
변수(variable)란
: 데이터(data)를 저장할 수 있는 메모리 공간
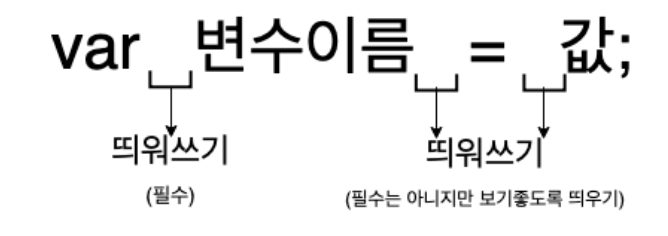
변수선언
: var 키워드를 사용하여 변수를 선언, let, const 로도 선언 가능하다.

:: let vs. const
let키워드를 사용하면 변수 값을 수정할 수 있습니다.const키워드를 사용한 변수 값은 수정할 수가 없습니다.
var varVar = 1;
let letVar = 2;
const constVar = 3; // 필수로 값을 입력해야함
var month, date; // 여러 변수를 한 번에 선언
var hours = 7, minutes = 15; // 여러 변수를 선언과 동시에 초기화
month = 10, date = 5; // 여러 변수를 한 번에 초기화기본타입
: 여러 가지 형태의 타입을 미리 정의하여 제공하고 있으며, 이것을 기본 타입이라고 합니다. 기본 타입은 크게 원시 타입과 객체 타입으로 구분할 수 있다.
- 원시 타입
- 1.숫자(number): 정수와 실수를 따로 구분하지 않고, 모든 수를 실수 하나로만 표현
- 2.문자열(string): 문자열은 큰따옴표("")나 작은따옴표('')로 둘러싸인 문자의 집합
- 3.불리언(boolean): 참(true)과 거짓(false)을 표현
- 4.심볼(symbol): ECMAScript 6부터 제공됨, 심볼은 유일하고 변경할 수 없는 타입으로, 객체의 프로퍼티를 위한 식별자로 사용
- 5.undefined: 값'이 정해지지 않은 것
- 객체 타입
-객체(object): 여러 프로퍼티(property)나 메소드(method)를 같은 이름으로 묶어놓은 일종의 집합체
typeof 연산자
: 타입을 반환하는 연산자, 선언된 타입을 알 수 있다.
typeof 10; // number 타입
typeof "문자열"; // string 타입
typeof true; // boolean 타입
typeof undefined; // undefined 타입
typeof null; // object 타입null과 undefined
: 자바스크립트에서 null이란 object 타입이며, 아직 '값'이 정해지지 않은 것을 의미하며 undefined란 null과는 달리 '타입'이 정해지지 않은 것을 의미한다. 따라서 자바스크립트에서 undefined는 초기화되지 않은 변수나 존재하지 않는 값에 접근할 때 반환됩니다.
var num; // 초기화하지 않았으므로 undefined 값을 반환함.
var str = null; // object 타입의 null 값
typeof secondNum; // 정의되지 않은 변수에 접근하면 undefined 값을 반환함.