2020Nov22-28(TypeScript+React에 SCSS 설정 중 나타난 에러, feat. stackoverflow에 답변하기)
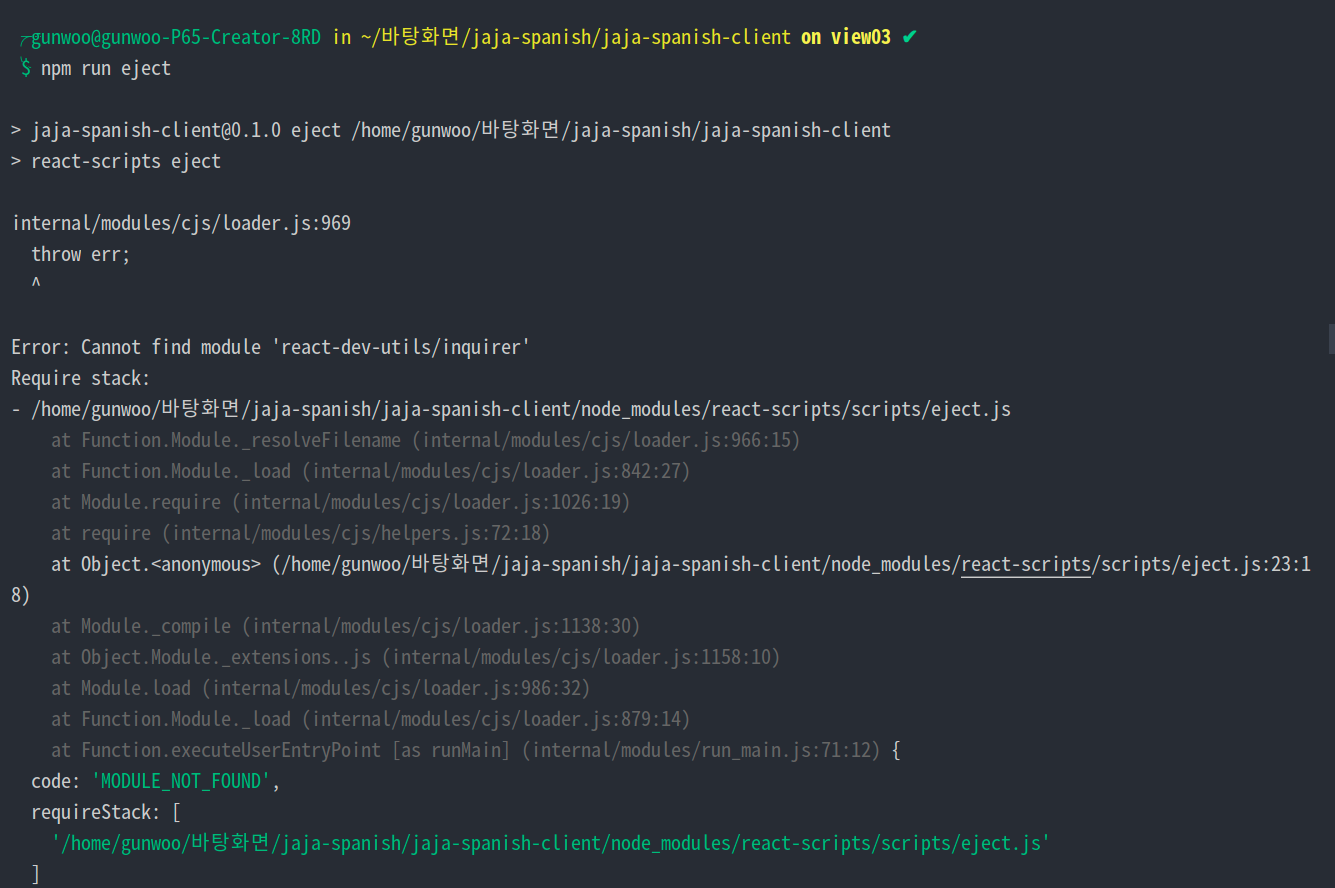
현재 진행 중인 프로젝트에선 리엑트와 타입스크립를 이용해서 클라이언트를 개발 중이다. CRA로 프로젝트를 시작했는데 이번에는 스타일은 SCSS를 사용해보고 싶은 마음에 node-sass를 설치하고 바로바로 브라우저로 확인하기 위하여 웹팩 설정 파일에 추가로 수정이 필요했다. 그렇기에 npm run eject or yarn eject 명령어를 실행하였는데,,,

이렇게 react-dev-utils/inquirer를 찾을 수 없다는 오류만 계속 나올 뿐이였다.
