앱을 개발하던 중 앱 내에 .md파일을 띄울 일이 있었다.
기성의 앱들은 보통 이용약관을 보여줄때 이용한다. .md 파일을 flutter앱 내에서 보여주기 위해 flutter_markdown패키지를 이용했다.
일단 Widget 내에서 Markdown파일을 보여줄 코드는 다음과 같다.
FutureBuilder(
future: rootBundle.loadString("assets/practice.md"),
builder: (BuildContext context, AsyncSnapshot<String> snapshot) {
if (snapshot.hasData) {
return Markdown(
data: snapshot.data,
styleSheet: MarkdownStyleSheet
(
//titleStyle
h1: TextStyle(fontSize: 24,color: Colors.black,fontWeight: FontWeight.w700),
//sub
h2: TextStyle(color: Colors.blue, fontSize: 30),
blockquoteDecoration: BoxDecoration(
color: Colors.grey
),
),);
}
return Center(
child: CircularProgressIndicator(),
);
})
.md 파일을 불러오는데 시간이 걸리기 때문에 FutureBuilder를 사용하였다
FutureBuilder 내의 Markdown의 styleSheet에 각 속성마다 원하는 스타일을 적용할 수 있다.
Markdown 패키지의 md파일 읽는 문법
해당 패키지의 설명에도 적혀 있지만 해당 패키지는 우리가 주로 쓰는 Markdown문법들 중 지원해주지 않는 문법들이 있다.
MarkDown 패키지의 문법(Github Flavor Syntax)들을 공부한대로 정리를 해보도록 하겠다.
1. 글씨체 적용
<적용 예시>
이렇게 쓰면 이탤릭체가 됩니다.
이렇게 써도 이탤릭체가 됩니다.
h1
h2
h6
이렇게 쓰면 볼드체가 됩니다.
이렇게 써도 당연히 볼드체가 됩니다.
위의 2가지를 합쳐서 쓰는것 또한 가능합니다.
취소선은 물결표시(tilde)를 사용하세요.
밑줄은 해당 패키지에서 지원해주지 않습니다.
줄 바꿈 또한 </br> 이 아닌 엔터키를 한번 쳐야 합니다.
예시 실제 코드
# h1
## h2
###### h6
*이렇게 쓰면 이탤릭체가 됩니다.*
_이렇게 써도 이탤릭체가 됩니다._
**이렇게 쓰면 볼드체가 됩니다.**
__이렇게 써도 당연히 볼드체가 됩니다.__
_위의 **2가지**를 합쳐서 쓰는것 또한 가능합니다._
취소선은 ~~물결표시(tilde)~~를 사용하세요.
<ins>밑줄</ins>은 해당 패키지에서 지원해주지 않습니다.
(velog에서는 지원을 해주나 앱 내에서는 지원해주지 않는다 착각 금지!)
줄 바꿈 또한 `</br>` 이 아닌 엔터키를 한번 쳐야 합니다.위의 문법들은 대체로 MarkDown문법들과 유사하다. 다만 줄 바꿈과 밑줄의 적용 방법이 다르다는 점이 주의해야 할 사항이다.
2. 목록 구성
<적용 예시>
Unordered
- Item 1
- Item 2
- Item 2a
- Item 2b
Ordered
- Item 1
- Item 2
- Item 3
- Item 3a
- Item 3b
해당 코드 예시
### Unordered
* Item 1
* Item 2
* Item 2a
* Item 2b
### Ordered
1. Item 1
1. Item 2
1. Item 3
1. Item 3a
1. Item 3b3. Image 첨부
//App내의 Asset불러오는 경우

//외부 네트워크를 통한 이미지 첨부
(파일의 Url주소 첨부)
//기기 내의 파일 첨부
(첨부하려는 파일의 절대 주소 첨부)
실제 예시를 첨부하려 했으나 해당 코드와 다른 점이 있는것 같아 코드 예시만 작성하였습니다.
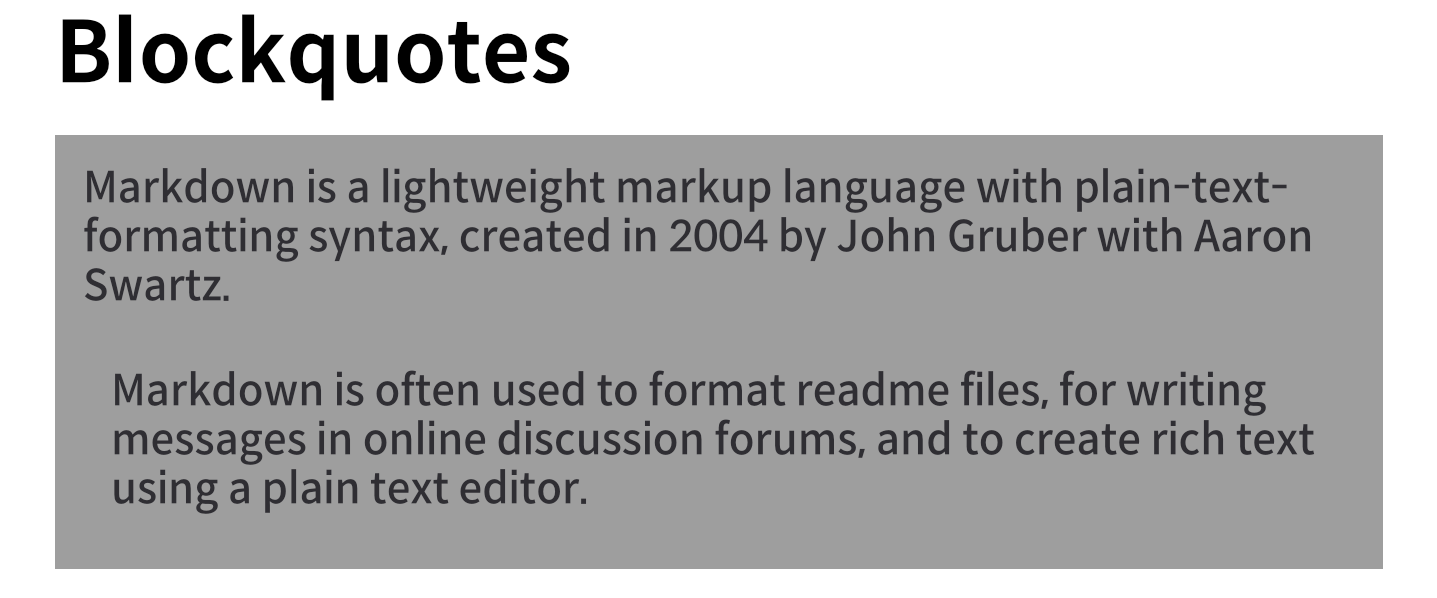
4. 인용 블록
<실제 예시>

