Text 위젯에 표현하고자 하는 String의 길이가 긴 경우 처리 방법
2

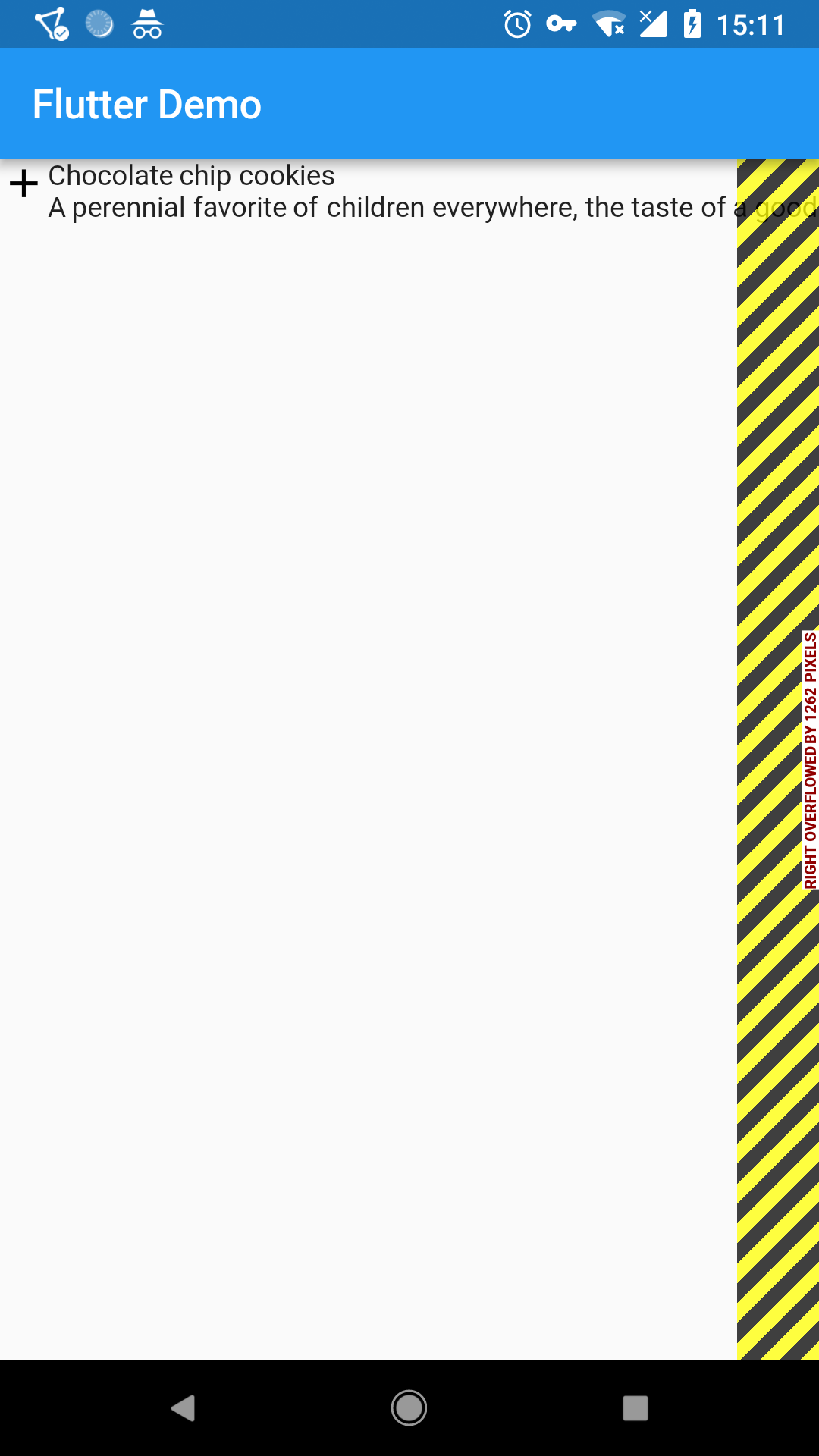
위의 사진과 같이 Text위젯에 길이가 긴 경우 UI화면에 전부 표시를 하지 못하여 UI의 일부가 깨지는 것을 볼 수 있습니다.