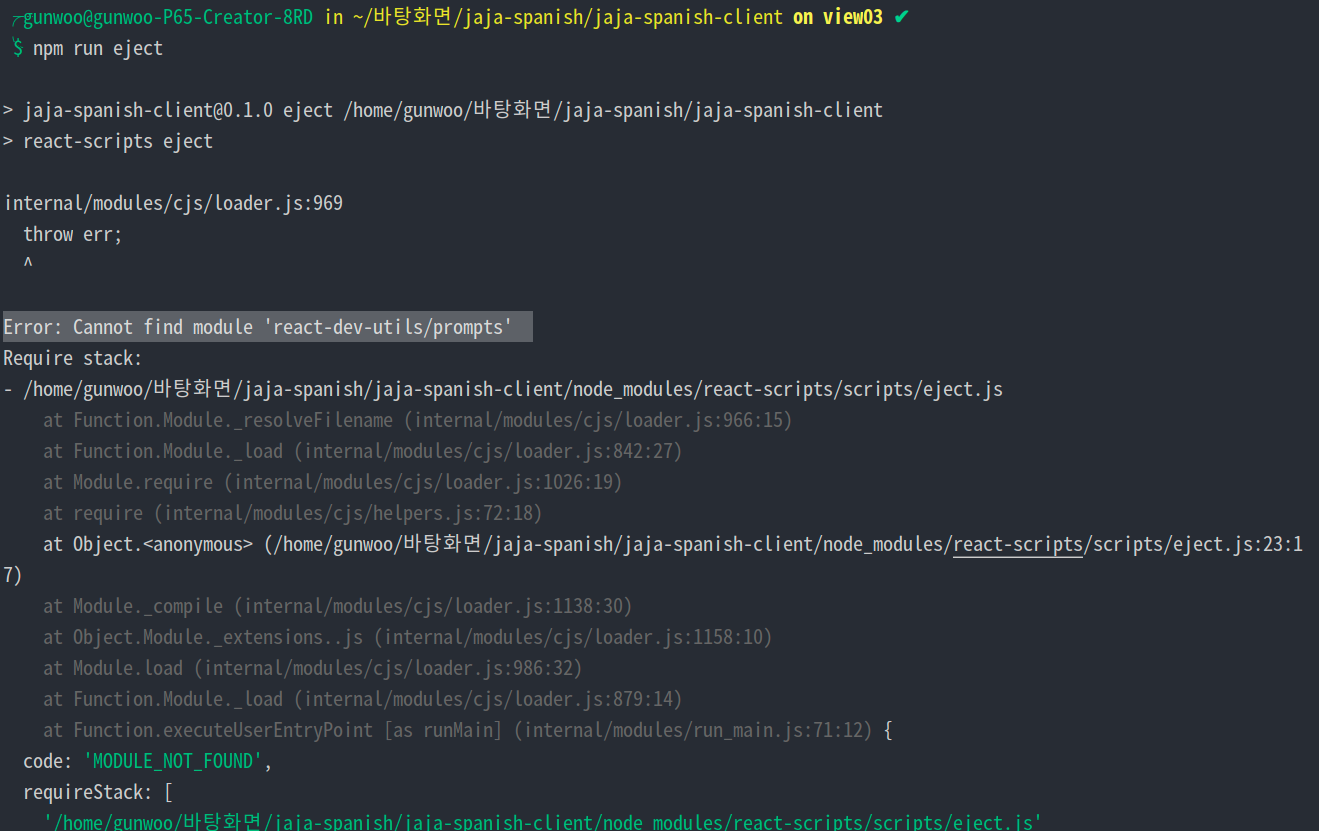
구글에서 해당 에러에 대해 계속 알아보던 중 node_modules/react-scripts/scripts/eject.js 파일 안에서 몇 가지 수정을 해보니 이제는 Error: Cannot find module 'react-dev-utils/prompts' 에러가 나오면서 계속 꼬리를 무는 에러가 나타날 뿐이였다.

