온 패턴이라고 합니다.
기존 MVC의 문제점
- 프로젝트 규모가 커질수록 빠르게 복잡해진다.
- feature 추가될 때마다 모델과 뷰를 연결하는 복잡성이 증가한다.
- 데이터 간의 의존성과 연쇄적인 갱신은 뒤얽힌 데이터 흐름을 만들고 예측할 수 없는 결과로 이끌게 된다.
- 새로온 개발자가 합류하면, 너무 복잡해서 코드만 보고 해석조차 불가능. (유지비용 증가)
- 복잡성이 증가할 수록 예측 불가능해지고 안정성이 떨어진다. (어디서 버그가 터져나올지 테스트도 어렵다..)
이 프로젝트는 파생되는 데이터를 올바르게 다루기 위해 시작되었다. 예를 들면 현재 뷰에서 읽지 않은 메시지가 강조되어 있으면서도 읽지 않은 메시지 수를 상단 바에 표시하고 싶었다. 이런 부분은 MVC에서 다루기 어려운데 메시지를 읽기 위한 단일 스레드에서 메시지 스레드 모델을 갱신해야하고 동시에 읽지 않은 메시지 수 모델을 갱신 해야하기 때문이다.
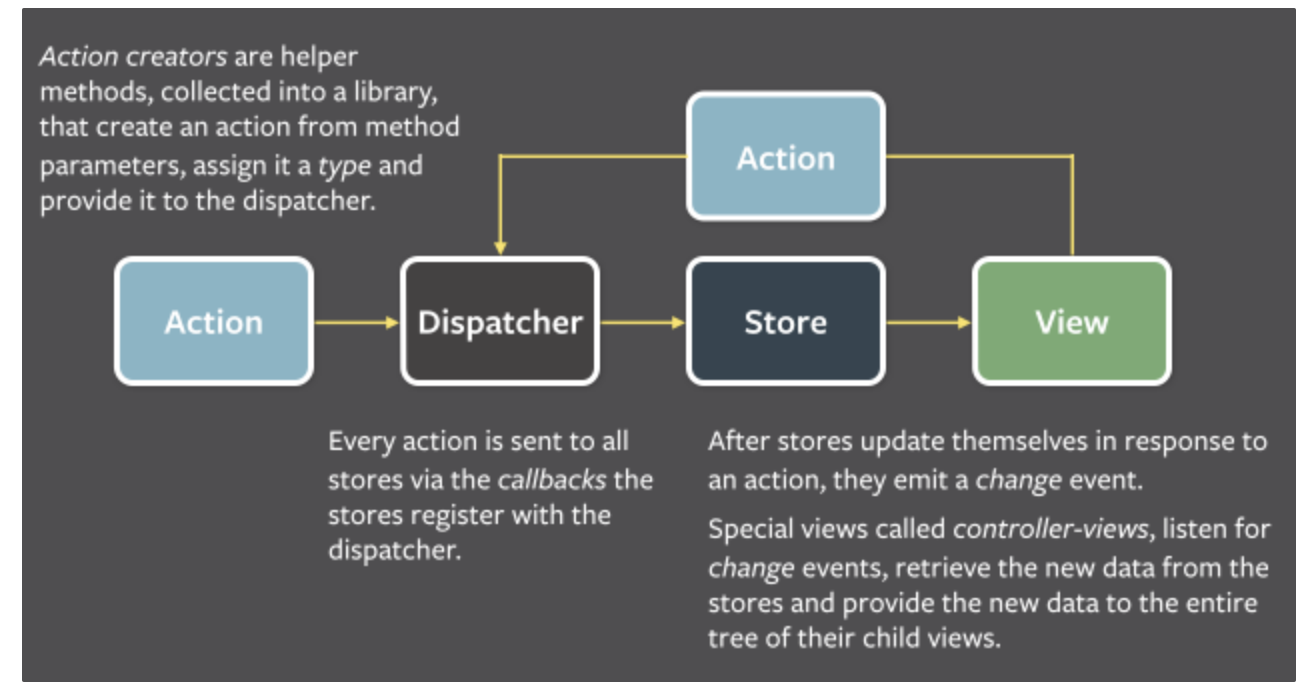
Flux 패턴이란?

- 단방향 데이터 흐름(unidirectional data flow)이 핵심.
- 사용자에 의해 Action이 발행되면, 해당 Action에 영향이 있는 모든 View가 갱신(rerender)된다. 어디에서 어떤 일이 일어날지 알 수 있다(=예상가능하다. 복잡하지 않다). 흐름은 단방향으로 진행되어 하나임
- Flux는 세 가지 부분으로 구성 되어 있다.
- Dispatcher
- Stores
- Views(리액트 컴포넌트)
Dispatcher
- dispatcher를 통해 action을 발행한다.
- 모든 데이터는 중앙 허브인 dispatcher를 통해 흐른다.
Store
- 어플리케이션의 데이터와 비지니스 로직을 가지고 있는 store
Views
- action이 발행되면 이 action에 영향이 있는 모든 view가 갱신됨
리덕스(Redux)
그렇다면 왜 리덕스를 사용하기 전에 Flux 패턴에 대해 알아봤을까요?
Redux는 Flux 패턴을 근본으로한 라이브러리이다.
React 뿐 아니라 다른 UI 라이브러리에서도 사용할 수 있다.

-
Store: Application의 전체 state는 store라고 불리는 곳에서 관리된다.- store는 redux의 상태값(state)를 갖는 객체이다.
-
Action: action은 state 변화를 일으킬 수 있는 행동정보, 현상등이라고 생각하면 된다. -
Dispatcher: action이 일어나면 Dispatcher를 통해서 store의 state가 업뎃된다. -
View: state가 변경되면 view에서 감지하고, 화면에 반영(render) 된다. -
위의 그림과 같이 view단에서 action이 일어날 수도 있다(당연). view에서 action이 일어나면 -> 다시 dispatcher에 의해 store에 저장되고 -> state가 변경되면 -> 필요한 view에서 감지를 알아차린다.
Redux의 세 가지 원칙
전체 상태값이 하나의 객체로 표현됨
- 간단히 말하면 하나의 React앱에 store가 하나라는 뜻임
상태값(state)는 읽기 전용이다.
- 원래 컴포넌트에서의 state 관리 생각하시면 됩니다.
- (state 값 직접 바꾸지 않고, setState 함수 사용해서 변경 했잖아요~)
상태값(state)은 순수 함수에 의해서만 변경되어야 한다.
- 상태값(state)을 변경시키려면, 상태값을 변경하는 함수가 필요합니다.
- 이 함수를 reducer라고 하고, 이 함수가 순수함수(pure function) 이어야 한다는 말.
순수함수(Pure function)란?
항상 같은 input은 항상 같은 output을 반환하는 함수.
다음시간에는 본격적인 리덕스 사용법에 대해 알아보도록 하겠습니다.