<코드 예시>
.md 파일의 구성
> Markdown is a lightweight markup language with plain-text-formatting syntax, created in 2004 by John Gruber with Aaron Swartz.
>
>> Markdown is often used to format readme files, for writing messages in online discussion forums, and to create rich text using a plain text editor.위젯의 속성 코드
styleSheet: MarkdownStyleSheet
(
//titleStyle
h1: TextStyle(fontSize: 24,color: Colors.black,fontWeight: FontWeight.w700),
//sub
h2: TextStyle(color: Colors.blue, fontSize: 30),
blockquoteDecoration: BoxDecoration(
color: Colors.grey
),
)같은 >을 통해 구성되는 인용 블록이지만 다르게 나타나는 것을 알 수 있다.
위젯를 구성하는 UI코드에서 인용블록(blockquoteDecoration)의 서식을 정할 수 있다.
컨테이너 속성을 지정하는 BoxDecoration을 통해 적용하면 된다.
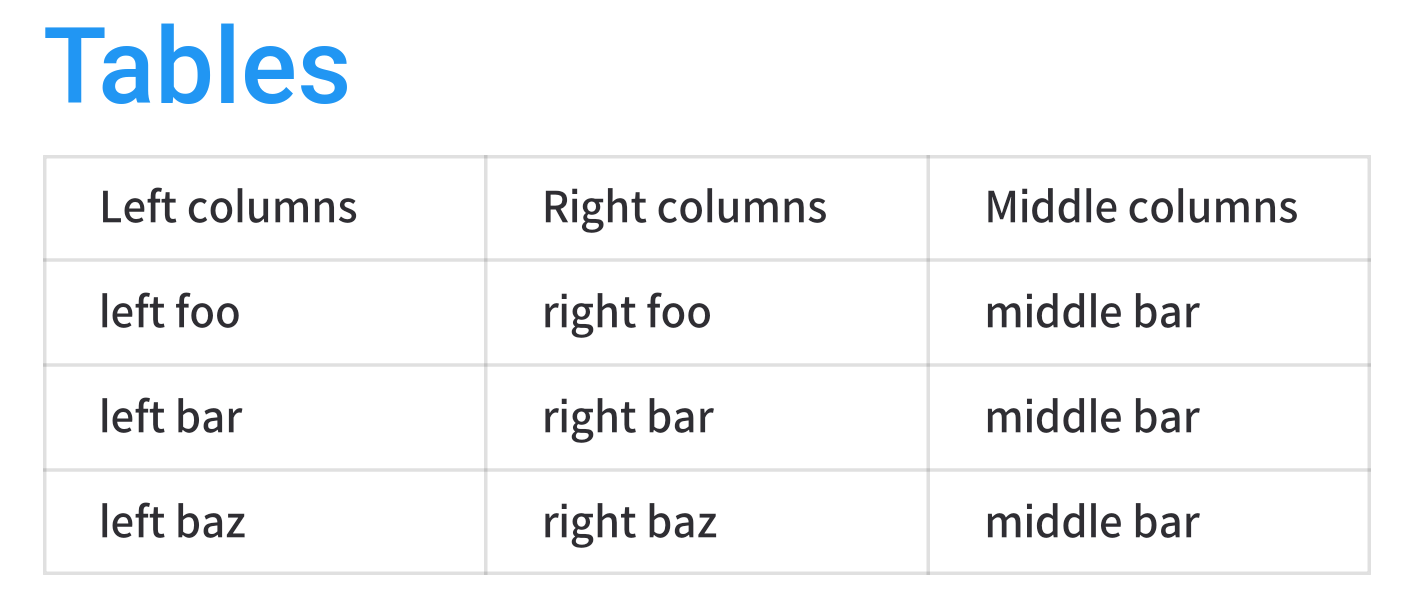
5. 표 구성
실제 적용 예시 (Flutter앱)

Velog 적용 예시
| Left columns | Right columns | Middle columns |
|---|---|---|
| left foo | right foo | middle bar |
| left bar | right bar | middle bar |
| left baz | right baz | middle bar |
코드 예시
| Left columns | Right columns | Middle columns |
|:------------- | -------------:|:-------------: |
| left foo | right foo | middle bar |
| left bar | right bar | middle bar |
| left baz | right baz | middle bar |같은 내용을 작성한 결과 Velog와 달리 앱에서는 Table 내의 내용들이 정렬이 안되는 모습을 볼 수 있다.
참고 사이트