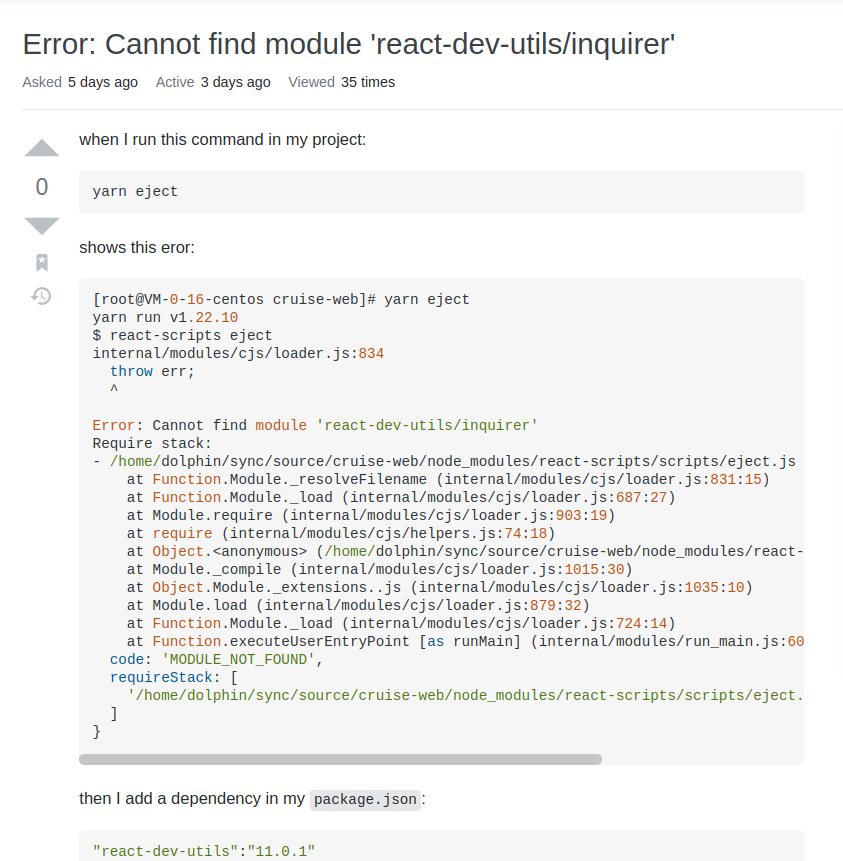
Stackoverflow에도 검색해보았지만, 관련 답변은 찾을 수 없었다. 이렇게 구글과 스택오버플로우에 찾아도 마땅한 해결책을 찾지 못하던 중에 얼마 전에 나와 같은 문제를 겪고서 질문을 올렸지만 아직 답변을 받지 못한 질문을 찾을 수 있었다.

문득 해당 문제가 버전의 문제일 수도 있다는 생각이 들었고, facebook/create-react-app 깃헙에 들어가 이슈에 들어가서 검색을 해보니깐 얼마전에 새롭게 업데이트 되었는데 이때 inquirer를 prompts로 대체한다는 글과 함께 remove react-dev-utils/inquirer.js public import.한다는 업데이트였다!!
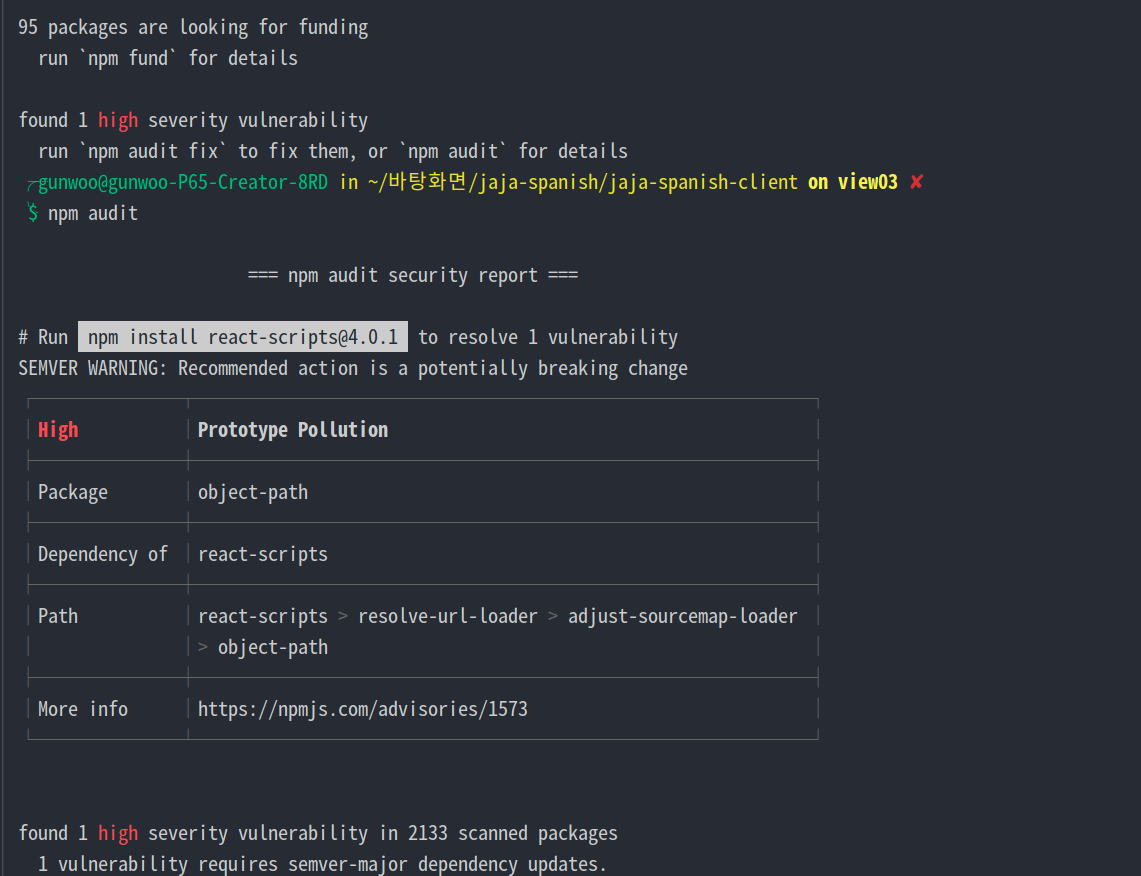