Text위젯의 일부 속성을 정의하여 이를 방지 할 수 있습니다.
body: Column(
children :[
Container(
width: 300,
height: 50,
padding: EdgeInsets.fromLTRB(20, 20, 20, 0),
child :Text(
"이 텍스트 위젯은 길이가 긴 문구를 포함하고 있습니다. 현재로써는 보이지 않을 정도 이지요!",
style: TextStyle(fontSize: 22),
textAlign: TextAlign.center,
)),
SizedBox(height: 10,),
Container(
width: 300,
height: 50,
padding: EdgeInsets.fromLTRB(20, 20, 20, 0),
child :Text(
"이 텍스트 위젯은 길이가 긴 문구를 포함하고 있습니다. 현재로써는 보이지 않을 정도 이지요!",
style: TextStyle(fontSize: 22),
overflow: TextOverflow.ellipsis,
textAlign: TextAlign.center,
)),
Container(
width: 300,
height: 50,
padding: EdgeInsets.fromLTRB(20, 20, 20, 0),
child :Text(
"이 텍스트 위젯은 길이가 긴 문구를 포함하고 있습니다. 현재로써는 보이지 않을 정도 이지요!",
style: TextStyle(fontSize: 22),
overflow: TextOverflow.clip,
textAlign: TextAlign.center,
maxLines: 1,
softWrap: false,
)),
Container(
width: 300,
height: 50,
padding: EdgeInsets.fromLTRB(20, 20, 20, 0),
child :Text(
"이 텍스트 위젯은 길이가 긴 문구를 포함하고 있습니다. 현재로써는 보이지 않을 정도 이지요!",
style: TextStyle(fontSize: 22),
overflow: TextOverflow.fade,
textAlign: TextAlign.center,
maxLines: 1,
softWrap: false,
))
])
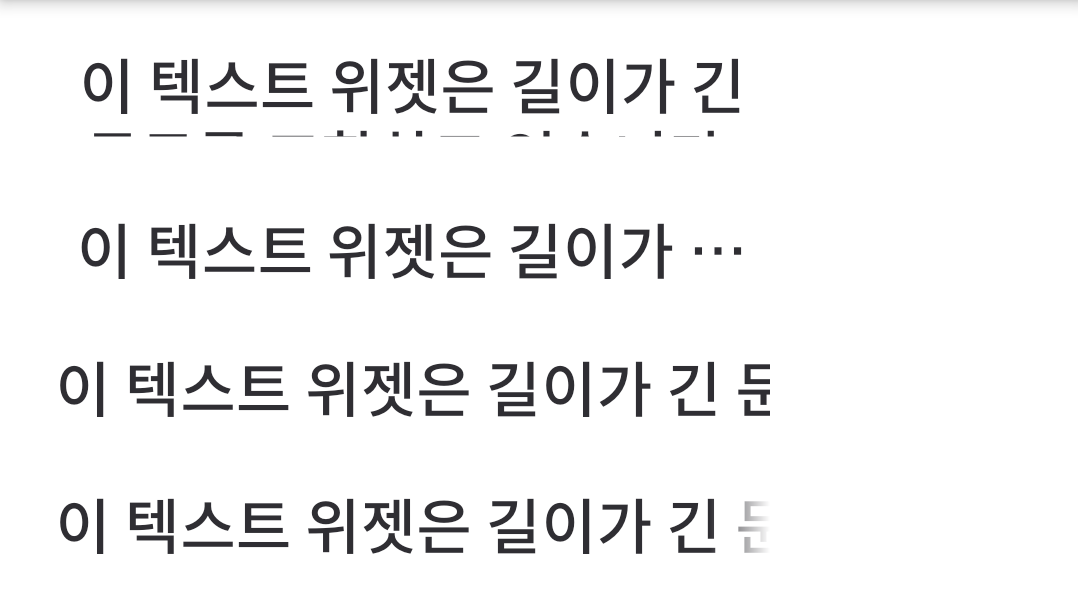
);위의 코드의 결과는 아래와 같이 나옵니다.

편의상 위에서부터 1,2,3,4번으로 칭하며 설명하겠습니다.
코드에서도 볼수 있듯 4개의 Text위젯은 동일한 String을 가지고 있다.
- overflow 속성을 정의하지 않은 1번 위젯의 경우 일부의 내용이 아래에 있는 것을 짐작할 수 있다. 해당 내용들은 위젯의 높이에 따라 잘렸다.
- 2번 위젯의 경우 overFlow의 속성에 TextOverflow.ellipsis을 지정해 주었다. 그렇기에 Widget의 width 이상의 String 문자열들은 표시가 되지 않았다. 하지만 ...을 통해 String 문자열이 더 있다는것을 유저에게 짐작할 수 있다.
- 3,4번 위젯은 2번과 동일하게 String 문자열이 일부만 보이지만 ...표시는 없다.
- 3,4번 위젯의 차이점은 해당 Text 위젯의 끝을 어떻게 표현하냐이다. 3번의 경우 보여줄수 있는 문자열의 마지막 글자의 일부를 보여주며 String이 더 있다는 것을 User에게 암시할 수 있다.
- 4번의 경우 3번과 달리 마지막 글자에 fade효과를 넣었고 이 또한 String이 더 있다는 것을 User에게 암시한다.