여기서 한가지 확인해보고 싶어서 나의 package.json에서 react-scripts 버전을 이전 버전으로 낮추고서 node_modules과 package-lock.json를 삭제한 후에 다시 npm install를 실행해본 결과

npm install react-scripts@4.0.1 명령어로 최근 업데이트된 버전으로 변경하라는 메세지가 나옴을 볼 수 있었다. :)
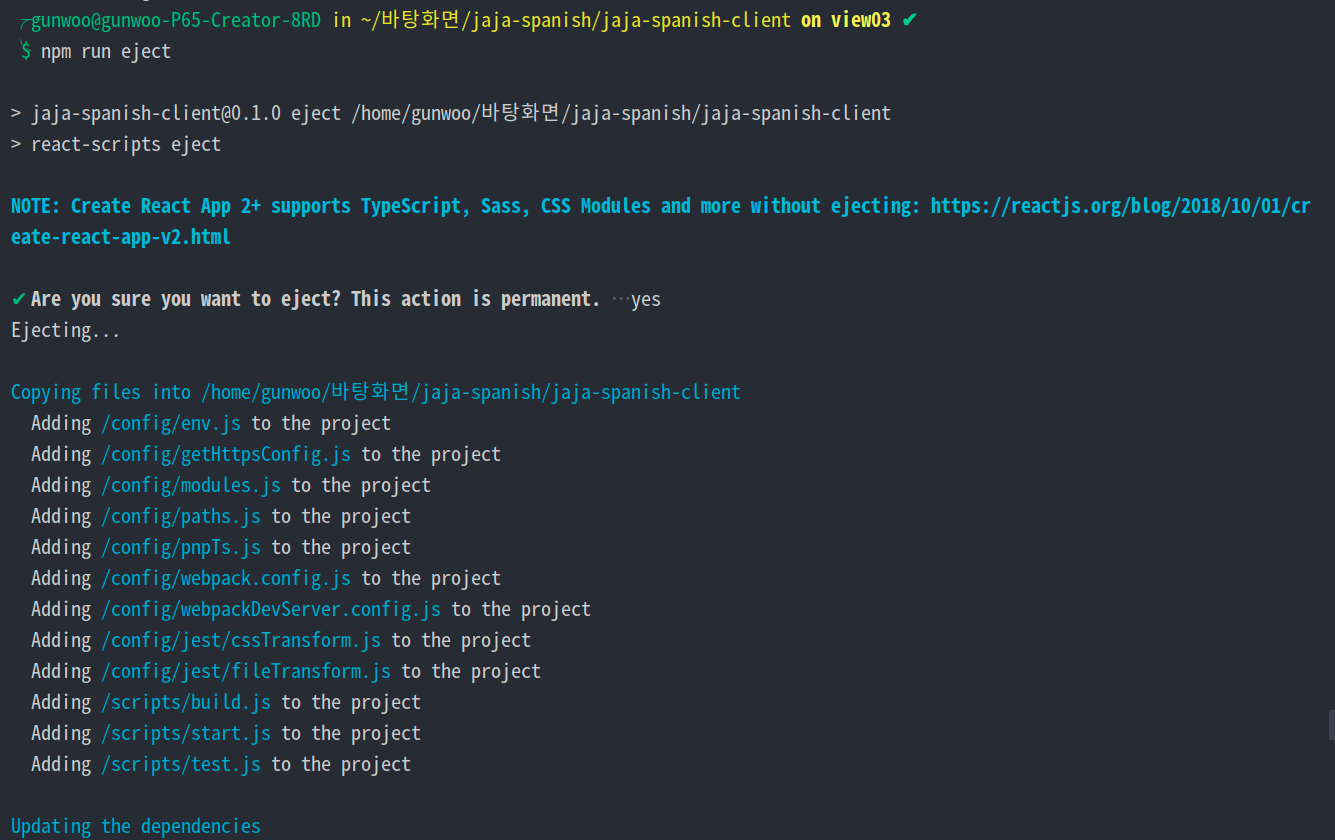
그리고선 지금까지의 변경을 커밋해준 뒤 다시 eject를 실행한 결과

아름답게 이전의 문제가 해결됨을 확인할 수 있었다 :D!!
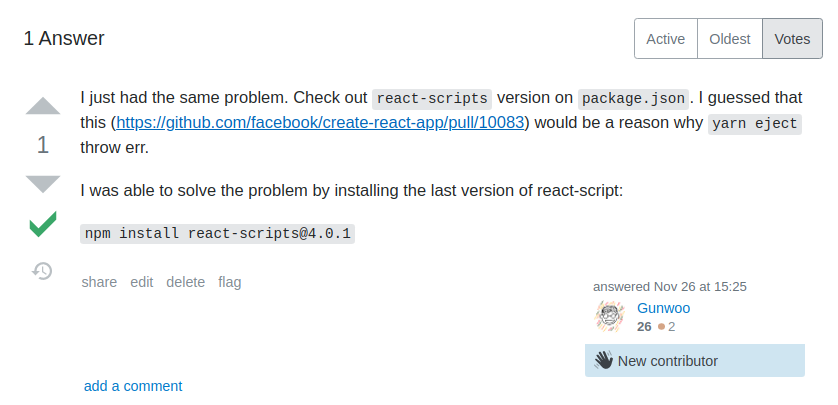
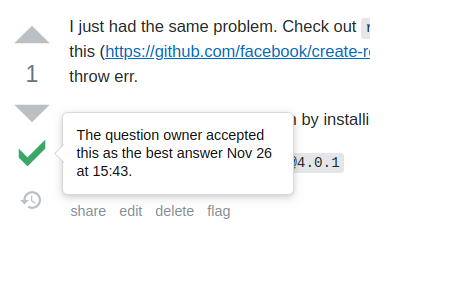
문득 이렇게 해결해서 기쁨에 젖어있는 중, stackoverflow에서 나와 같은 문제로 고통받던 분이 생각났고, 그렇게 나의 첫 stackoverflow의 답변이 탄생?되었다 ㅎㅎ


나의 답변이 다른 이에게 도움이 되었다는 것에 정말 뿌듯함이 가득하게 하루를 마무리 할 수 있었다 ㅜㅜ
느낀 점
개발자에겐 문제를 해결하는 능력이 정말 중요하다. 문제의 요인은 다양하고 이미 해결된 문제는 올바른 검색을 통해 찾아낼 수 있을 것이다. 그러나 이번 문제를 해결하면서 크게 느낀 점은 왜 이문제가 생겼고, 왜 이 해결책을 사용했을 때 해당 문제가 해결될 수 있었음을 인지하고서 해결해야 한다는 것이다. 눈앞에 나타난 문제를 해결하기에 급급해 검색하고 해결하고 땡이 아닌 문제의 핵심을 조금 더 살펴볼 수 있는 시야와 지식을 쌓으면 좋겠단 생각이 들었다.